安装了Volar插件vue文件没有显示Volar的图标
vue3官网 推荐使用Volar来替换Vetur
一、安装Volar
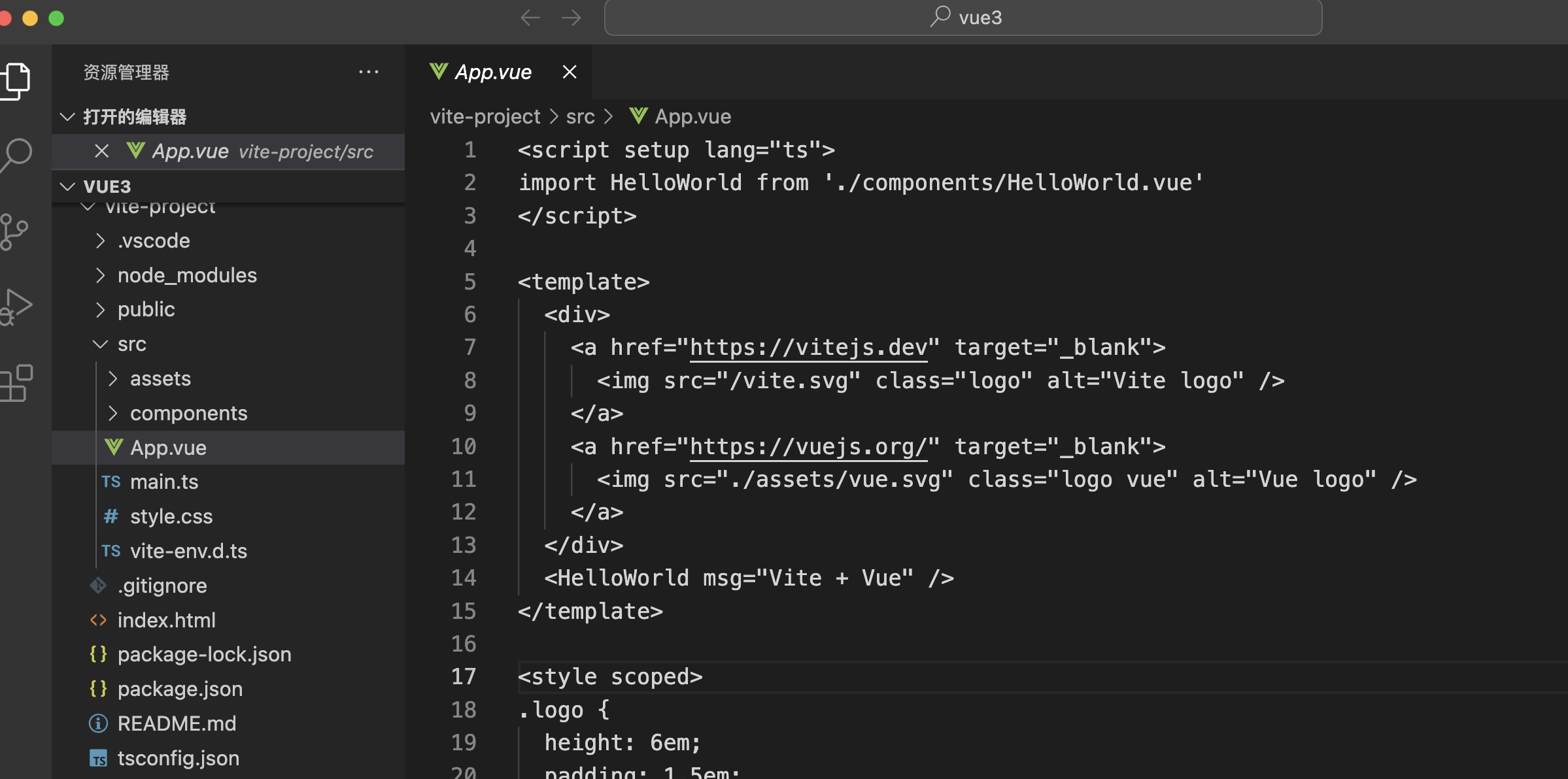
安装Volar前:

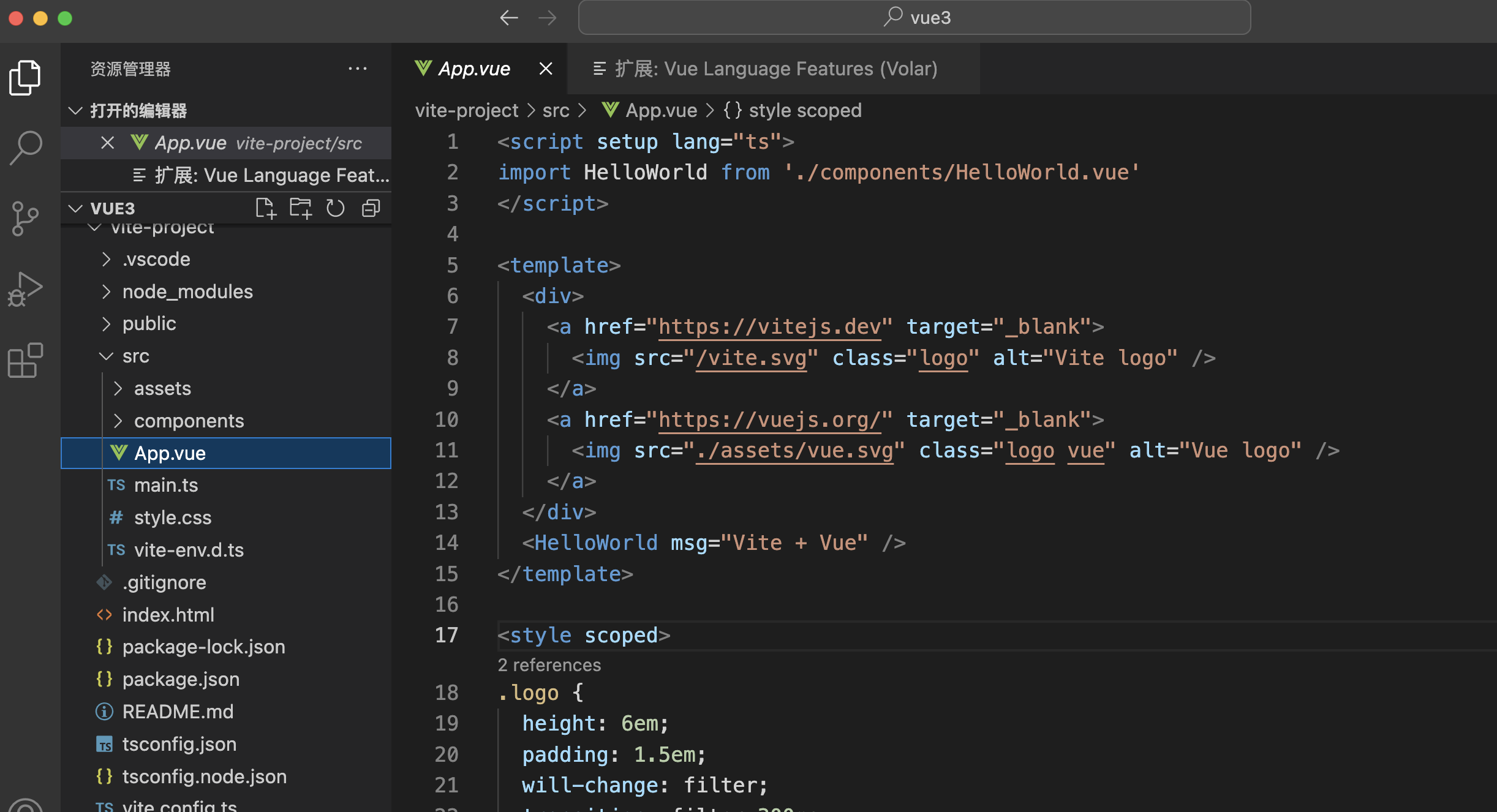
安装Volar后:

二、安装Volar插件后,无法显示高亮
之前我安装Volar插件后,vue文件的<script>、<template>、<style>标签仍然是白色的,无法显示高亮,然后我把和vue相关的插件都卸载了,重新安装Volar插件就可以了。

三、安装了Volar插件,vue文件没有显示图标
解决办法:
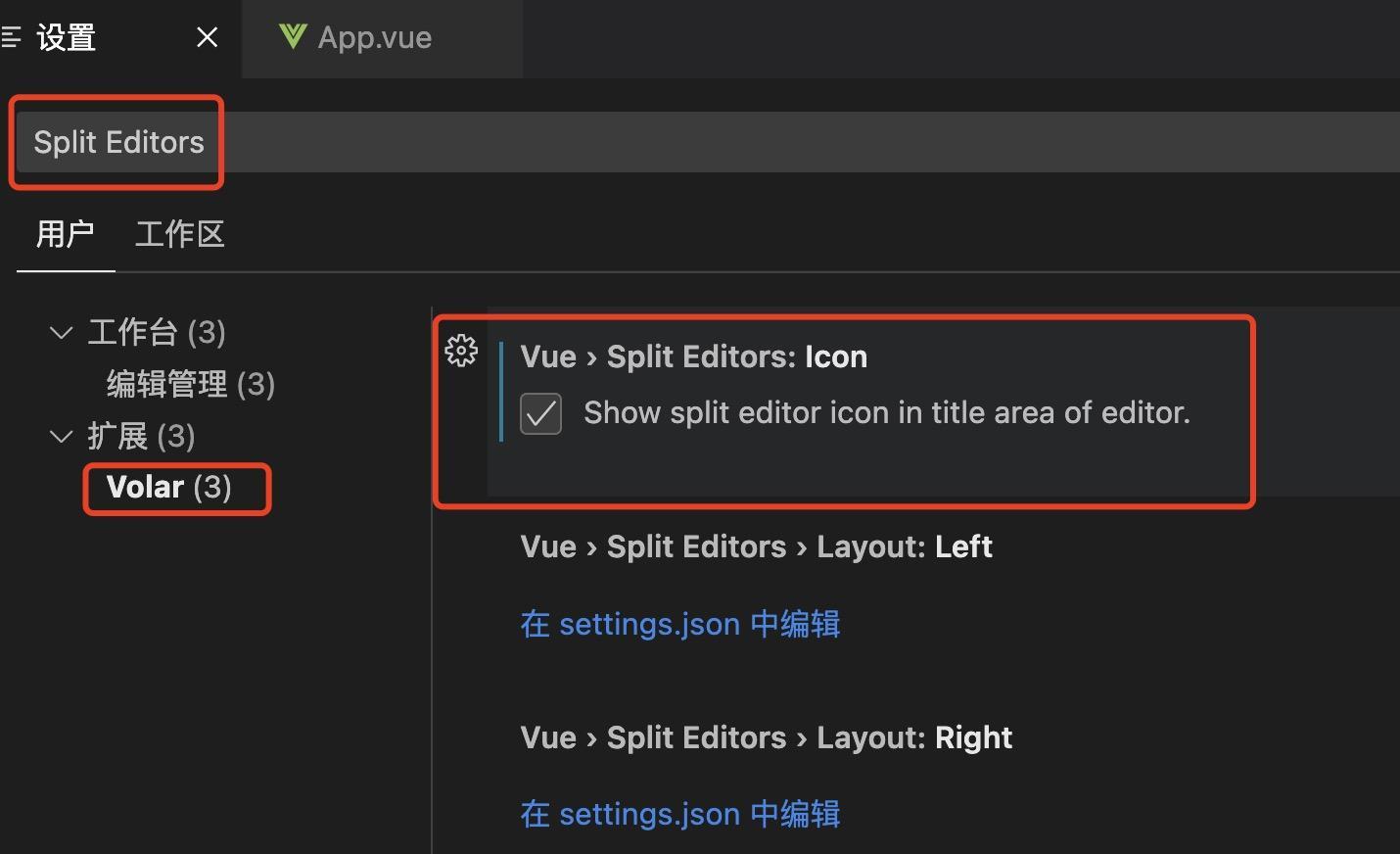
点击vscode左下角的设置,搜索Split Editors,找到Volar,勾选下面圈出来的配置项

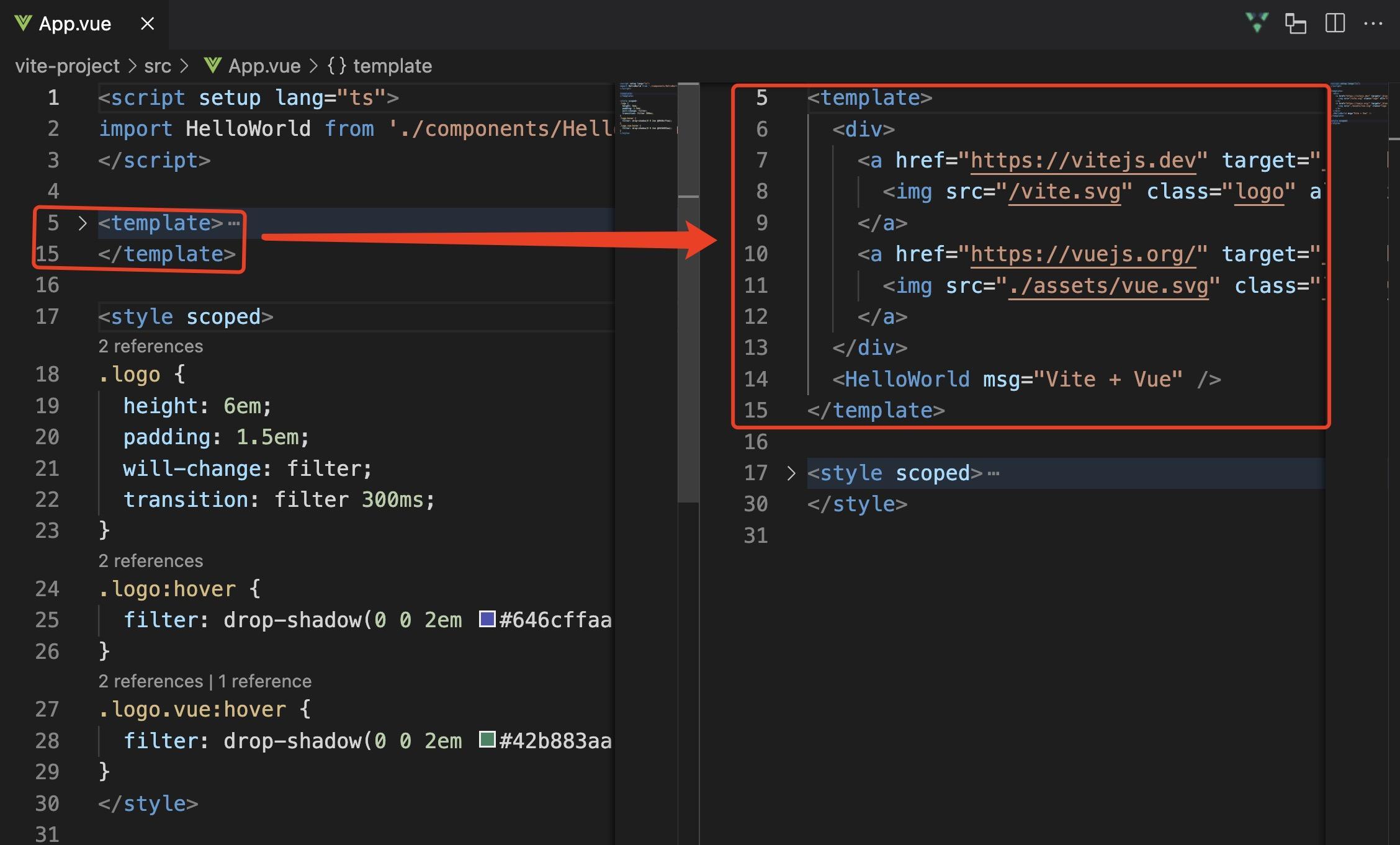
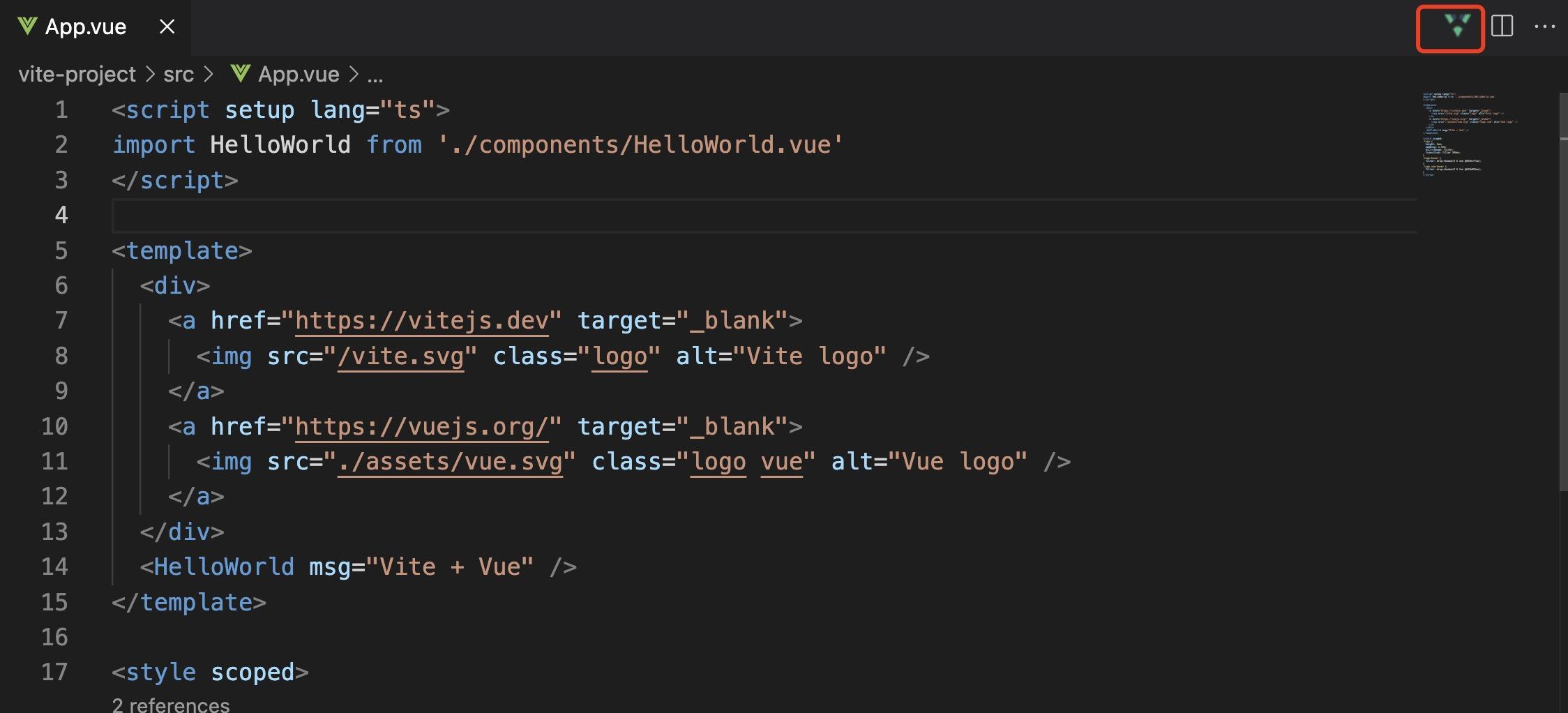
可以看到vue文件的右上角有下面这个图标:


点击那个图标,可以看到下面的代码效果:<template>标签的内容全部被复制到右侧面板,体现了Volar的拆分功能。