React学习(状态数据更新)
学习目标:
提示:两个小时学会React状态数据更新
例如:
- 两个小时学会React状态数据更新
学习内容:
提示:学会React状态数据更新
(6)状态数据更新
React特性是单向数据流,也就是所谓的单向数据绑定,数据的更新包含数据模块更新以及视图更新两部分
- 直接修改变量数据,变量数据更新,但是视图不会同步更新,这就是单向数据流
- 推荐:更新变量数据,通过
this.setState({key: value, key2: value, ...})的形式进行更新,既能更新变量数据,同时也会推送更新视图界面 - 不推荐:直接更新变量数据,最后通过调用
this.setState({})刷新视图界面 - 注意:
setState({})是一个异步函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app"></div>
<script src="../../js/react17.0.2.development.js"></script>
<script src="../../js/react-dom17.0.2.development.js"></script>
<script src="../../js/babel.min.js"></script>
<script type="text/babel">
// 使用React的组件化
class Home extends React.Component {
state = {
pageTitle: "系统首页",
flag: true
}
changeLanguage1() {
//直接修改数据, 不会同步视图界面
if (this.flag){
this.state.pageTitle = "系统首页"
this.flag = false
console.log("111")
} else {
this.state.pageTitle = "SYSTEM HOME"
this.flag = true
console.log("222")
}
// 调用函数通知页面视图更新
this.setState({})
// setState({})更新的数据,直接通过同步方式打印展示,不一定能看到最新数据
// 如果想查看更新的最新数据,建议在setState({}, ()=> {...})回调函数中执行
console.log(this.state.pageTitle)
}
changeLanguage2() {
// 【推荐】React提供了一个主动更新视图数据的函数setState({key:value,...})
// setState({})是一个异步函数
if (this.flag){
this.setState({pageTitle : "系统首页"}, function () {
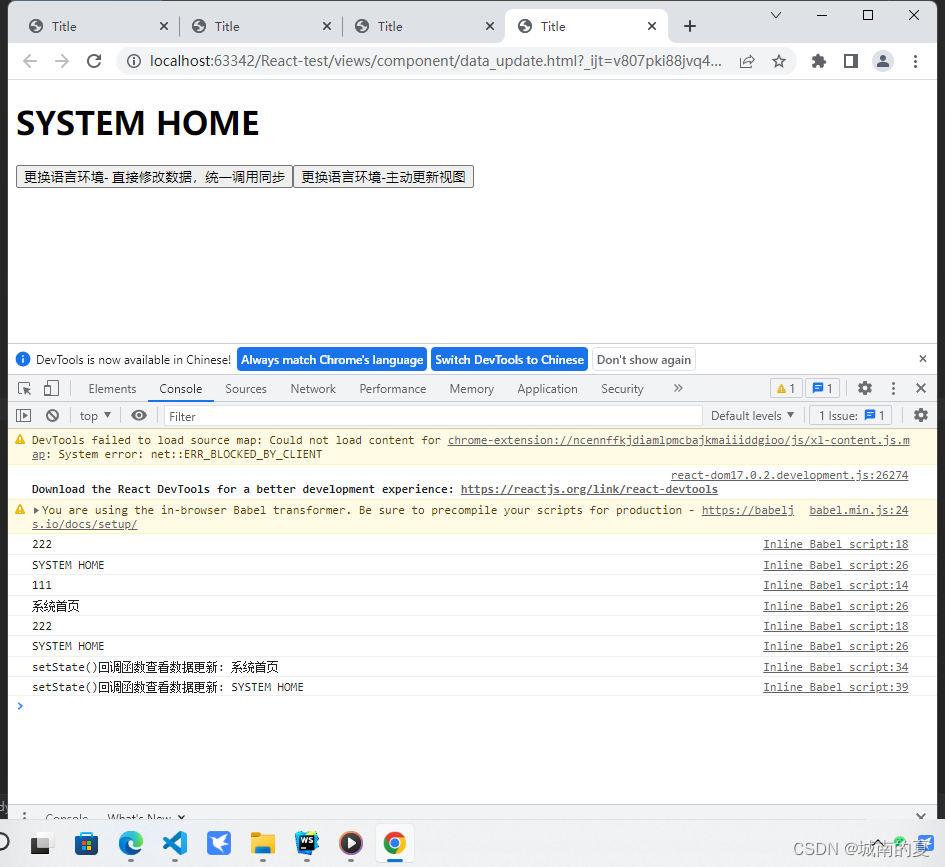
console.log("setState()回调函数查看数据更新:", this.state.pageTitle)
})
this.flag = false
} else {
this.setState({pageTitle : "SYSTEM HOME"}, function () {
console.log("setState()回调函数查看数据更新:", this.state.pageTitle)
})
this.flag = true
}
}
// 渲染数据
render() {
return <div>
<h1>{this.state.pageTitle}</h1>
<button onClick={this.changeLanguage1.bind(this)}>更换语言环境- 直接修改数据,统一调用同步</button>
<button onClick={this.changeLanguage2.bind(this)}>更换语言环境-主动更新视图</button>
</div>
}
}
ReactDOM.render(<Home></Home>, document.querySelector("#app"))
</script>
</body>
</html>