事件冒泡(快速理解)
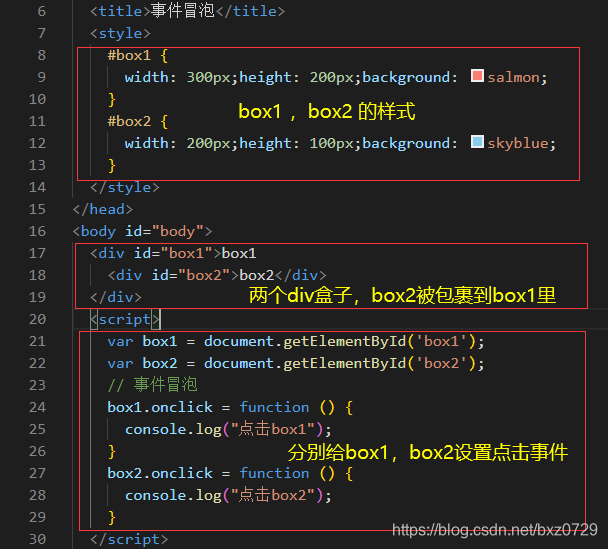
先看个例子:

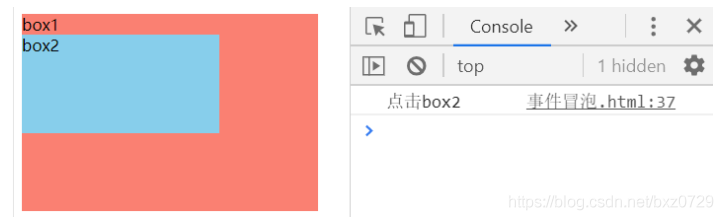
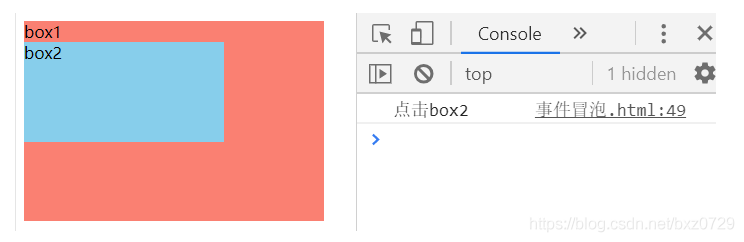
点击box2结果如下:

分析:
因为box2在box1里面,所以点击box2时,也同时点击了box1,这就是事件冒泡
事件冒泡
从最具体的元素到不具体的元素(由内到外)
当子元素(事件源)事件触发,事件会沿着包含关系,依次往上级传递,每一级都可以感知到事件,直到触发根元素(根源)
上面例子的结果显然不是我们想要的, 我们希望的是点谁就显示谁,这时我们可以通过终止事件冒泡来得到我们想要的结果。
终止事件冒泡
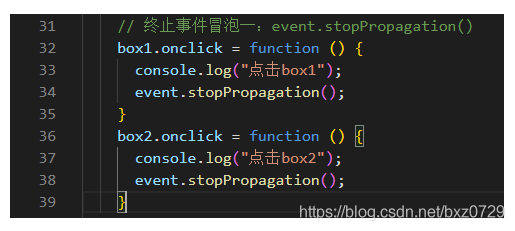
方法一:在相应的函数中加上event.stopPropagation()
这是阻止事件的冒泡方法,不让事件向documen上蔓延。
修改第一个例子:

点击box2结果如下:

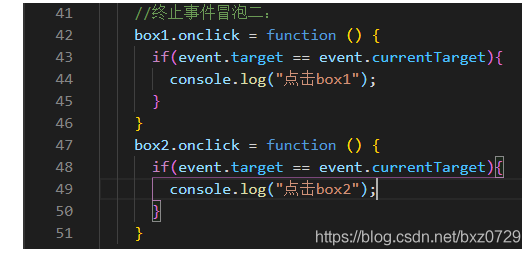
方法二:判断event.target 和 event.currentTarget是否相等
event.target:指真正触发事件的元素
event.currentTarget:指绑定了事件监听的元素(触发事件元素的父级元素)
这时判断两者相等,则执行相应的处理函数;当事件冒泡到上一级时,event.currentTarget变成 了上一级元素,这时候判断二者不相等,则就不作响应处理逻辑。
修改第一个例子:

点击box2结果如下:

看上面代码,假如有几百个元素,就要判断几百次,会不会有点傻,哈哈哈~
因为每个元素都要添加事件监听处理函数,元素较多时容易代码冗余。所以我们是不是可以找一个父节点统一带领这些小兵嘞。
event.target可以准确地获取事件源(指的是真正触发事件的那个元素),并且在使用的过程中可以比较判断
-
event.target属性:
-
event.target.nodeName //获取事件触发元素标签name
-
event.target.id //获取事件触发元素id
-
event.target.className //获取事件触发元素classname
-
event.target.innerHTML //获取事件触发元素的内容
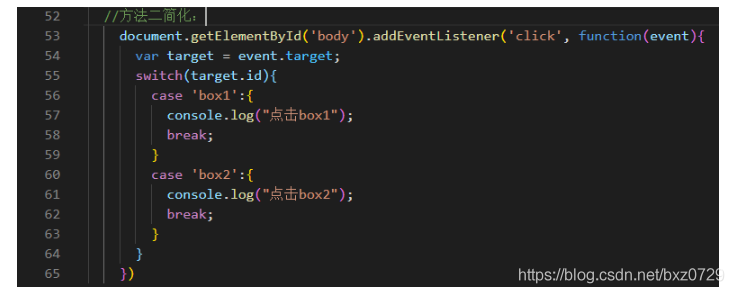
方法二修改如下: