monaco-editor插件自定义编辑器内容颜色
开始之前先说一下他的自定义内容颜色的api
monaco.languages.setMonarchTokensProvider((languageId: string, languageDef: IMonarchLanguage | Thenable<IMonarchLanguage>))
参数解析:接收两个参数
- 一个是你要设置的编辑器语言种类,可以是sql,html,css,javascript等
- 第二个参数就是具体设置不同关键字颜色的配置
monaco.languages.setMonarchTokensProvider('sql', {
// 设置语法规则
tokenizer: {
root: [
[/\b(SELECT|FROM|WHERE|ORDER BY|GROUP BY|JOIN|LEFT JOIN|RIGHT JOIN|INNER JOIN|ON)\b/, 'keyword'], // SQL关键字
[/\b(AND|OR|NOT)\b/i, 'operator'],
[/'([^'\\]*(\\.[^'\\]*)*)'/, 'defineColor'],
}
});这里着重讲一下第二个参数:
[/\b(AND|OR|NOT)\b/i, 'operator'] :该数组由两部分组成,第一部分是要匹配的字段的正则表达式,这里的意思是对“AND|OR|NOT”三个关键字进行单独设置颜色;
第二部分就是对应设置颜色的代名词,他可以由两种方式传入;
一种就是官方预先设置好的一些颜色名词如:具体名词和颜色的对应关系可以参考(Monaco Editor)

另一种方式就是我们在代码中提前设置好一些关键字以及他们的十六进制颜色编码,然后在使用,具体使用如下:
// 定义一个主题,通过rules关键字来设置自定义颜色名词,
monaco.editor.defineTheme("myTheme", {
base: "vs",
inherit: true,
rules: [
{token:'通知', foreground:'FF0000'},
],
});
monaco.editor.setTheme("myTheme");
// 使用
monaco.languages.setMonarchTokensProvider('sql', {
// 设置语法规则
tokenizer: {
root: [
[/\b(AND|OR|NOT)\b/i, '通知'],
}
});
解析: 这里通过defineTheme方法的rules属性来添加一个自定义颜色,名字是“通知”,颜色是红色,然后在单独对“AND|OR|NOT”关键字设置我们我们定义的“通知”颜色
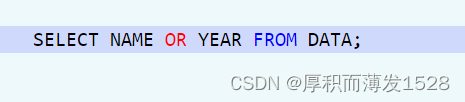
看看效果: