在javascript环境实现web多标签页
JavaScript(简称“JS”)是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
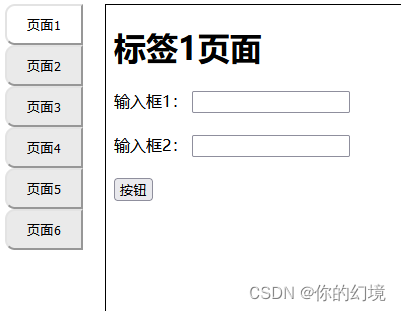
本文是利用javascript脚本来实现网页中的多标签页功能。本例一共有1个主页面,6个标签页面,1个js脚本文件,1个CSS层叠式样式表文件。来实现多标签页功能,当选择某一个标签时,显示不同的标签页文件。

主页面文件(index.html):
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>选项卡</title>
<link href="style.css" type="text/css" rel="stylesheet"/>
<script src="javascript.js" type="text/javascript"></script>
</head>
<body>
<div id="topDiv">
<div class="btn">
<input class="active" type="button" name="page1.html" value="页面1" index="0" /><br>
<input class="inactive" type="button" name="page2.html" value="页面2" index="1"/><br>
<input class="inactive" type="button" name="page3.html" value="页面3" index="2" /><br>
<input class="inactive" type="button" name="page4.html" value="页面4" index="3" /><br>
<input class="inactive" type="button" name="page5.html" value="页面5" index="4" /><br>
<input class="inactive" type="button" name="page6.html" value="页面6" index="5" /><br>
</div>
<div id="content" class="content">
</div>
<div class="status">
状态栏
</div>
</div>
</body>
</html>
标签页文件:
page1.html
page2.html
page3.html
page4.html
page5.html
page6.html
这6个标签页文件可以一样,也可以稍作改动,方便测试页面的变化。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h1>标签1页面</h1>
<label for="input1">输入框1:</label>
<input type="text" id="input1"><br><br>
<label for="input2">输入框2:</label>
<input type="text" id="input2"><br><br>
<button onclick="set()">按钮</button>
</body>
<script>
function set() {
console.log("被点击");
}
</script>
</html>js脚本文件(javascript.js):
// JavaScript Document
window.onload=function(){
//默认为第一个页面
document.getElementById('content').innerHTML = '<object data="page1.html" width="100%" height="100%"></object>';
//获取所有input元素
var aBtn = document.querySelectorAll('div input');
for(var i=0;i<aBtn.length;i++){ //
aBtn[i].onclick=function(){ //如果元素被点击
for(var i=0;i<aBtn.length;i++){ //循环把所有div元素设为不可见,同时把所有input元素的className属性设为空
aBtn[i].className='inactive'; //input元素的className属性设为空,默认按钮样式
var url = this.name; //获取页面地址
document.getElementById('content').innerHTML = '<object data="' + url + '" width="100%" height="100%"></object>'; //把页面地址写入'content'的元素内
}
this.className='active'; //被点击的input的className属性改为'active',按钮样式改为白色
};
}
};
CSS文件(style.css):
#topDiv {
display: grid;
grid-template-columns: 100px auto;
grid-template-rows: 800px 50px;
grid-column-gap: 0px;
grid-row-gap: 0px;
}
.btn { grid-area: 1 / 1 / 2 / 2; }
.content {
grid-area: 1 / 2 / 2 / 3;
border: solid 1px;
}
.status {
grid-area: 2 / 1 / 3 / 3;
margin: auto 100px;
border: solid 1px;
padding: 10px;
}
.inactive{
border-radius: 10px 0px 0px 10px;
padding: 10px 20px 10px 20px;
text-decoration: none;
background-color: #8080802b;
}
.active{
border-radius: 10px 0px 0px 10px;
padding: 10px 20px 10px 20px;
text-decoration: none;
background-color: white;
}