微信小程序分包,分包预加载
我先来说一下我为啥要分包
1.小程序比较庞大,页面比较多
2.需要本地引入的图片静态资源比较多造成小程序超过2MB
3.为了方便
okok 开始分包。其实很简单,做个简单比喻。
其实就像吃火锅,一个锅一次性把食材全部放下去吃跟吃一点放一点没什么区别,最后都是要吃完这顿火锅,这个分包就跟这个类似。
多的不说少的不唠开始。我这里拿我的一个项目来浅浅的演示一下。
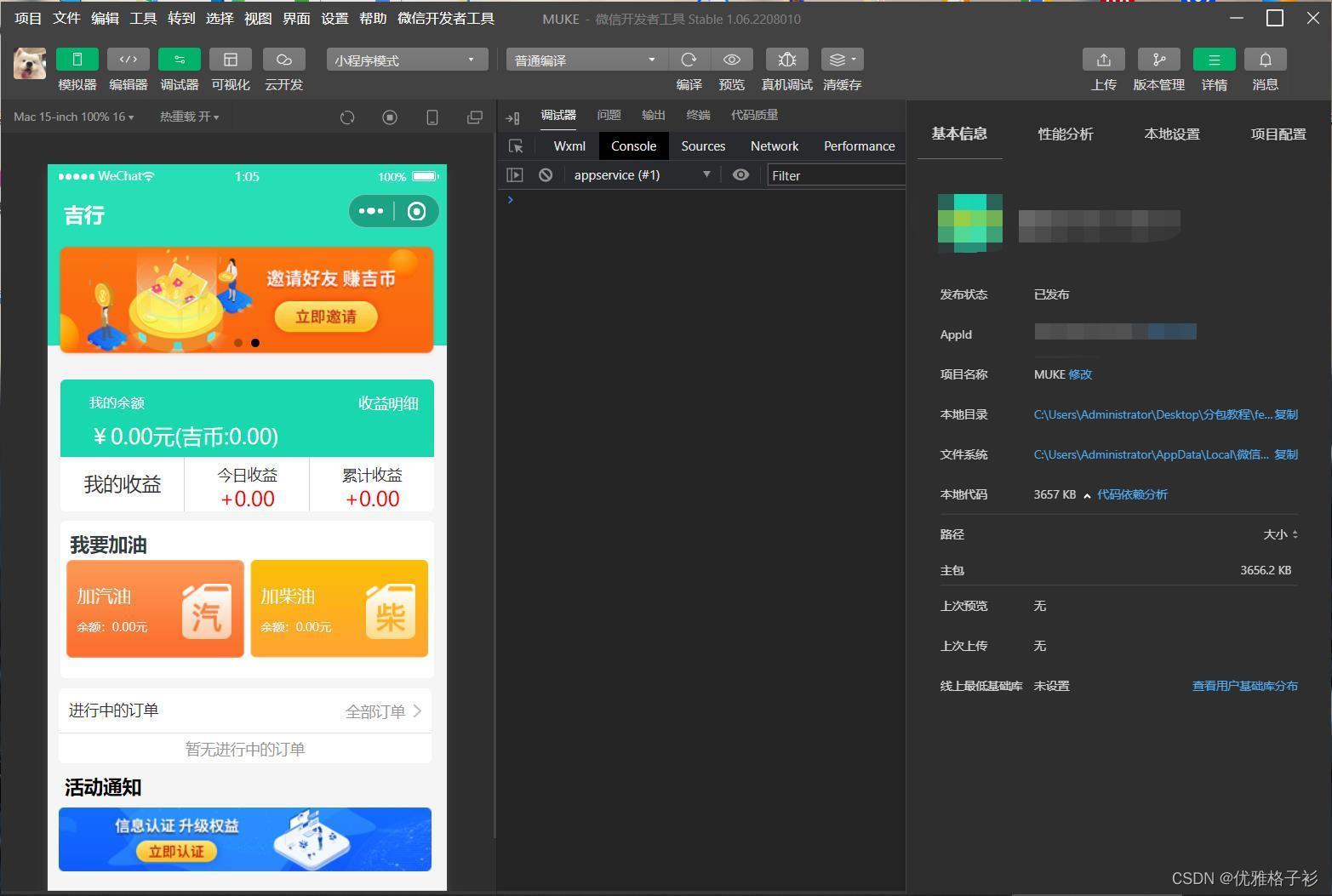
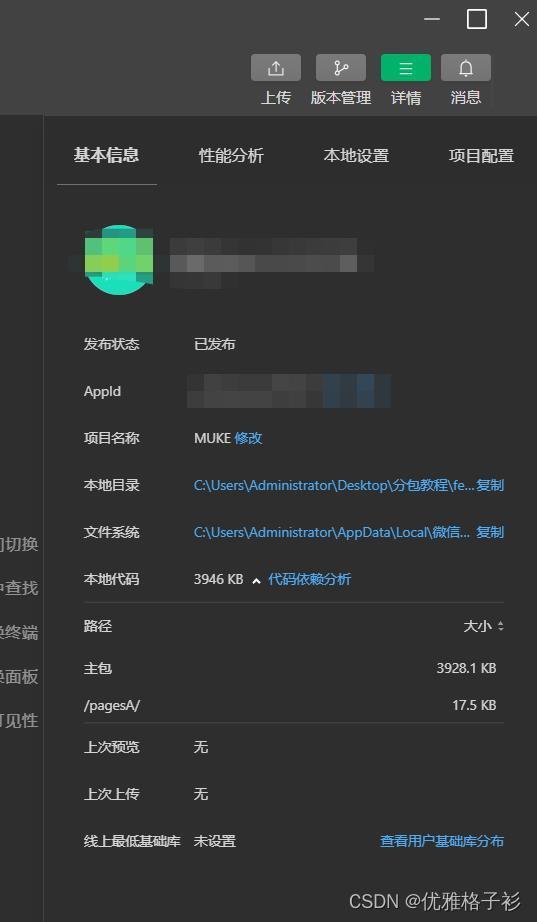
首先先查看自己的项目包大小,点右上角的详情可以看到,这里已经可以看到明显超出2MB了

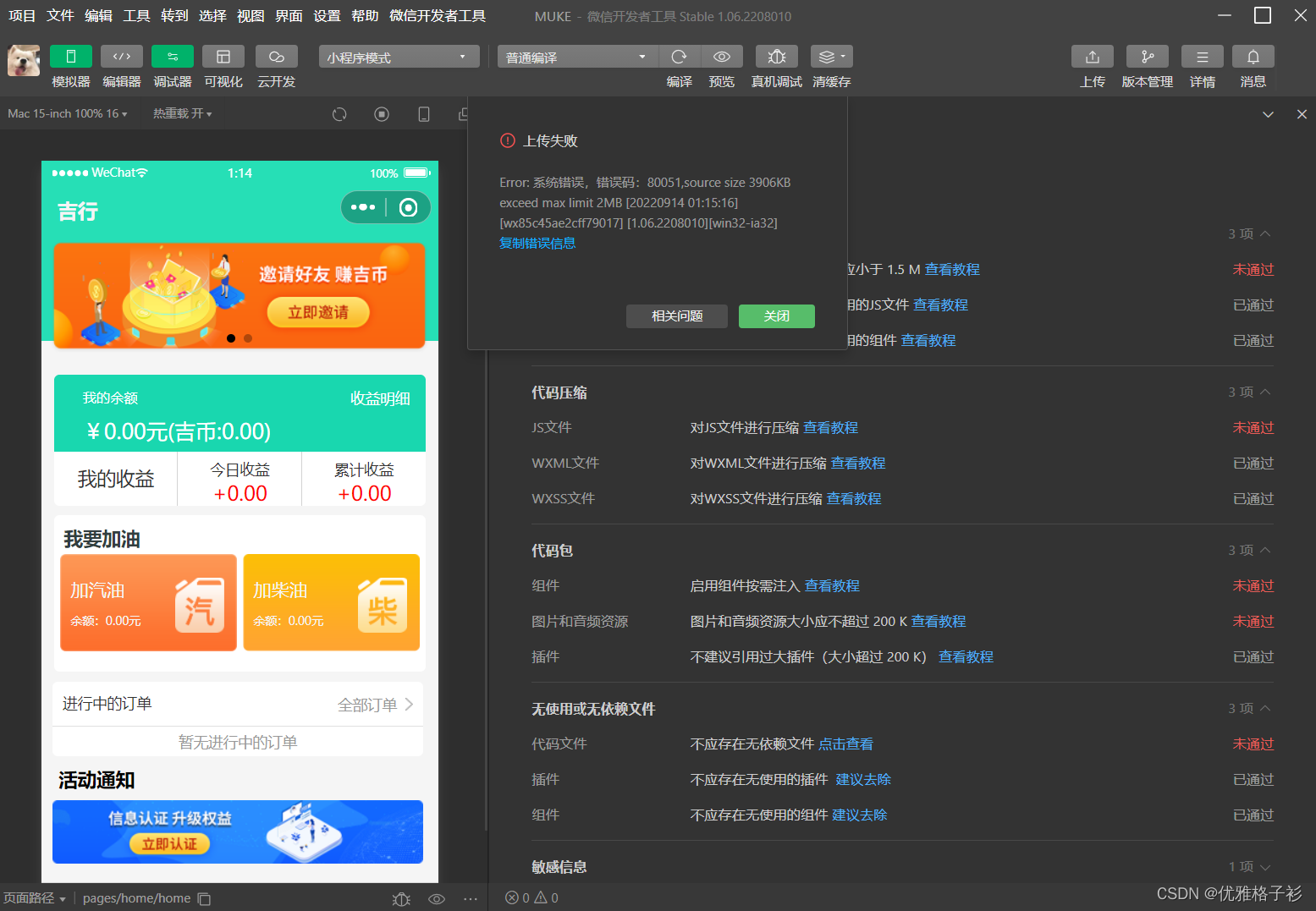
打包上传必定会失败,一般就是下面这种报错。原因就是你的小程序超过2MB上传失败了。

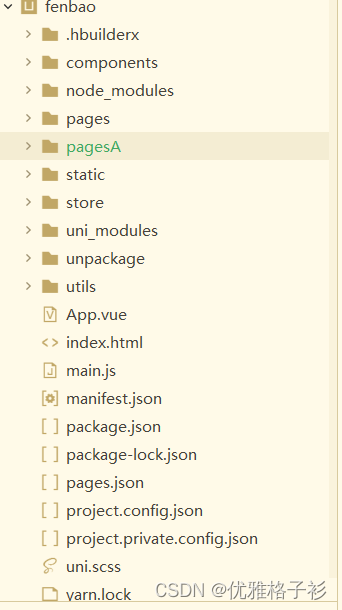
分包我们需要在pages同等级目录下再创建一个目录

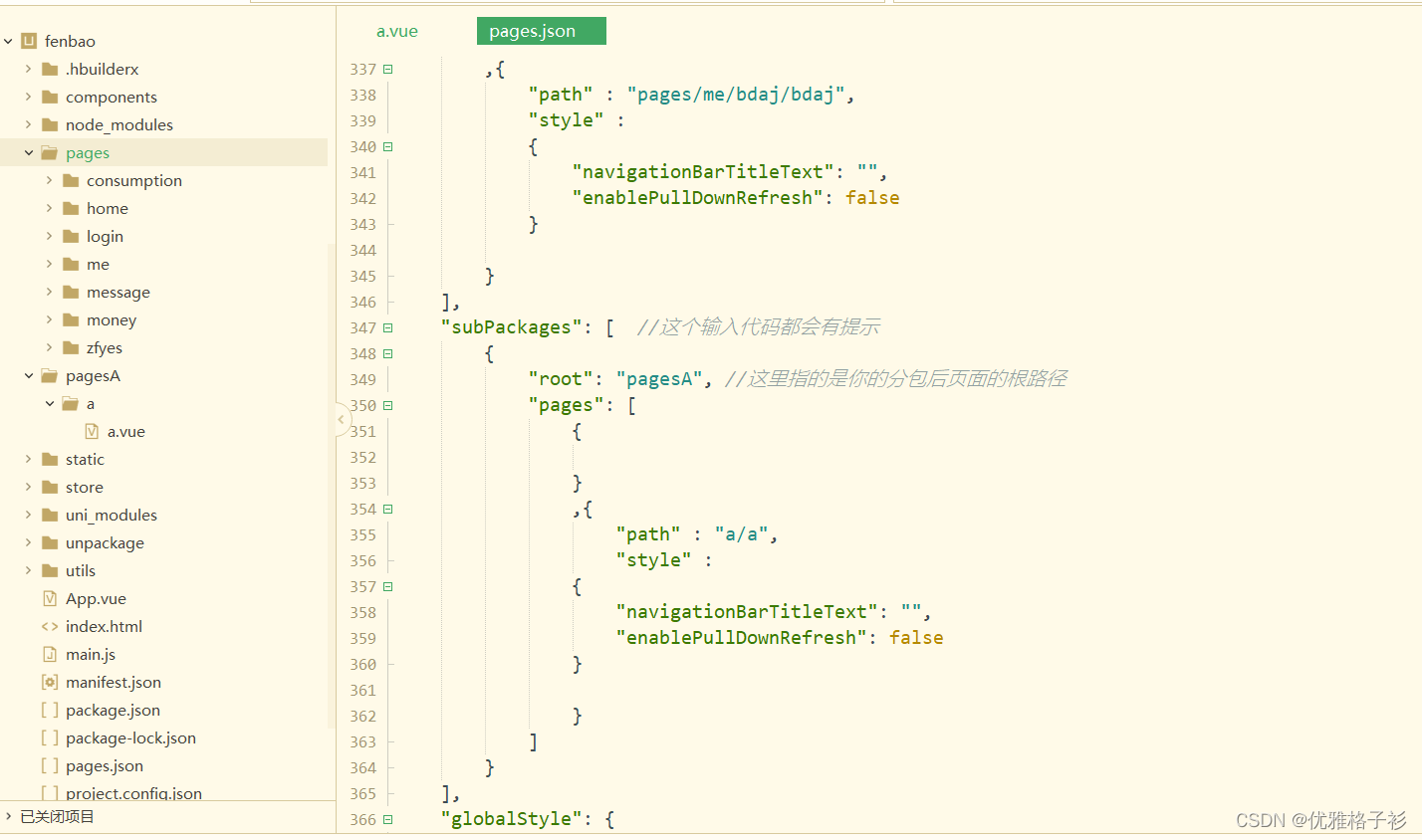
比如这样 我在pages同等级目录创建了一个pagesA目录。这个pagesA目录跟咱们的pages类似,可以说一摸一样,不过要注意的是需要在pages.json里面配置一下。配置方法也很简单都有提示。

这里我配置完新建了一个页面,就跟在pages下面建页面是一摸一样。注意在建页面的时候选择在pages.json里面注册。
ok 这样基本就完了,在看一下项目详情。

这里就会显示你有两个包了 一个主包一个咱们新建的pagesA的包。
分包预加载就更简单了,直接在pages.json里面写 上面pages/index/index 代表你要在那个页面进行分包的加载,代码都有提示。
"preloadRule":{
"pages/index/index": {
"network": "wifi",
"packages": ["pagesA"]
}
},这样就可以把项目中比较复杂的模块或者一些页面单独分离出来建一个包,让小程序的主包不会超出2MB从而不影响项目的真机测试和上线。分包最好在项目初期就确定好,血的教训啊!!!!