vue2+typescript使用高德地图2.0版本
高德地图 webjs api 2.0官网教程
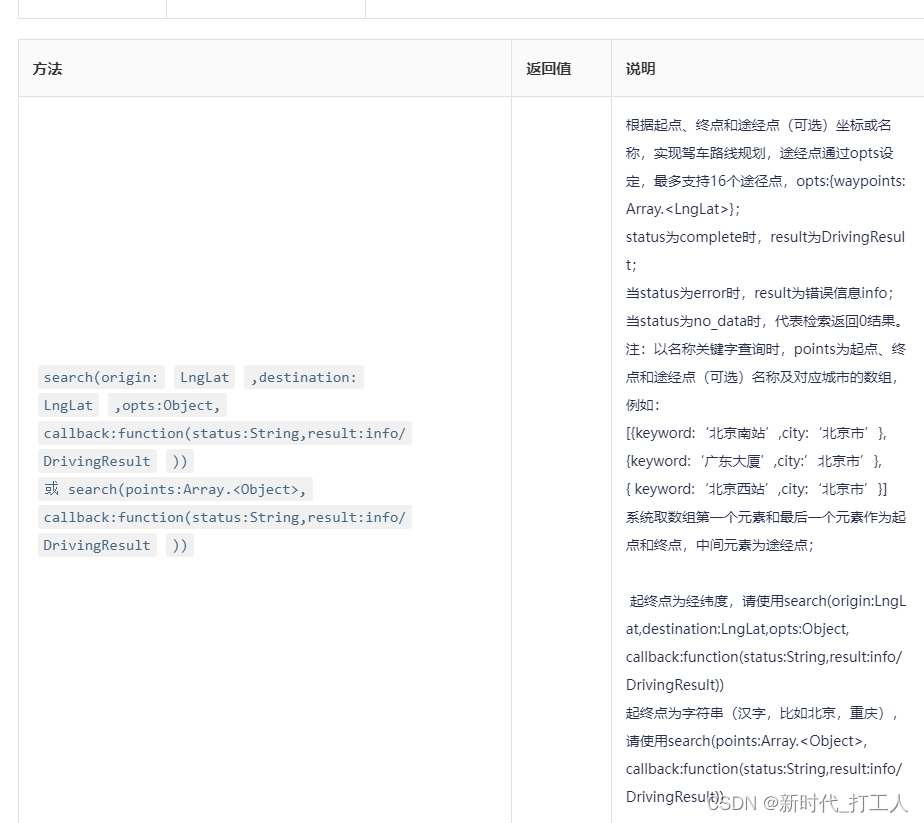
AMap.Driving使用说明

<div class="mmp">
<div id="map" ref="mapcontainer"></div>
</div>
<script lang="ts">
//安全密钥
window._AMapSecurityConfig={
securityJsCode: "高德地图key密钥",
}
import { Component, Emit, Vue } from "vue-property-decorator";
import AMapLoader from "@amap/amap-jsapi-loader";
@Component
export default class HomeView extends Vue {
AMap: any = undefined;
map: any = undefined;
start: any = [];
end: any = [];
zoom: number = 10;
getInMap() {
AMapLoader.load({
key: "高德地图key值",
version: "2.0",
plugins: ["AMap.Scale"],
})
.then((AMap: any) => {
this.map = new AMap.Map("map", {
resizeEnable: true,
zoom: this.zoom,
center: this.start, //地图中心点
});
this.AMap = AMap;
this.initMap(AMap);
})
.catch((e) => {
console.error(e);
});
}
initMap(AMap: any) {
this.map.on("zoomchange", () => {
var zoom = this.map.getZoom();
this.zoom = zoom;
});
this.map.on("zoomend", () => {});
var that = this;
// 添加起点和终点
const startMarker = new AMap.Marker({
position: that.start,
});
const endMarker = new AMap.Marker({
position: that.end,
});
that.map.add(startMarker);
that.map.add(endMarker);
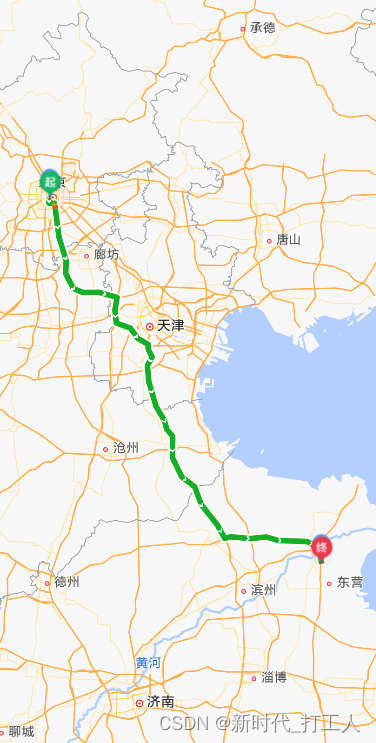
// 绘制路线
AMap.plugin(["AMap.Driving"], function () {
var driving = new AMap.Driving({
map: that.map,
policy: AMap.DrivingPolicy.LEAST_TIME,
// panel: "panel",
});
driving.search(
new AMap.LngLat(that.start[0], that.start[1]),
new AMap.LngLat(that.end[0], that.end[1]),
function (status: any, result: any) {
if (status === "complete") {
console.log("绘制驾车路线完成");
} else {
console.log("获取驾车数据失败:" + result);
}
}
);
});
}
mounted() {
let a: any = this.$route.query.a;//"120.111111,45.111111"
let b: any = this.$route.query.b;//"120.111111,45.111111"
this.start = a.split(",");
this.end = b.split(",");
this.getInMap();
}
}
</script>
<style lang="scss" scoped>
#map {
width: 100%;
height: calc(100vh - 46px);
background-color: rgb(238, 235, 236);
}
.mmp {
display: flex;
justify-content: space-between;
}
#panel {
width: 20%;
height: 100%;
}
</style>
自定义声明window(shims-vue.d.ts)
declare module "*.vue" {
import Vue from "vue";
export default Vue;
}
interface Window {
_AMapSecurityConfig: {
securityJsCode: string;
}
}
declare let window: Window