Java实现文件上传和下载的方法详解
文件上传,也称为upload,是指将本地图片、视频、音频等文件上传到服务器上。文件下载,也称为download,是指将文件从服务器传输到本地计算机的过程。本文将用Java实现文件上传和下载,需要的可以参考一下
1、文件上传
1.1 介绍
文件上传,也称为upload,是指将本地图片、视频、音频等文件上传到服务器上,可以供其他用户浏览或下载的过程。文件上传在项目中应用非常广泛,我们经常发微博、发微信朋友圈都用到了文件上传功能。
文件上传时,对页面的form表单有如下要求:
表单属性 取值 说明
method post 必须选择post方式提交
enctype multipart/form-data 采用multipart格式上传文件
type file 使用input的file控件上传
举例:
<form method="post" action="/common/upload" enctype="multipart/form-data">
<input name="myFile" type="file" />
<input type="submit" value="提交" />
</form>
目前一些前端组件库也提供了相应的上传组件,例如Element-ui,但是底层原理还是基于form表单的文件上传。

1.2 代码实现
这里我主要实现后端代码,对于前端页面,可以使用ElementUI提供的上传组件。
1、application.yml
首先我们需要在yml 文件里 配置一下文件存储路径。

2、Controller
然后我们就可以编写上传文件的Controller。
编写文件上传的方法, 通过MultipartFile类型的参数即可接收上传的文件, 方法形参的名称需要与页面的file域的name属性一致。
package com.jie.reggjie.controller;
import com.jie.reggjie.common.R;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
/**
* 文件上传和下载
*/
@RestController
@RequestMapping("/common")
@Slf4j
public class CommonController {
@Value("${reggie.path}")
private String basePath;
/**
* 文件上传
*
* @param file
* @return
*/
@PostMapping("/upload")
public R<String> upload(MultipartFile file) {
return null;
}
}
实现步骤:
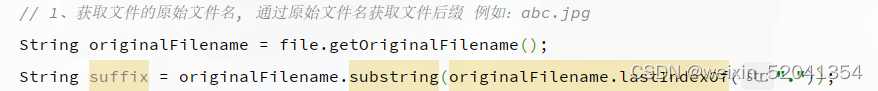
1、获取文件的原始文件名, 通过原始文件名获取文件后缀。

2、我们可以通过UUID重新声明文件名, 避免文件名称重复造成文件覆盖。

3、创建文件存放目录,防止目录不存在导致文件上传失败。

4、将上传的临时文件转存到指定位置。
注:
因为我们点击上传其实是将文件临时保存到我们计算机的一个临时文件夹内,如果我们不将其转存,本次请求结束后,文件也会自动删除。
最后将文件名返回,我这里需要将文件名存到数据库内。
完整代码:
/**
* @description: 文件上传
* @author: Jie
* @date: 2022/8/15 10:16
* @param: [file] 文件
* @return: 文件名
**/
@PostMapping("/upload")
public R<String> upload(MultipartFile file) {
// 1、获取文件的原始文件名, 通过原始文件名获取文件后缀 例如:abc.jpg
String originalFilename = file.getOriginalFilename();
String suffix = originalFilename.substring(originalFilename.lastIndexOf("."));
// 2、使用UUID重新生成文件名,防止文件名称重复造成文件覆盖
String fileName = UUID.randomUUID().toString() + suffix;
// 3、创建一个目录对象
File dir = new File(basePath);
//判断当前目录是否存在
if (!dir.exists()) {
//目录不存在,需要创建
dir.mkdirs();
}
try {
// 4、将临时文件转存到指定位置
file.transferTo(new File(basePath + fileName));
} catch (IOException e) {
e.printStackTrace();
}
return R.success(fileName);
}
2、下载
2.1 介绍
文件下载,也称为download,是指将文件从服务器传输到本地计算机的过程。
通过浏览器进行文件下载,通常有两种表现形式:
1、 以附件形式下载,弹出保存对话框,将文件保存到指定磁盘目录

2、直接在浏览器中打开
而我要实现的就是在浏览器中直接打开。

文件下载,前端页面可以使用标签展示下载的图片。
<img v-if="imageUrl" :src="imageUrl" class="avatar"></img>
那么,通过标签如何展示图片数据呢,我们来看一下具体的流程:

在文件上传成功后,在 handleAvatarSuccess 方法中获取文件上传成功之后返回的数据(文件名),然后调用 /common/download?name=xxx 进行文件的下载。
在这里,我们想让上传的照片能够在页面展示出来,所以我们就需要在服务端将文件以流的形式写回浏览器。
2.2 代码实现
在 Controller 中定义方法download,并接收页面传递的参数name,然后读取图片文件的数据,然后以流的形式写回浏览器。
/**
* @description: 文件下载
* @author: Jie
* @date: 2022/8/15 10:46
**/
@GetMapping("/download")
public void download(String name, HttpServletResponse response){
}
实现步骤:
1、定义输入流,通过输入流读取文件内容。

2、通过response对象,获取到输出流。

3、通过response对象设置响应数据格式(image/jpeg)。

4、 通过输入流读取文件数据,然后通过上述的输出流写回浏览器。

5、 关闭资源

完整代码:
/**
* @description: 文件下载
* @author: Jie
* @date: 2022/8/15 10:46
**/
@GetMapping("/download")
public void download(String name, HttpServletResponse response){
try {
// 1、定义输入流,通过输入流读取文件内容
FileInputStream fileInputStream = new FileInputStream(new File(basePath + name));
// 2、通过response对象,获取到输出流
ServletOutputStream outputStream = response.getOutputStream();
// 3、通过response对象设置响应数据格式(image/jpeg)
response.setContentType("image/jpeg");
int len = 0;
byte[] bytes = new byte[1024];
while ((len = fileInputStream.read(bytes)) != -1){
// 4、通过输入流读取文件数据,然后通过上述的输出流写回浏览器
outputStream.write(bytes,0,len);
// 刷新
outputStream.flush();
}
// 5、关闭资源
outputStream.close();
fileInputStream.close();
} catch (Exception e) {
e.printStackTrace();
}
}
到此这篇关于Java实现文件上传和下载的方法详解的文章就介绍到这了
参考文章:http://blog.ncmem.com/wordpress/2023/09/27/java%e5%ae%9e%e7%8e%b0%e6%96%87%e4%bb%b6%e4%b8%8a%e4%bc%a0%e5%92%8c%e4%b8%8b%e8%bd%bd%e7%9a%84%e6%96%b9%e6%b3%95%e8%af%a6%e8%a7%a3/
欢迎入群一起讨论
