【案例练习】16—25个CSS 文本下划线的实现案例

英文 | https://niemvuilaptrinh.medium.com/19-css-text-underline-for-websites-b17a52c8ac6f
今天的文章,我们将一起来学习如何将网站中的默认下划线设计成漂亮的下划线效果,同时,可以提升用户体验,也可以帮助网站来吸引用户的注意力!
现在,我们就开始今天的内容。
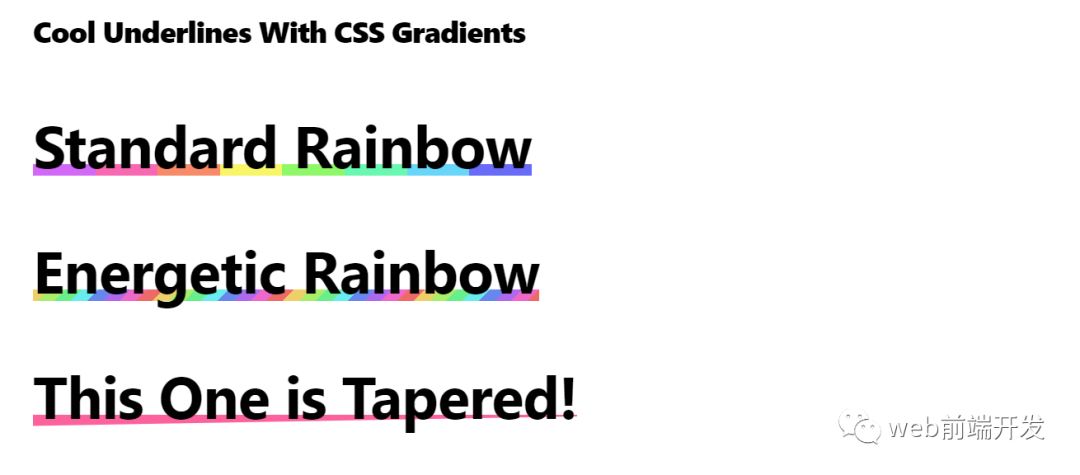
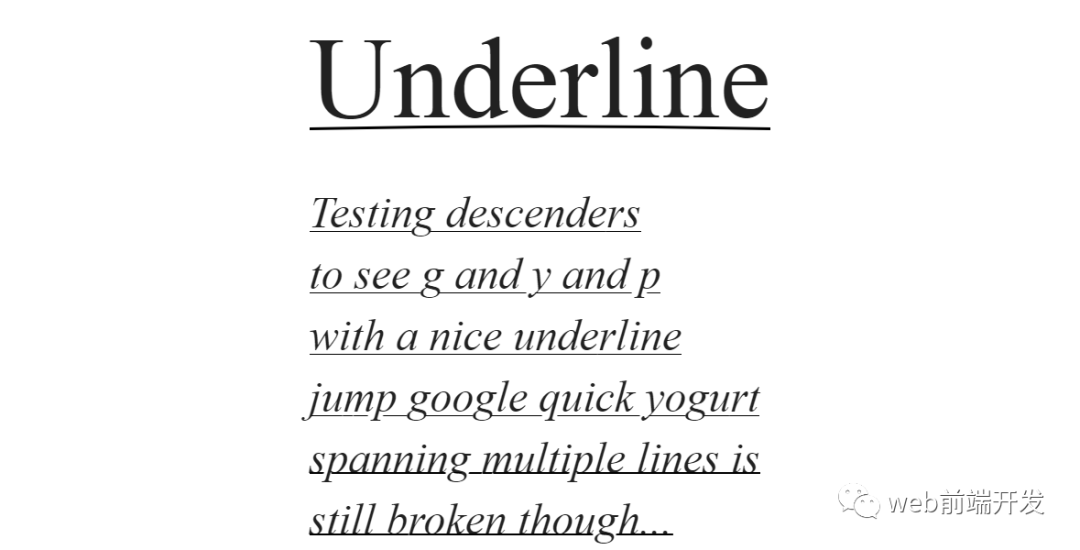
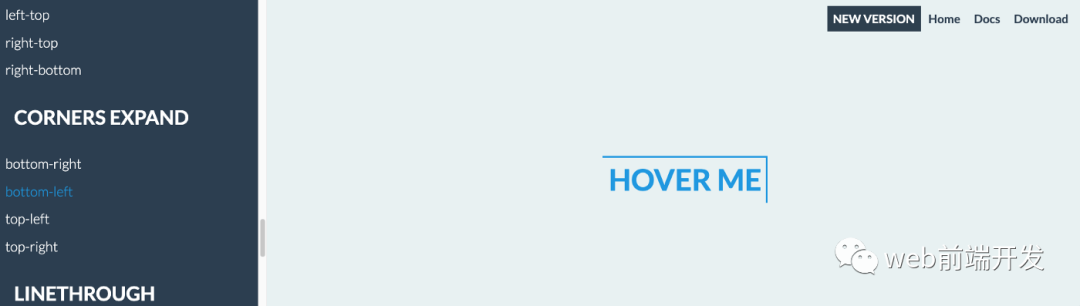
01、CSS下划线效果集合
演示地址:https://codepen.io/TheCSSKing/pen/VwwRzgg

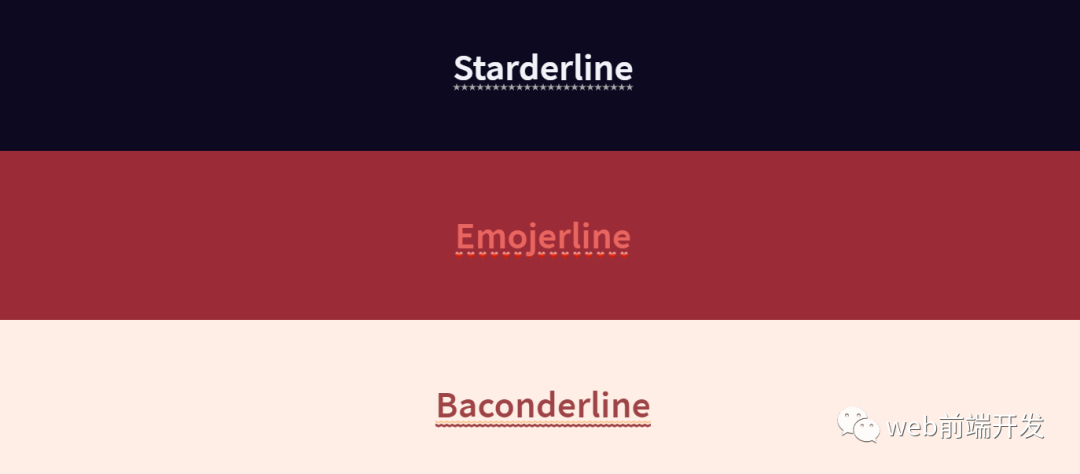
02、时尚的下划线 CSS
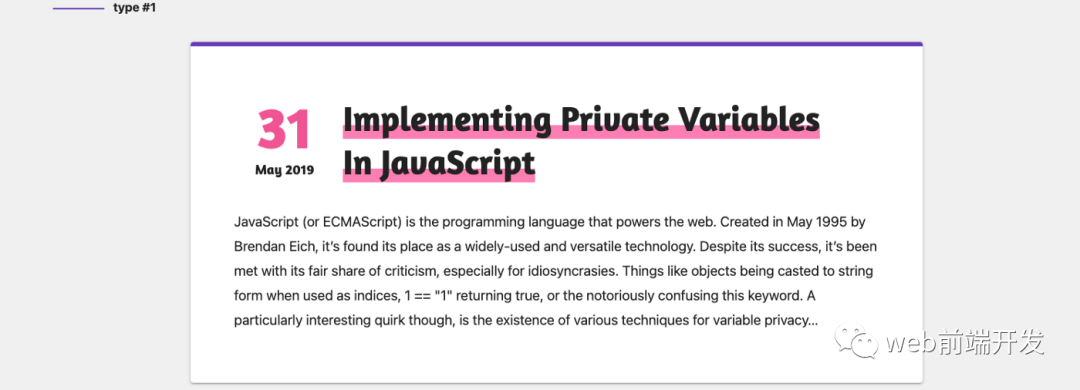
演示地址:https://codepen.io/johndjameson/pen/zKrKQP

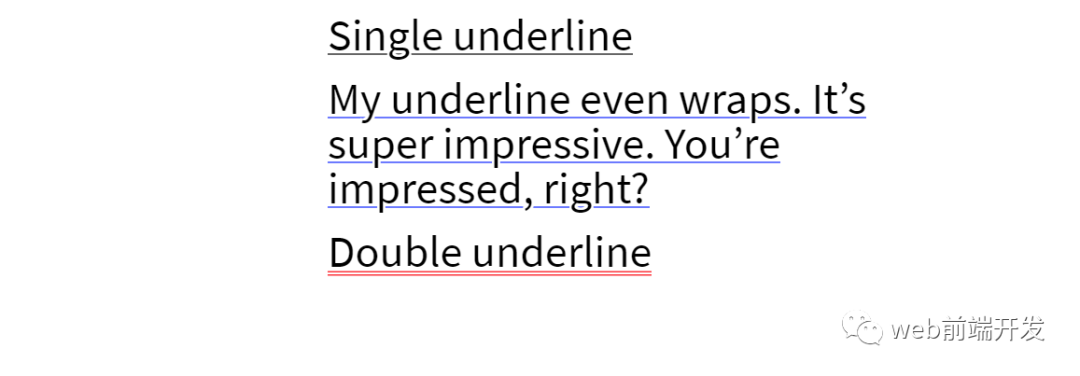
03、CSS下划线框阴影
演示地址:https://codepen.io/johndjameson/pen/NroZqB

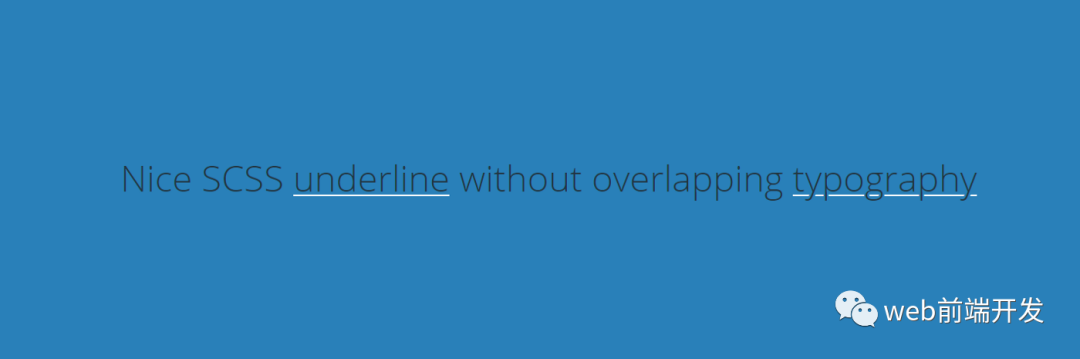
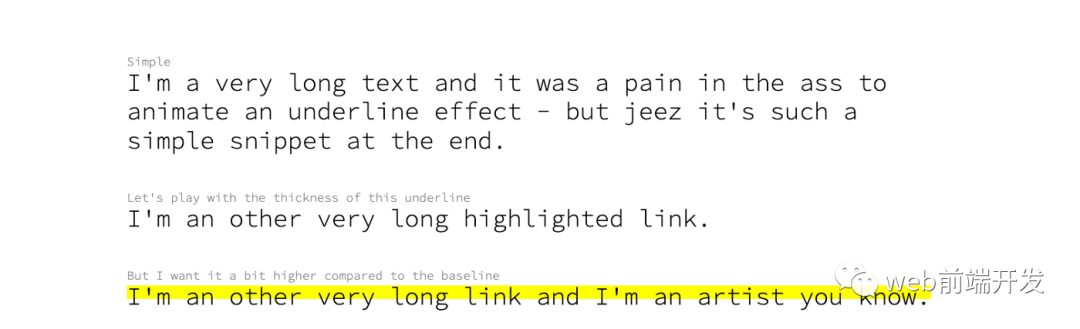
04、CSS 下划线粗细
演示地址:https://codepen.io/pirrera/pen/WNOYov

05、CSS3下划线渐变动画
演示地址:https://codepen.io/NickNoordijk/pen/QbEZQG

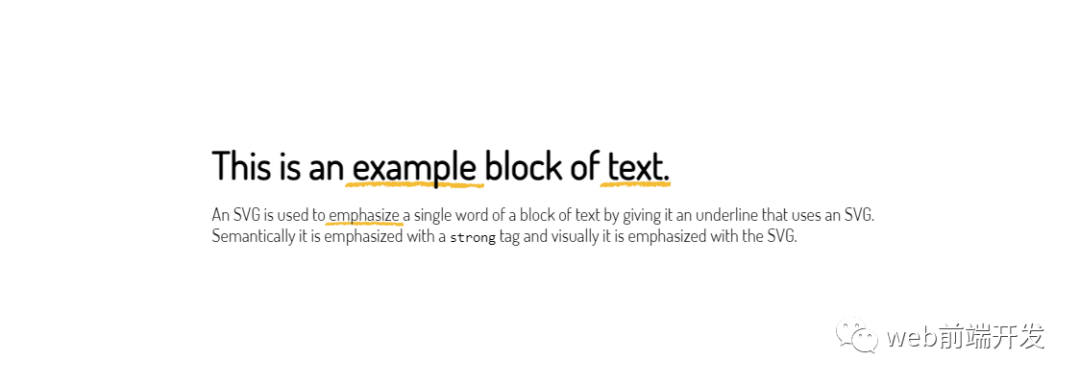
06、SVG 文本下划线
演示地址:https://codepen.io/iam_aspencer/pen/qvNPBv

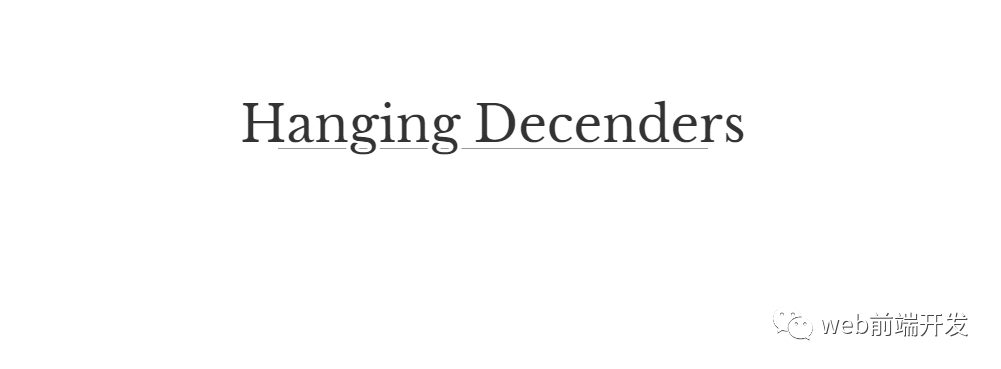
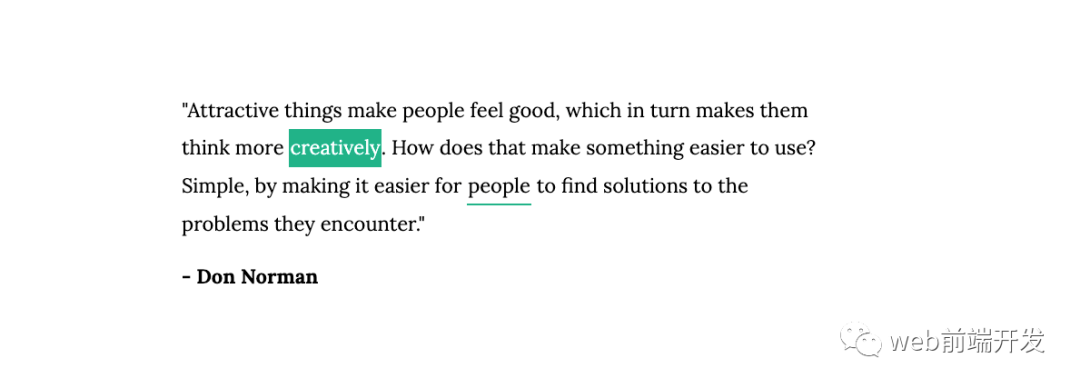
07、CSS 下划线颜色
演示地址:https://codepen.io/mattgrosswork/pen/rNWvNa

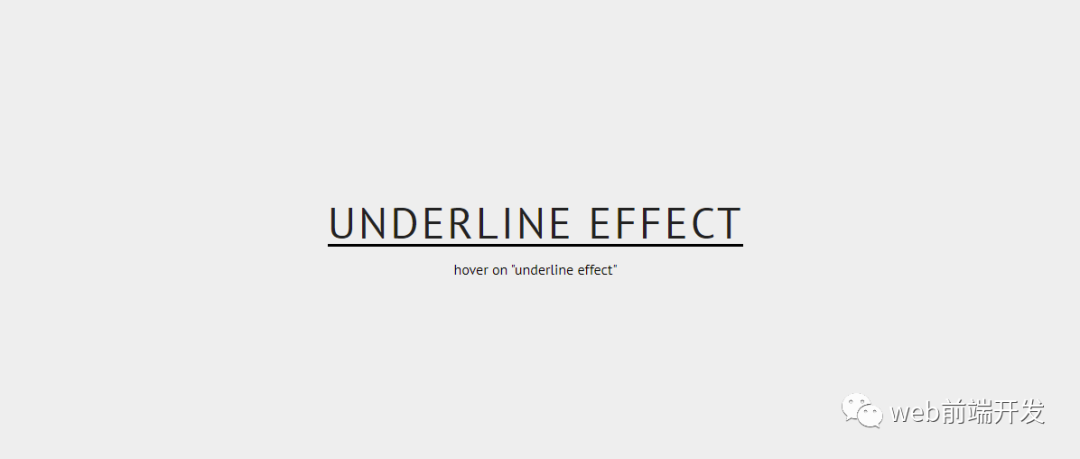
08、CSS悬停下划线效果
演示地址:https://codepen.io/bonkalol/pen/mdRMOp

09、Javascript 下划线效果
演示地址:https://codepen.io/chriscoyier/pen/JjGEpXK

10、CSS3下划线动画
演示地址:https://codepen.io/jimmyplaysdrums/pen/vOMRQw

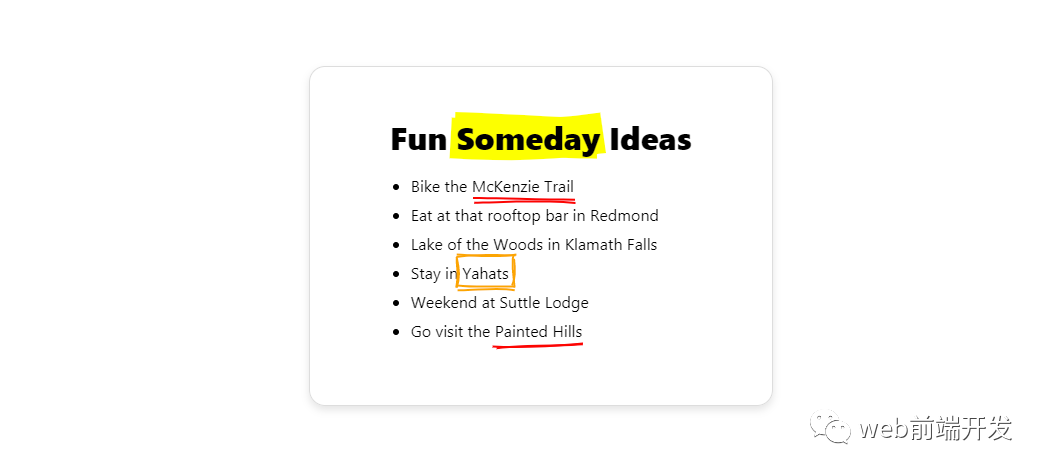
11、SVG下划线效果
演示地址:https://codepen.io/rachsmith/pen/pJbPyN

12、悬停下划线 HTML5 CSS3
演示地址:https://codepen.io/timaronan/pen/zYWdwr

13、CSS下划线渐变色
演示地址:https://codepen.io/iLord/pen/MozdKg

14、CSS动画下划线多行
演示地址:https://codepen.io/Wking/pen/BdmpVx

15、 CSS悬停下划线
演示地址:https://codepen.io/tonkec/pen/jWmgqN

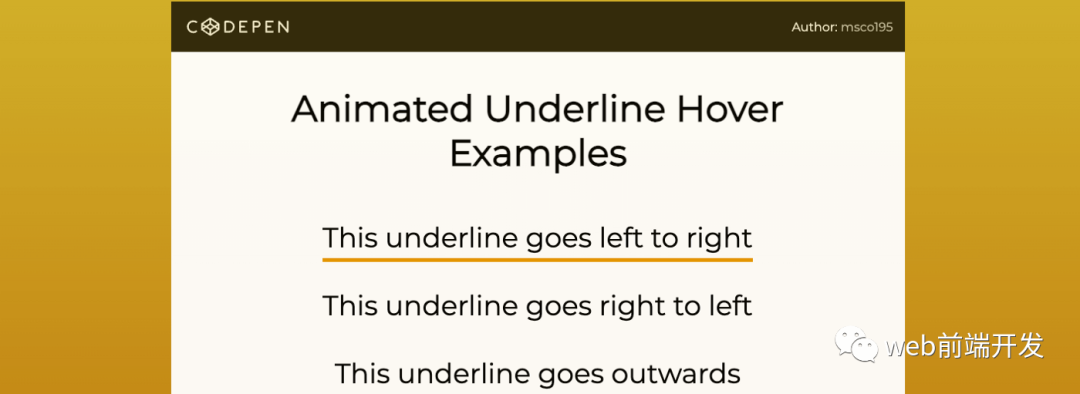
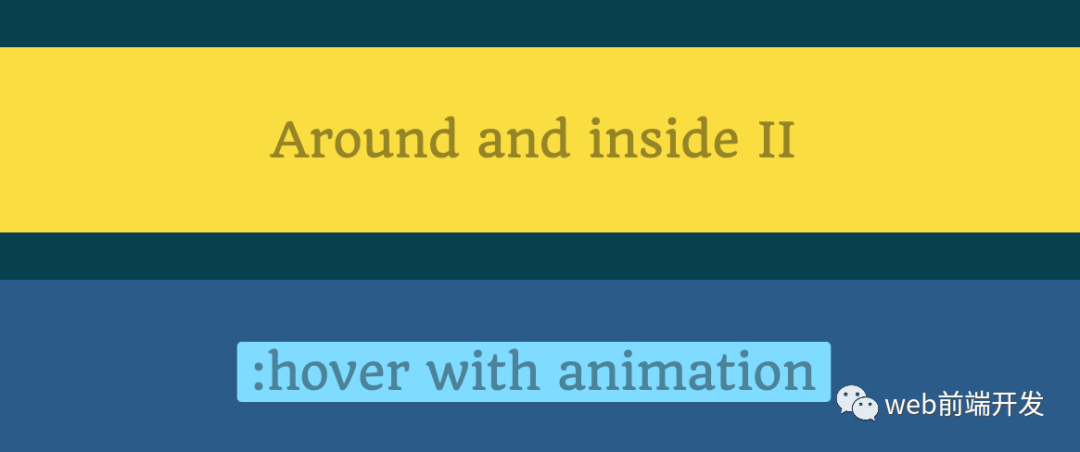
16、动画下划线悬停
演示地址:https://codepen.io/msco195/pen/KgodYm

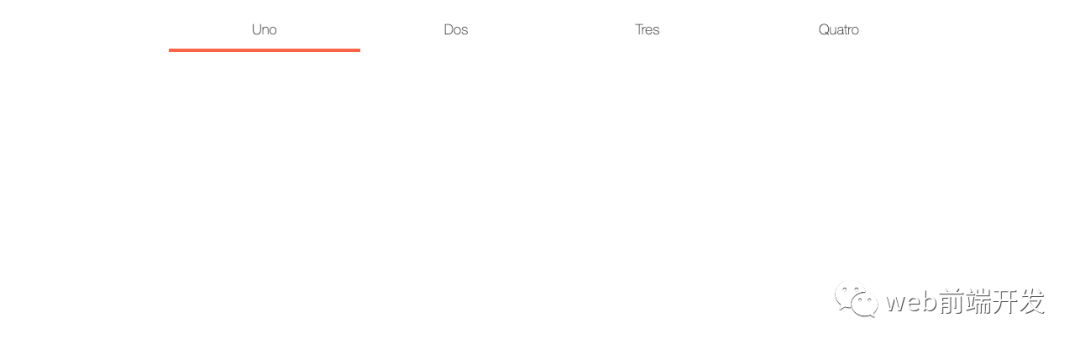
17、简单的 CSS 滑动下划线菜单
演示地址:https://codepen.io/rm/pen/AXpmja

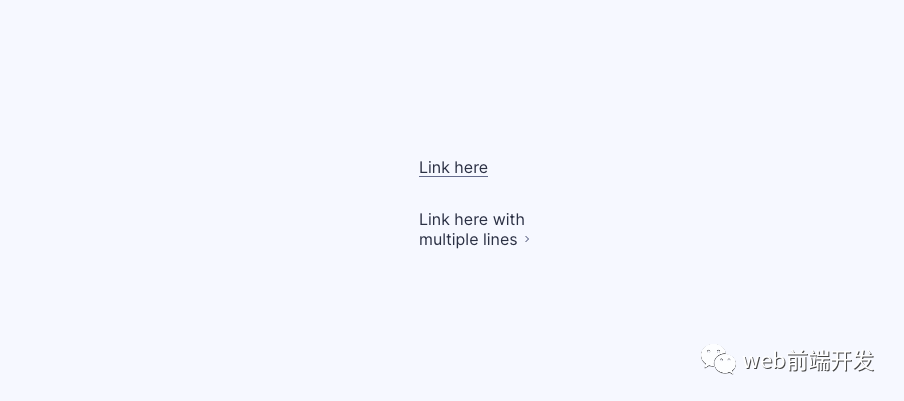
18、下划线动画
演示地址:https://codepen.io/aaroniker/pen/pojaBvb

19、多行动画下划线效果
演示地址:https://codepen.io/cecilehabran/pen/EvRamr

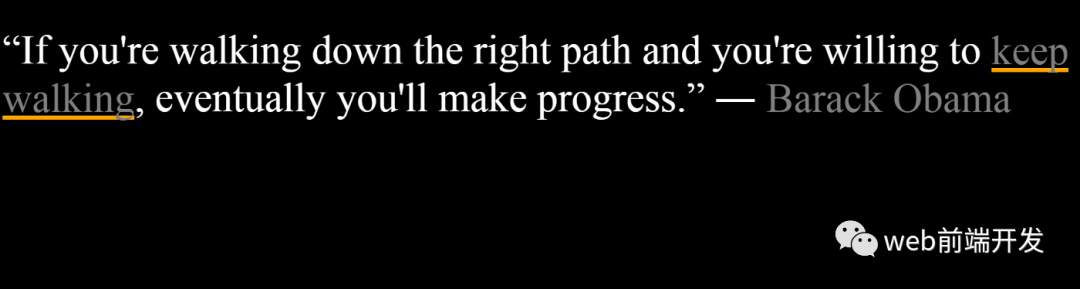
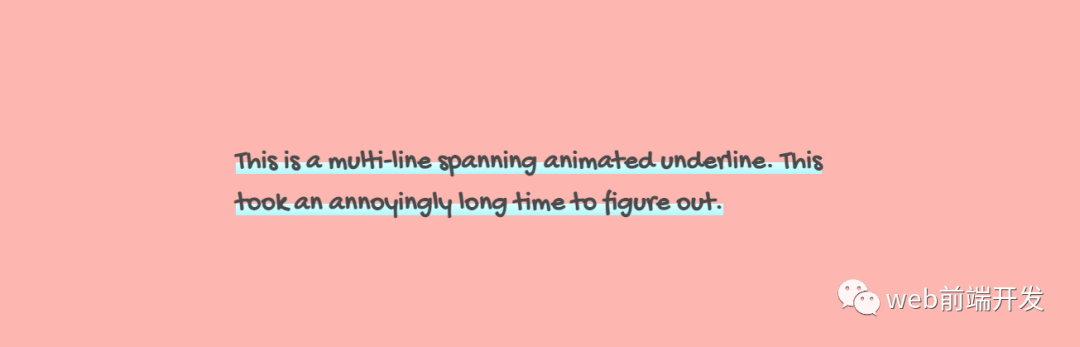
20、多行跨越动画下划线效果
演示地址:https://codepen.io/cassie-codes/pen/rNNGdmw

21、文字装饰下划线动画
演示地址:https://codepen.io/Kseso/pen/ApYVoW

22、下划线动画波浪
演示地址:https://codepen.io/daviddarnes/pen/OgaRYw

23、文字下划线悬停效果
演示地址:https://codepen.io/MishaHahaha/pen/rLpoeG

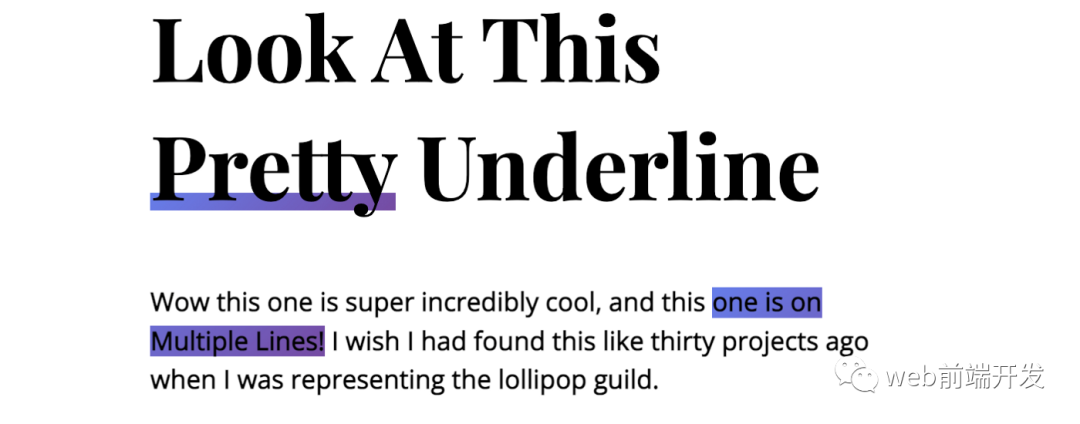
24、多行动画下划线文字效果
演示地址:https://codepen.io/melnik909/pen/xNmpZw

25、 CSS悬停时的下划线效果
演示地址:https://codepen.io/bobbyshowalter/pen/xxwVvX

总结
以上就是,我今天跟大家分享的25个文本下划线的案例效果,希望对你有所帮助,如果你有任何问题,请在留言区给我留言,我会尽快回复。
感谢你的阅读,祝你今天过得愉快!
推荐阅读
【案例练习】14—23个Javascript实现的倒数计时器案例
【案例练习】12—50 个从今天就可以开始做起来的小型Web项目
【案例练习】11—11个网站开发与设计中的社交媒体分享按钮的案例练习
学习更多技能
请点击下方公众号
![]()

