css之sticky定位
1.属性介绍:
sticky定位(粘性定位),指的是基于用户的滚动位置来定位,默认情况下它表现就和relative定位一样,但是当页面滚动区域大于你的目标区域(即sticky对应的元素区域)时,它的表现和fixed定位一样。
元素定位也同样需要根据所设定的top,left,right,bottom来呈现。
2.sticky定位的缺点:
存在兼容性问题
Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要添加-webkit前缀。
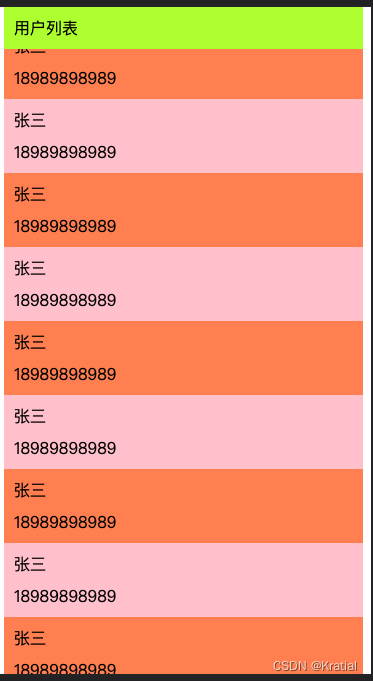
3.案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>sticky</title>
<style>
.userList-title{
padding: 10px;
background-color: greenyellow;
position: -webkit-sticky;
position: sticky;
top:0;
}
.user-list-item{
padding: 10px;
background: pink;
}
.user-list-item:nth-child(odd){
background-color: coral;
}
.phone{
margin-top: 10px;
}
</style>
</head>
<body>
<div class="userList-title">用户列表</div>
<div class="user-list-item">
<div class="username">张三</div>
<div class="phone">18989898989</div>
</div>
.....此处省略n个列表项
<div class="user-list-item">
<div class="username">张三</div>
<div class="phone">18989898989</div>
</div>
</body>
</html>