h5中使用微信分享
1.需要 绑定域名:
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”(即访问前端项目对应的域名)。
2.在项目中引入sdk:
在需要调用 JS 接口的页面引入如下 JS 文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.6.0.js
3.调用获取验证签名的接口(获取appid,timestamp,nonceStr,signature 等信息)
获取签名的参数为当前访问页面的地址,需要这样处理:encodeURIComponent(window.location.href.split(‘#’)[0])
4.通过 config 接口注入权限验证配置:
wx.config({
debug: true, // 开启调试模式,调用的所有 api 的返回值会在客户端 alert 出来,若要查看传入的参数,可以在 pc 端打开,参数信息会通过 log 打出,仅在 pc 端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
5.通过 ready 接口处理成功验证,通过 error 接口处理失败验证
wx.ready(function(){
// config信息验证后会执行 ready 方法,所有接口调用都必须在 config 接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在 ready 函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在 ready 函数中。
});
wx.error(function(res){
// config信息验证失败会执行 error 函数,如签名过期导致验证失败,具体错误信息可以打开 config 的debug模式查看,也可以在返回的 res 参数中查看,对于 SPA 可以在这里更新签名。
});
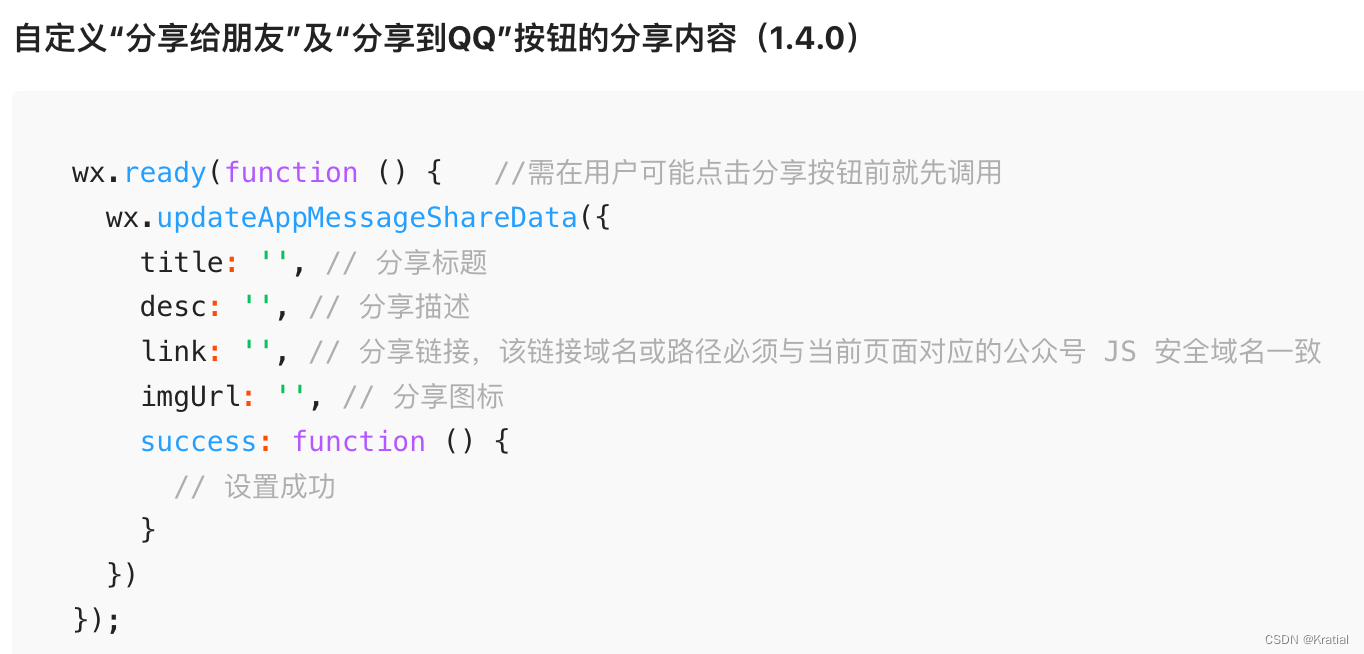
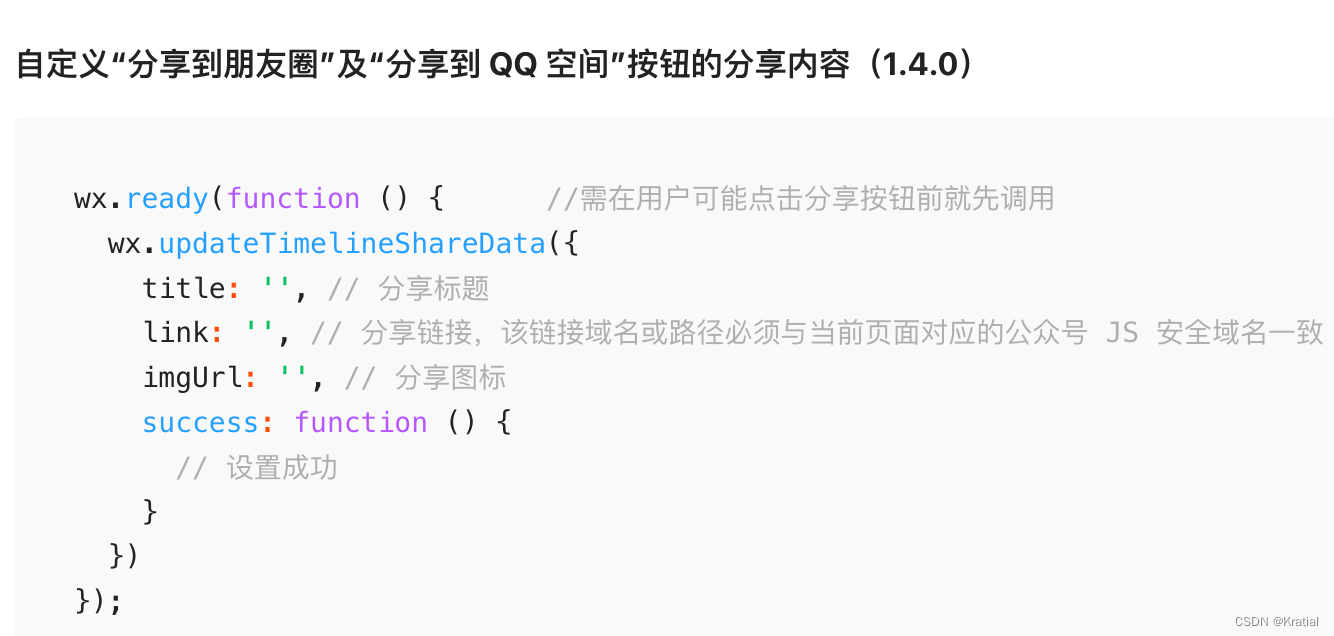
6.下面介绍自定义分享的接口:


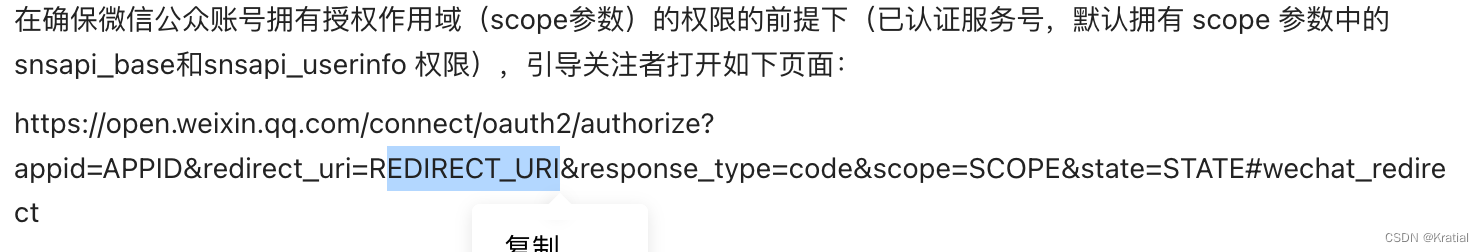
7.网页授权
网页授权 如果用户在微信客户端中访问第三方网页,公众号可以通过微信网页授权机制,来获取用户基本信息,进而实现业务逻辑。
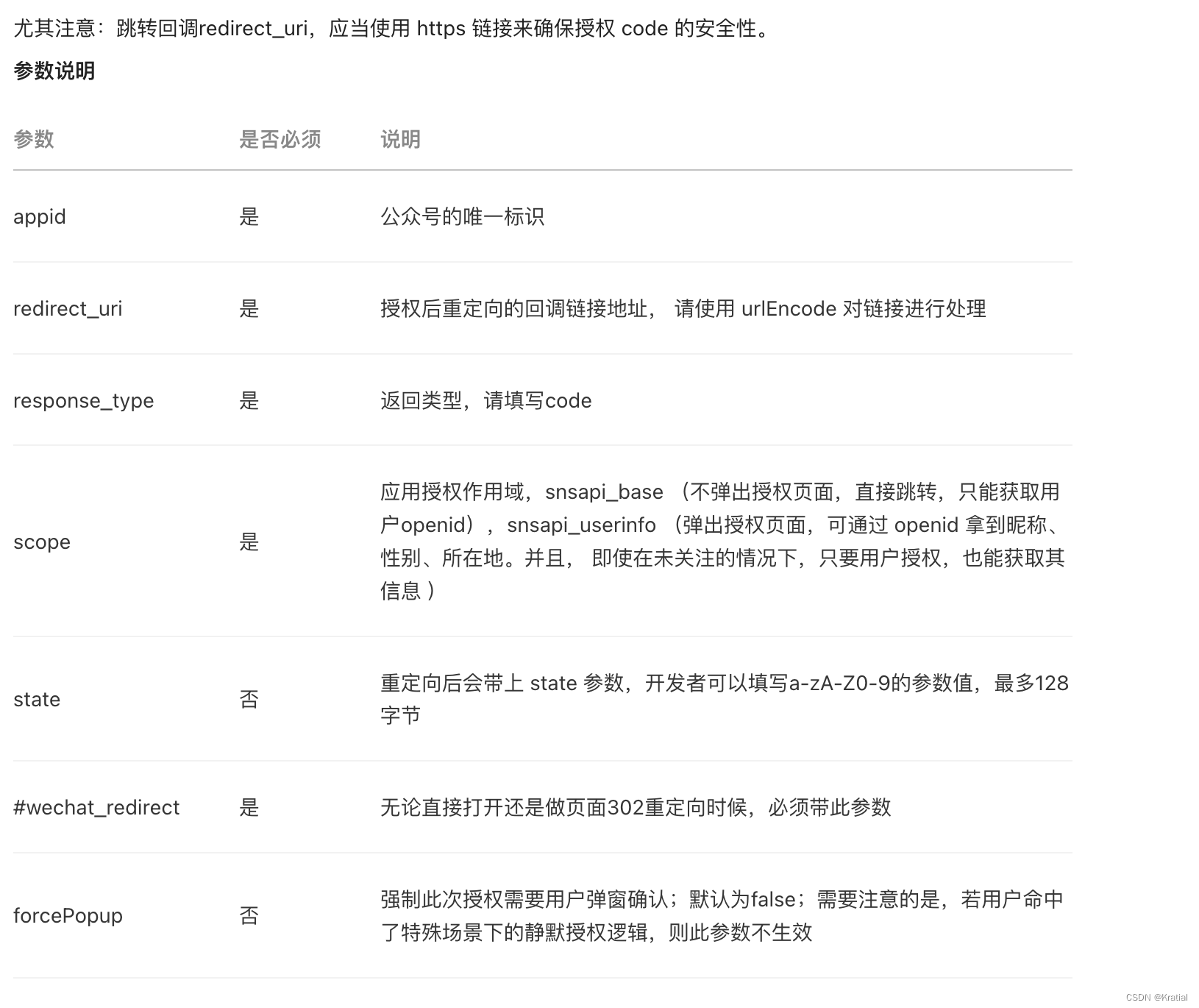
需要拼接的参数说明:
若提示“该链接无法访问”,请检查参数是否填写错误,是否拥有 scope 参数对应的授权作用域权限。
尤其注意:由于授权操作安全等级较高,所以在发起授权请求时,微信会对授权链接做正则强匹配校验,如果链接的参数顺序不对,授权页面将无法正常访问
拼接方式如下:

window.location.href = `https://open.weixin.qq.com/connect/oauth2/authorize?
appid=${res.appId}&redirect_uri=${encodeURIComponent(url)}&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect`
8.分享出去的卡片(公众号分享和普通微信分享)
情况一: 直接在微信内打开URL,再分享出来就会是只有链接
情况二:必须在公众号里面打开然后分享才是自定义的卡片, 否则就是链接。
情况三: 若在公众号中分享出来的卡片对应的链接不是自定义的,而是当前页面的链接且没有配图,则需要检查公众号功能配置的域名是否正确。
网页微信授权参考链接:
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html