Recoil是React新的“Redux”吗?

Recoil 是一个新的 React 状态管理库,它允许您以 Reactish 的方式管理全局/可共享状态。Recoil是由 Facebook 团队开发的。在这篇博客中,我们将看看 useRecoilState 钩子的简单使用。
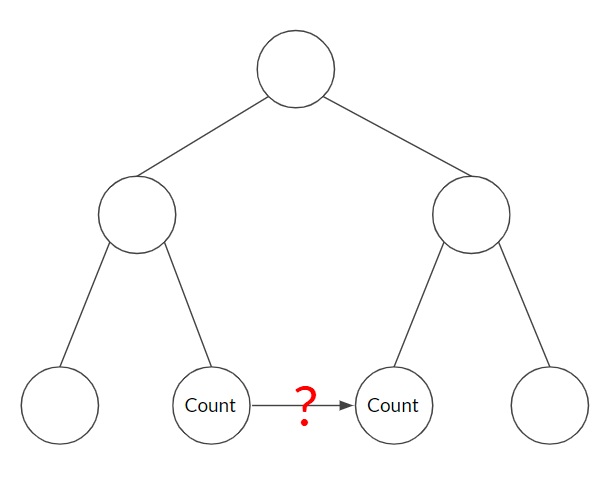
让我们来看一个非常简单的问题陈述。我们希望在两个兄弟/并行子组件中共享计数状态变量。


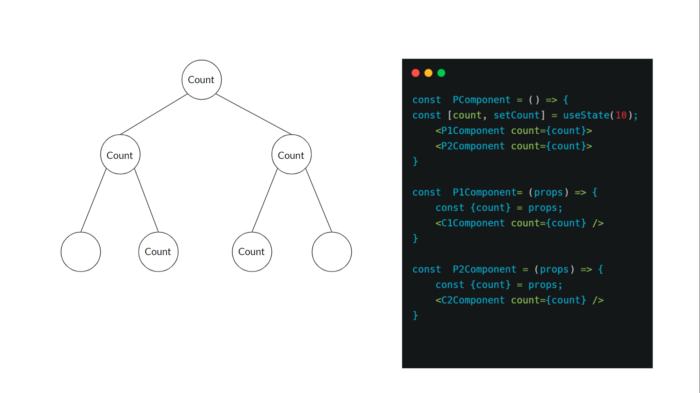
第一个解决方案:Prop-Drilling 最简单的可能解决方案是将 count 移动到一个共同的父级并通过 props 向下传递。

这解决了我们的问题,但会导致以下问题
1.这里我们有一个简单的级别树,但是如果我们有更多级别,比如说 4 或 5 级呢?这么多级别会使代码难以维护。2.整个组件树将重新渲染——而不仅仅是 2 个叶子组件。3.父组件将被状态重载,并可能导致不必要的重新渲染。
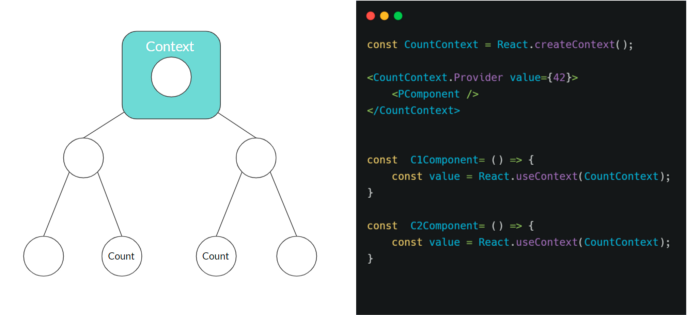
第二种解决方案:Context API 我们可以使用 React 的 context API。上下文提供了一种通过组件树传递数据的方法,而无需在每个级别手动传递数据。

我们需要将父组件包装在 Context.Provider 中,子组件(C1&C2)可以使用 useContext 钩子订阅它。但是,使用这种方法有一些限制:
1。需要多个上下文提供者——一个 Context.Provider 只能共享一个值,而不是一组不确定的值——每个值都有自己的消费者。
1.复杂的单元测试用例——需要创建一个模拟提供程序来编写单元测试用例。2.当上下文发生变化时,我们仍然会重新渲染树中的每个组件。(这就是为什么需要 redux)
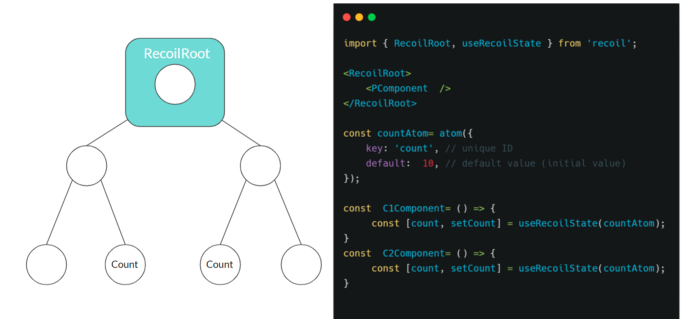
第三种解决方案:useRecoilState 最后我将介绍 useRecoilState,我们可以通过使用原子创建可共享的订阅者状态单元来轻松实现这一点 。为了利用 Recoil API,我们需要将父组件包装在 RecoilRoot 中。

让我们看看为什么 Recoil 被称为“Reactish”和“Minimal”。

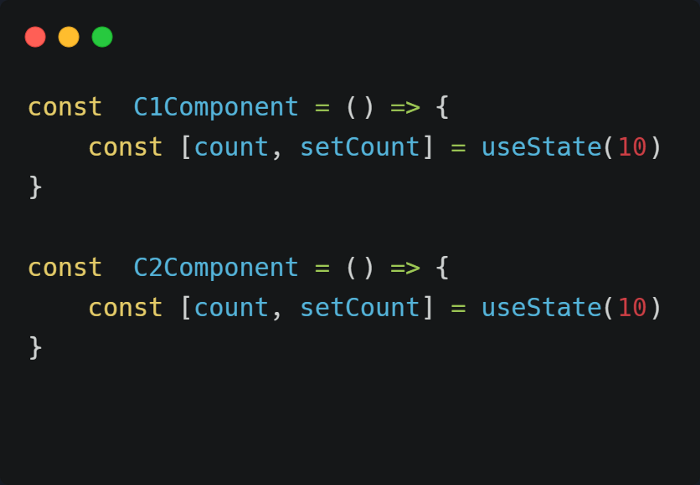
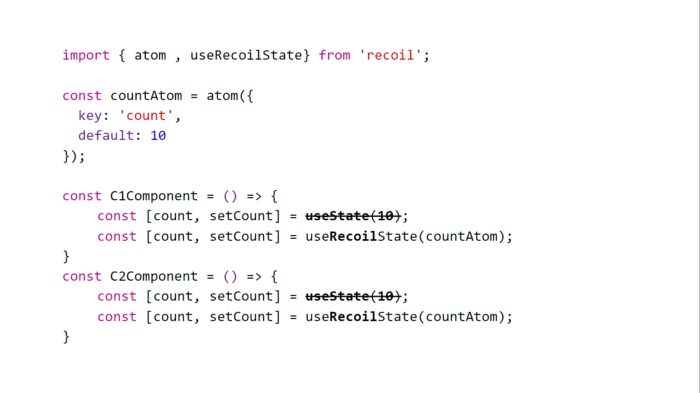
我比较 useState 和 useRecoilState 只是为了显示语法的相似程度。
总结:组件间的状态共享只能通过将 state 提升至它们的公共祖先来实现,但这样做可能导致重新渲染一颗巨大的组件树。
Context 只能存储单一值,无法存储多个各自拥有消费者的值的集合。
以上两种方式都很难将组件树的顶层(state 必须存在的地方)与叶子组件 (使用 state 的地方) 进行代码分割。
Recoil 改善上述的问题的同时,不仅能保留 API 以及语义,还能使其的表现尽可能保持 React 的样子。