滑动折叠效果简单实现

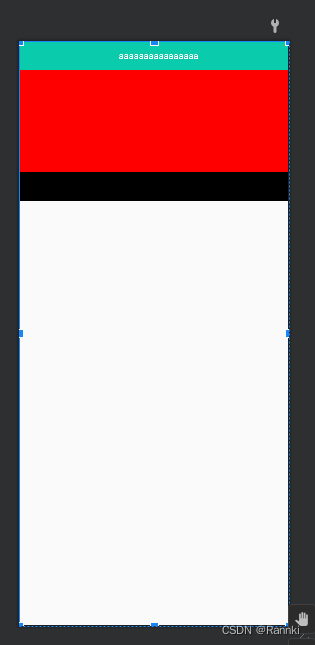
绿色为标题,滑动时始终不会被折叠、不会滑动。红色和黑色会在滑动的时候折叠,先折叠红色,在折叠黑色。
activity_shop_search.xml:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:elevation="0dp">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/red" />
<ImageView
android:layout_width="match_parent"
android:layout_height="44dp"
android:background="@color/black" />
</LinearLayout>
<androidx.appcompat.widget.Toolbar
app:layout_collapseMode="pin"
android:layout_width="match_parent"
android:layout_height="44dp"
android:background="@color/ugckit_color_green">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textColor="@color/white"
android:text="aaaaaaaaaaaaaaaa" />
</androidx.appcompat.widget.Toolbar>
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</layout>
ShopSearchActivity.java:
package com.example.supermarket.activity;
import androidx.lifecycle.ViewModelProvider;
import com.alibaba.android.arouter.facade.annotation.Route;
import com.example.common.util.CCRouterTable;
import com.example.supermarket.R;
import com.example.supermarket.databinding.ActivityShopSearchBinding;
import com.example.supermarket.model.SearchActivityModel;
import com.example.view.base.BaseJavaActivity;
@Route(path = CCRouterTable.SUPERMARKET_SHOP_SEARCH)
public class ShopSearchActivity extends BaseJavaActivity<ActivityShopSearchBinding, SearchActivityModel> {
@Override
protected void initListener() {
}
@Override
protected SearchActivityModel initViewModel() {
return new ViewModelProvider(this, ViewModelProvider.AndroidViewModelFactory.getInstance(getApplication())).get(SearchActivityModel.class);
}
@Override
protected boolean isARouterInject() {
return false;
}
@Override
protected boolean useEventBus() {
return false;
}
@Override
public int getLayoutId() {
return R.layout.activity_shop_search;
}
@Override
public void initData() {
}
}