vue2项目构建过程
VUE项目自定义构建教程
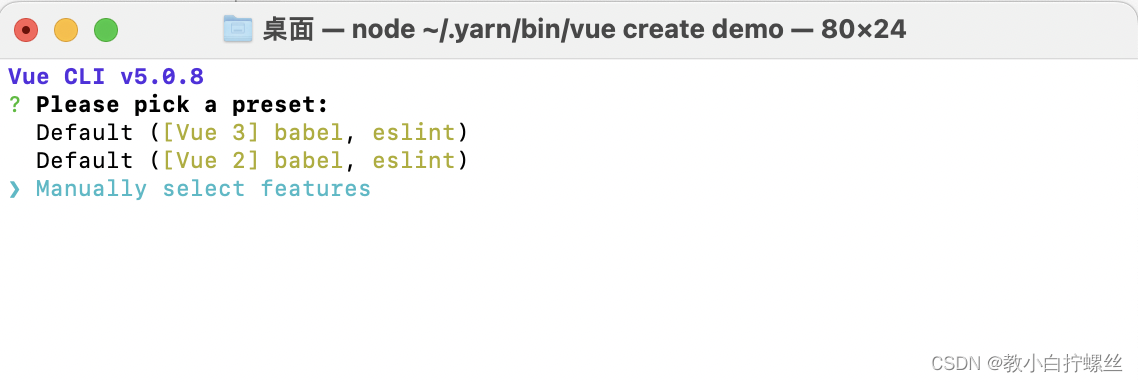
一、vue create demo //初始化项目
下箭头选中Manually select features(手动选择功能),敲击回车。
Default Vue3 // 默认创建Vue3版本的项目
Default Vue2 // 默认创建Vue2版本的项目

二、为你的vue项目添加功能
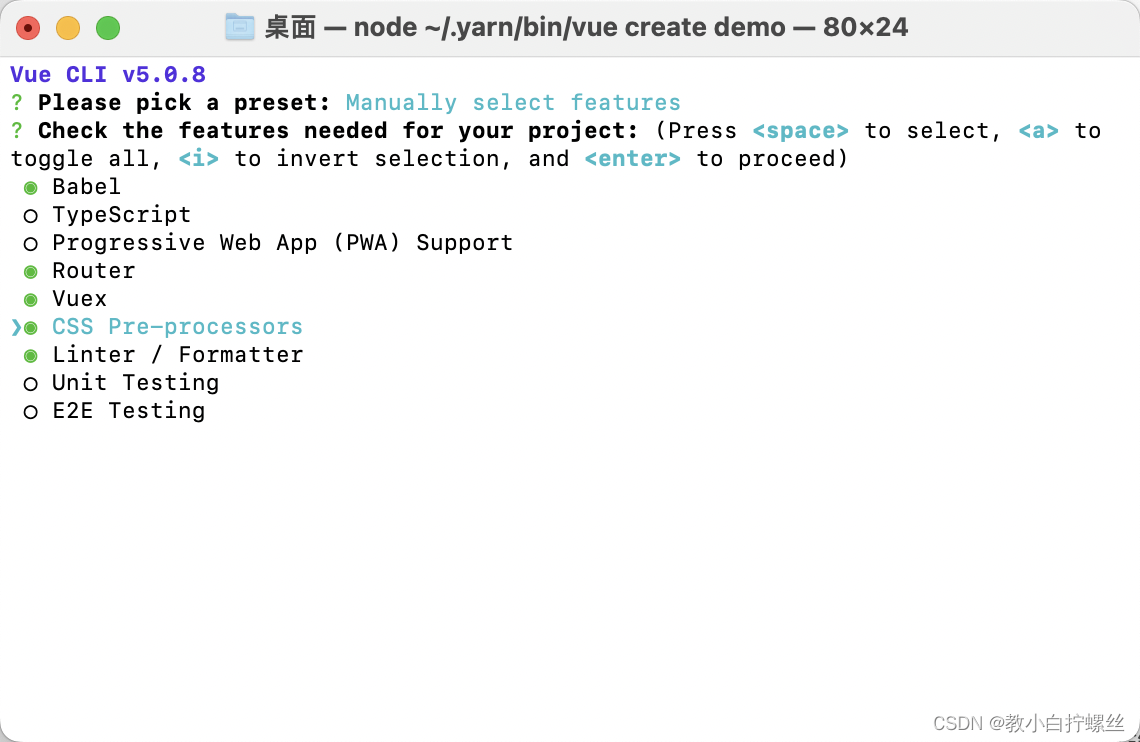
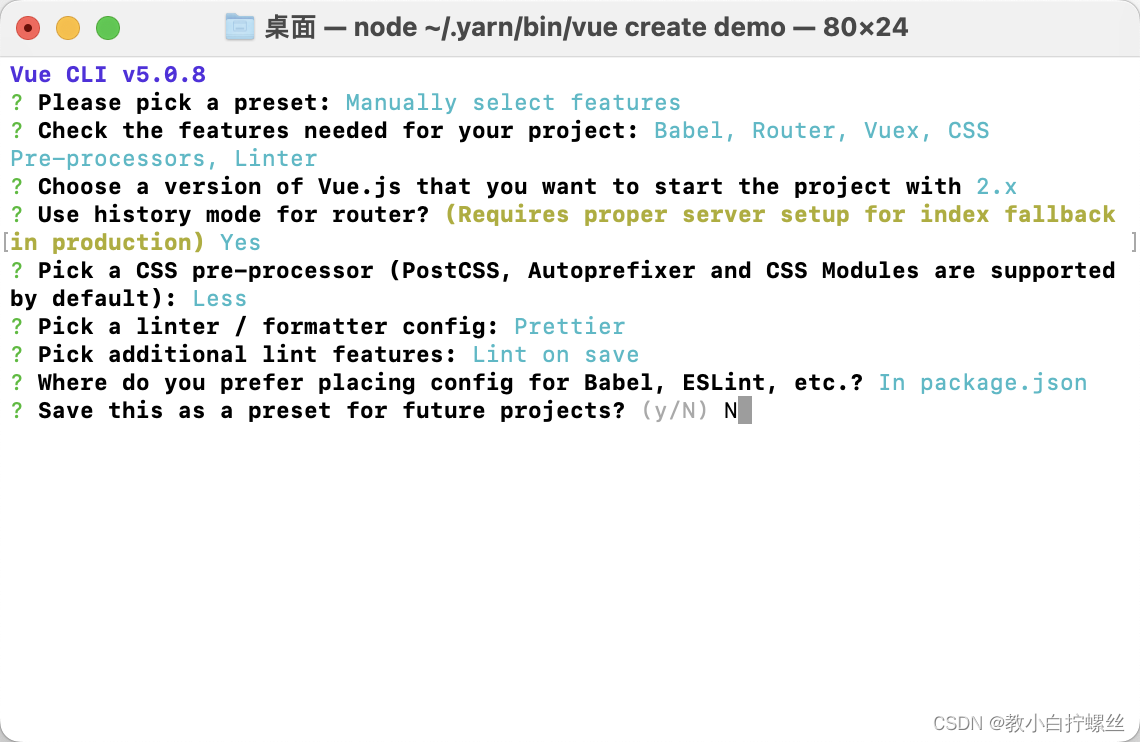
Check the features needed for your project
译:检查项目所需的功能
(Press < space > to select, < a > to toggle all, < i > to invert selection, and < enter > to proceed)
译:按空格选择,按a全选,按i反选,按回车继续
注:键盘上下箭头切换,空格进行选择或取消(实心点代表已选择)

Babel // ES6转ES5
TypeScript // 使用TypeScript语法(不用选,除非你会TS)
Progressive Web App (PWA) Support // 渐进式Web应用(添加一些webapp支持、可离线支持,可不选)
Router // 路由功能(必选)
Vuex // 状态管理(必选)
CSS Pre-processors // CSS预处理(必选)
Linter / Formatter // 代码规范类型(实战项目必选,可选择eslint和prettier规范美化代码)
Unit Testing // 对项目进行单元测试(根据企业需要,选与不选,默认不选)
E2E Testing // 对项目进行E2E测试(根据企业需要,选与不选,默认不选)
都确定好后,敲击回车,继续下一步
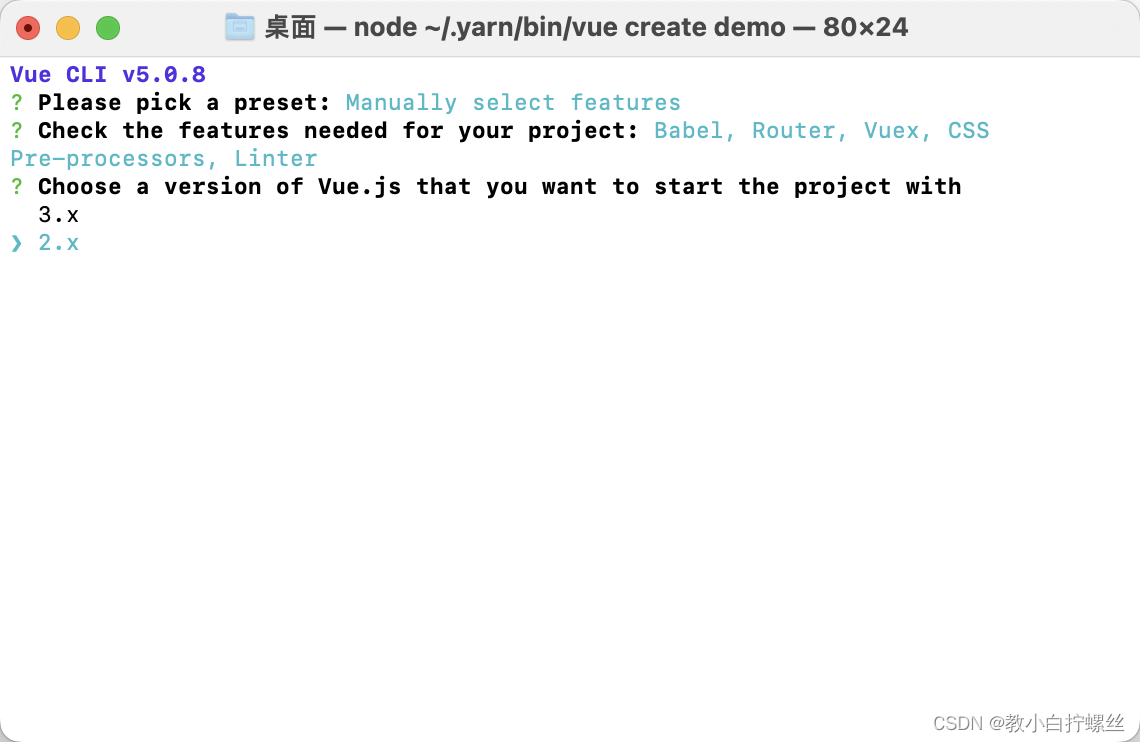
三、选择你要使用的vue版本
Choose a version of Vue.js that you want to start the project with
译:为你的vue项目选择版本
上下箭头选择,敲击回车,继续下一步

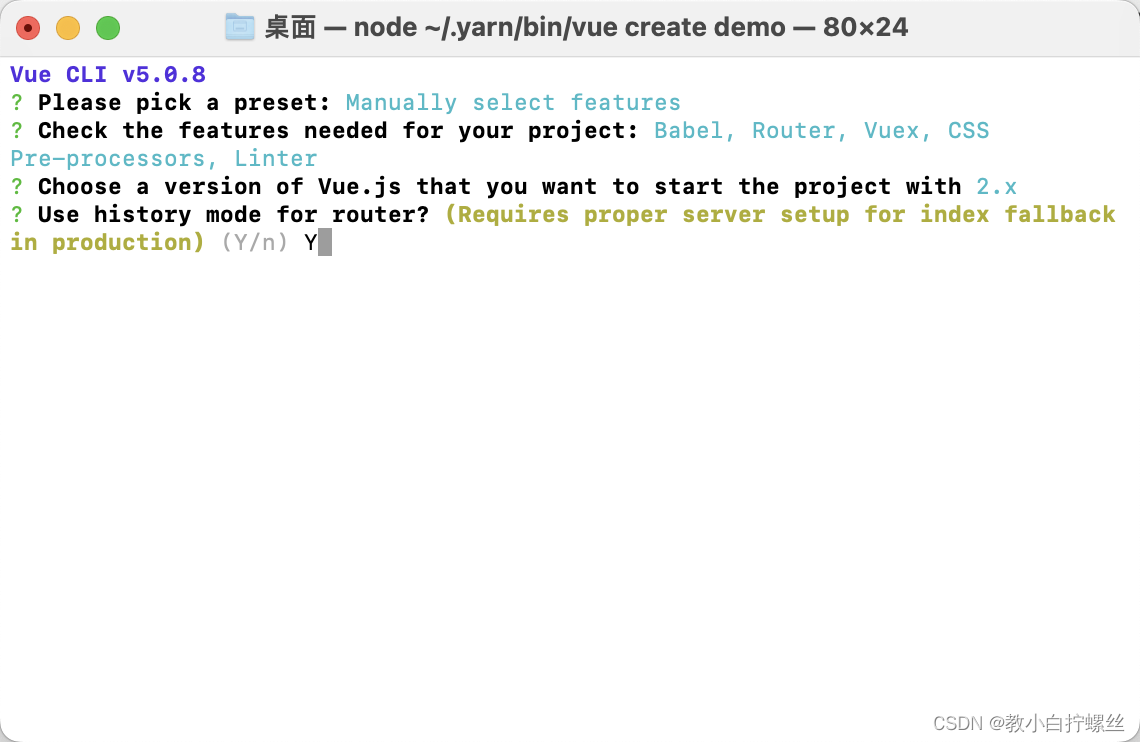
四、路由是否使用 history模式
Use history mode for router? (Y/n)
译:路由使用历史模式?(yes/no)
注:默认yes就可以,后续可在项目中更改。

输入Y,敲击回车,继续下一步
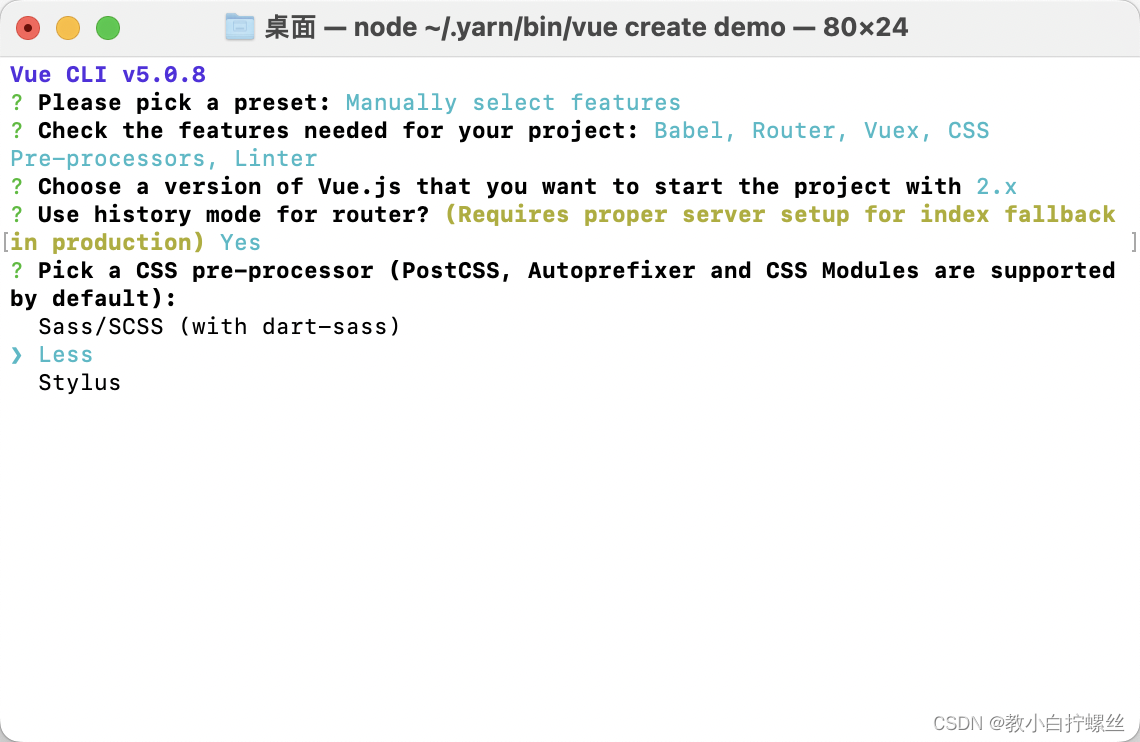
五、为当前vue项目选择css预处理工具
Pick a CSS pre-processor
译:选择CSS预处理器

注:如果选择less,则less和less-loader第三方模块包将安装到项目中。
上下箭头选择,敲击回车,继续下一步
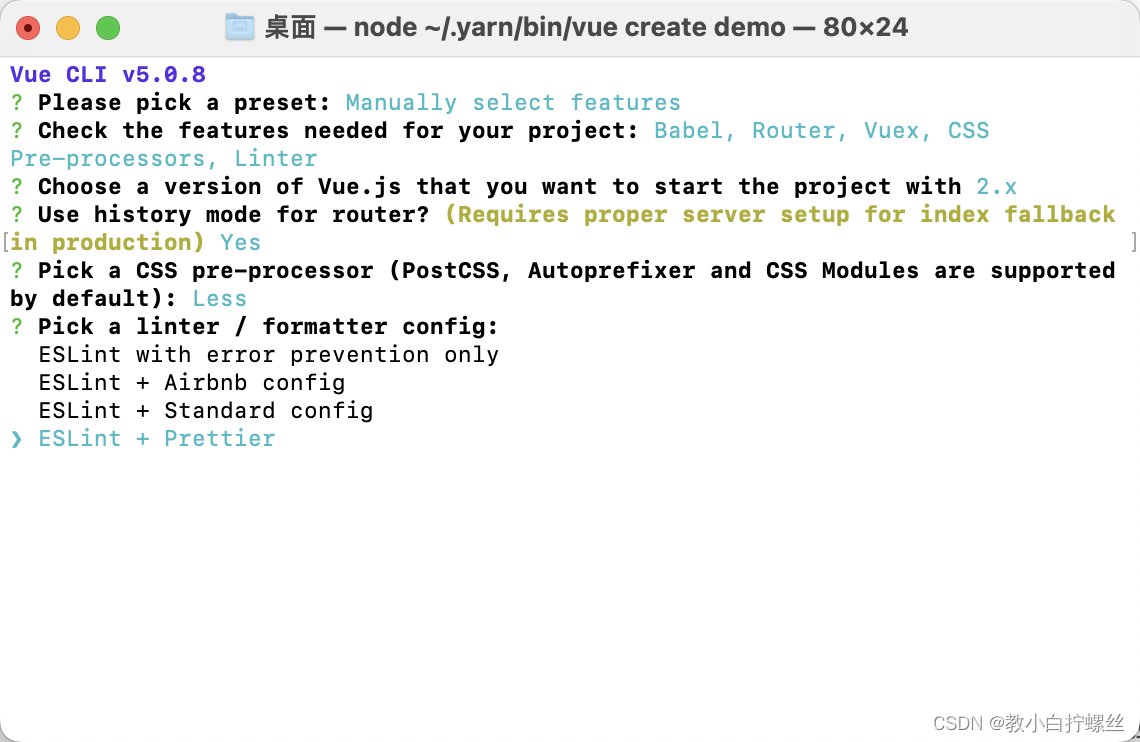
六、语法检查工具
Pick a linter / formatter config
译:选择linter/formatter配置

注:选择eslint+prettier即可,这也是企业常用的
上下箭头选择,敲击回车,继续下一步
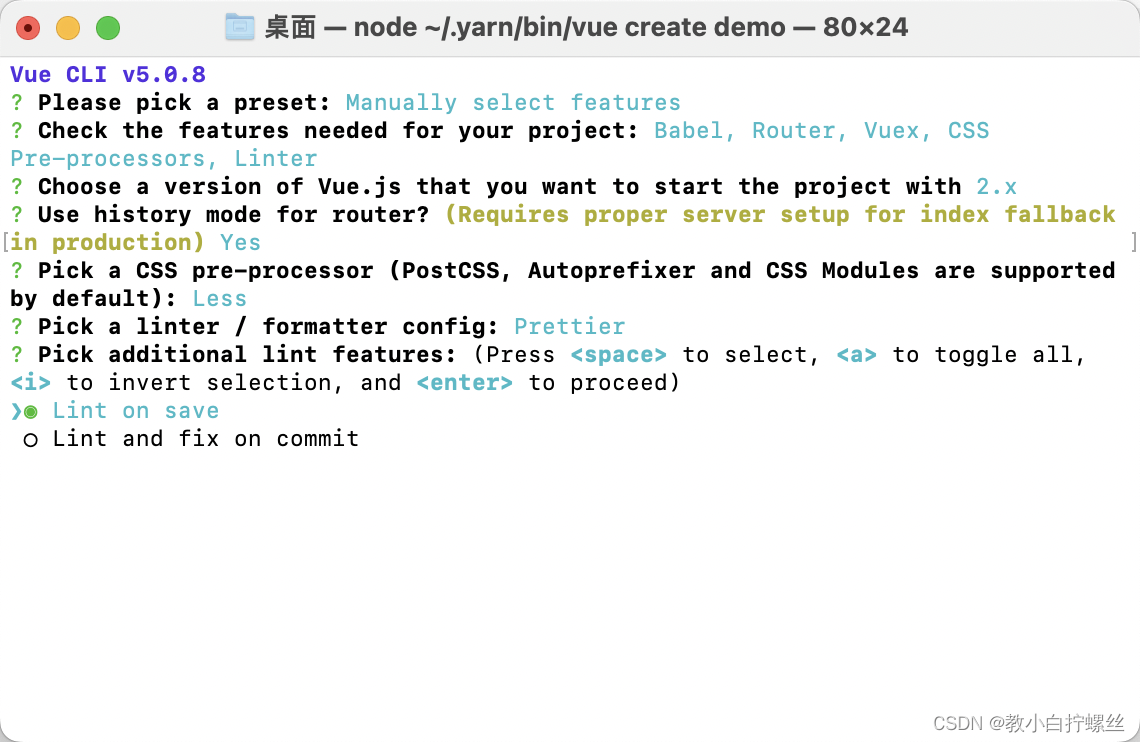
七、项目什么时候校验代码格式
Lint on save // 保存代码时(CTRL+S)
Lint and fix on commit //提交代码到git时
 注:选择Lint on save 即可(保存代码时能立即美化校验代码)
注:选择Lint on save 即可(保存代码时能立即美化校验代码)
上下箭头选择,敲击回车,继续下一步
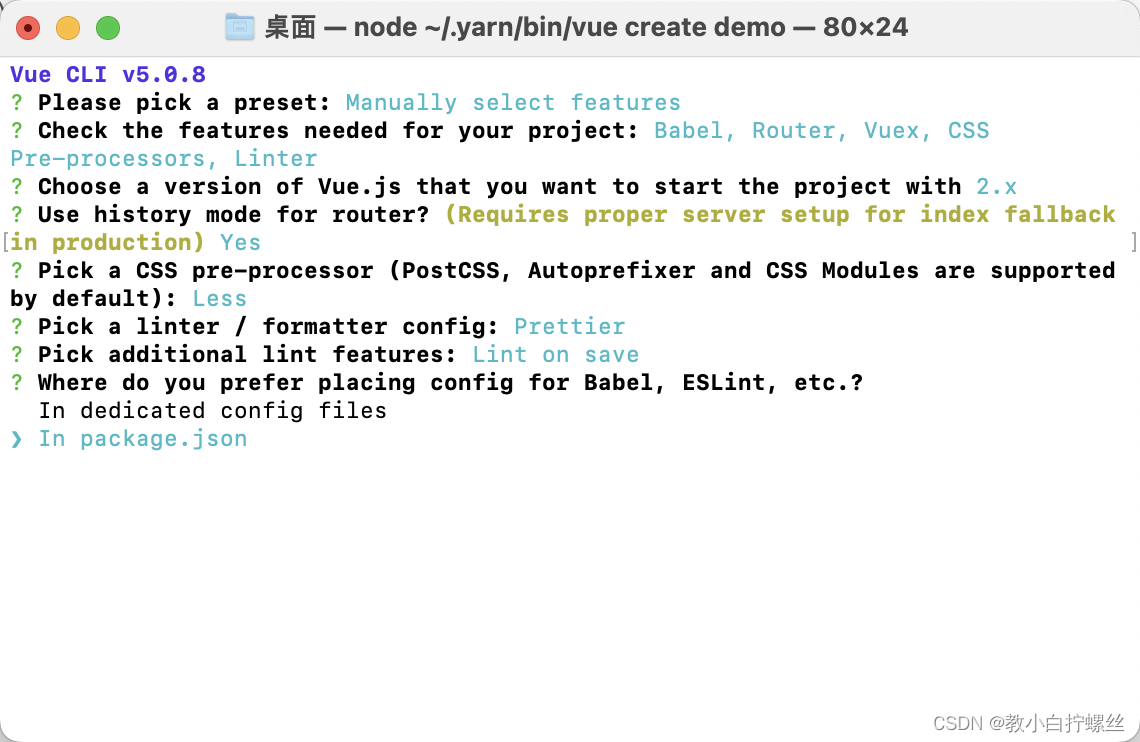
八、Babel、ESLiNT等配置放在哪里?
Where do you prefer placing config for Babel, ESLint, etc.?
译:你更喜欢将Babel、ESLint等的配置放在哪里。?

注:当然是package.json文件啦!
上下箭头选择,敲击回车,继续下一步。
九、将当前项目配置作为后续项目的预设?
Save this as a preset for future projects?
译:是否将其保存为未来项目的预设?

注:默认NO即可
至此,项目就开始构建了