Vite教程 安装
首先先介绍一下vite,vite这个名字起源于法语就是很快的意思。应为他是冷服务不打包 用es6 import 来引入对应 的js。其次就是使用rollup 去打包。开发中有热更新等。
vite为何如此快
------------ESBuild解析---------
ESBuild的特点
超快的构建速度 不需要缓存
支持ES6和commonjs模块化
支持Es6的Tree-shaking
支持GO, javascript的api
支持typescript和jsx等语法的编译
支持sourceMao
支持代码压缩
支持拓展其他插件
EsBuild的构建速度是 rollup+terser webpack parcel的几百倍
esbuild为什么这么快 :因为是使用go语言编写的 直接转换为机器码 无需经过字节码 机器码直接在操作系统上执行
js代码执行: 代码–>解析转换为asd树–>字节码—>读取字节码–>在对字节码进行转换
会合理运用cup内核 尽可能饱和运行
esbuild所有的内容都是从0开始编写的 而不是使用的第三方 一开始就考虑到各种性能问题
-------------------------vite依赖了esbuild所以编译代码速度很快------------------
vite脚手架
在开发中 不可能所有的项目都是使用 vite从0开始去搭建的 比如 react vue
这时候 vite还提供了对应的脚手架工具
vite实际上有2个工具
1: vite:相当于一个构建工具 类似于webpack rollup
2:
@vitejs/create-app:类似于vue-cli create-react-app
使用脚手架工具
1: 这个做法省去了安装脚手架的过程
cnpm init @vitejs/app //此写法废弃了
npm create vite@latest//新写法
2:
2-1安装脚手架
cnpm i @vitejs/create-app -g
2-2创建项目
create-app name(自己的项目名字)
报错:@vitejs/create-app is deprecated, use npm init vite instead @不推荐使用vitejs/create-app,请改用npm-init-vite
这使用脚手架工具2种写法都别在考虑了
vite 是跨框架的不止是安装vue3(vue2)还可以安装react等
正式开始 vite中文文档
1.创建一个vite 项目
第一步
创建命令 (弃用 npm init @vitejs/app <项目名称> 该命令报错)
使用npm
npm init vite@latest
使用yarn
yarn create vite
使用pnpm
pnpm create vite
第二步 切换到目录 cd project
第三步 安装依赖包 npm install | yarn
第四步 启动项目 npm run dev | yarn dev
2…vite项目 使用TypeScript
和css使用less/sass一致 添加lang
<script lang="ts"></script>
3.vite项目使用less sass scss
npm install less less-loader -D
npm install sass node-sass sass-loader -D
使用yarn
yarn add less less-loader
yarn add sass sass-loader node-sass
<style lang="less" scoped>
.box{
color:red,
.box_top{
text-align:center
}
}
</style>
4 vite 一些bug
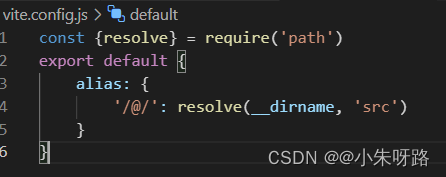
我们创建一个vite.config.js
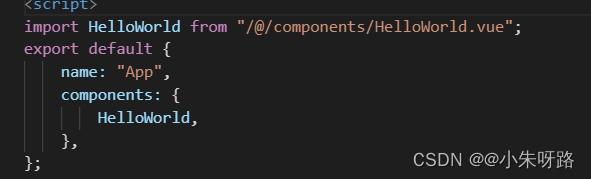
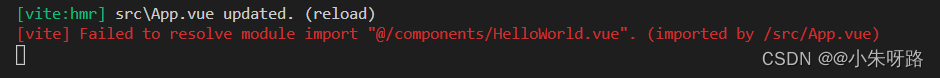
新增一个别名 发现有报错


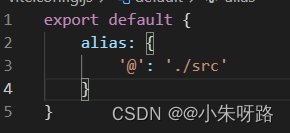
解决方案。方案如下