JavaScript递归
前端面试大全·JavaScript递归
🌟经典真题
- 使用递归完成 1 到 100 的累加
🌟递归
A recursive method is a method that calls itself.
递归调用是一种特殊的调用形式,指的是方法自己调用自己的形式。

下面是一个递归的示例:
function neverEnd() {
console.log("This is the method that never ends!");
neverEnd();
}method 会先输出 This is the method that never ends! 然后再调用自己,导致无限递归(infinite recursion)。当然这一般是我们需要避免的状况。
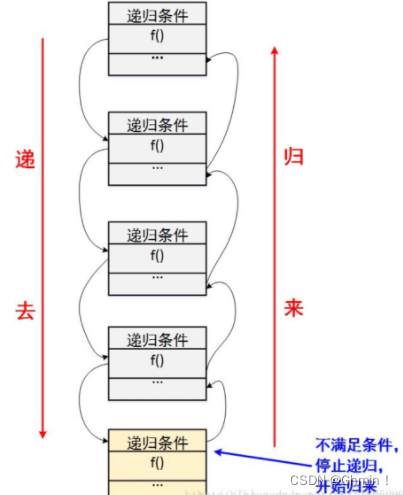
在进行递归操作的时候,我们需要满足以下几个条件:
- 递归调用必须有结束条件
- 每次调用的时候都需要根据需求改变传递的参数内容
下面是递归的一个示例,求某个数的阶乘。
function factorial(x) {
if (x === 1) {
return 1;
} else {
return x * factorial(x - 1);
}
}
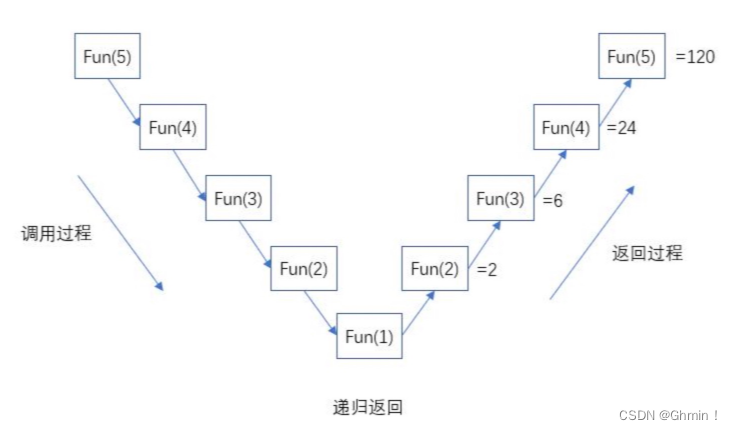
console.log(factorial(5)); // 120整个递归的计算过程如下:
===> factorial(5) ===> 5 * factorial(4) ===> 5 * (4 * factorial(3)) ===> 5 * (4 * (3 * factorial(2))) ===> 5 * (4 * (3 * (2 * factorial(1)))) ===> 5 * (4 * (3 * (2 * 1))) ===> 5 * (4 * (3 * 2)) ===> 5 * (4 * 6) ===> 5 * 24 ===> 120

使用递归时需要注意如下事项:
-
递归函数的优点是定义简单,逻辑清晰。理论上,所有的递归函数都可以用循环的方式来实现。
-
使用递归时需要注意防止栈溢出。在计算机中,函数调用是通过栈(stack)这种数据结构实现的,每当一个函数调用,栈就会加一层,每当函数返回,栈就会减一层。由于栈的大小不是无限的,所以递归调用的次数过多,会导致栈溢出。
下面再来看几个递归的示例:
示例 1:使用递归来计算从 x 加到 y 的结果
function calc(i, j) {
if (i == j) {
return i;
}
return calc(i, j - 1) + j;
}
console.log(calc(1, 100)); // 5050示例 2:使用递归来计算斐波那契数列
function calc(i) {
if (i == 1) {
return 1;
} else if (i == 2) {
return 2;
} else {
return calc(i - 1) + calc(i - 2);
}
}
console.log(calc(7)); // 21🌟真题解答
- 使用递归完成 1 到 100 的累加
参考答案:
function calc(i, j) { if (i == j) { return i; } return calc(i, j - 1) + j; } console.log(calc(1, 100)); // 5050
🌟总结
本篇文章是关于JavaScript的一道面试题,后续还会持续更新HTML、CSS、JavaScript、Node.js、Vue.js、网络等前端相关面试题。如果文中出现有瑕疵的地方各位通过评论或者私信联系我,我们一起进步,有兴趣的伙伴可以关注订阅: 前端面试题大全
