VSCode常用插件
一、VSCode常用的插件
目录
1.Chinese (Simplified)
vscode下载完毕是英文版的,先安装这个插件,改为中文版,所以是我们第一个安装的插件。
 中文插件chinese
中文插件chinese
2.Auto Rename Tag
修改开始标签,结束标签跟着自动变化,比较好用。
 auto rename tag
auto rename tag
3.One Dark Pro 颜色主题
 one dark pro
one dark pro
4.格式化代码(vscode系统自带)
现在格式化代码的插件非常多,比如Prettier等等。
刚开始学,不太建议安装插件,先自己手写规范的语法格式
但是html标签嵌套比较多,可能需要自动格式化比较好,所以我们可以利用vscode自动的功能格式化代码,暂且不用格式化插件,自动保存照样能格式化代码。
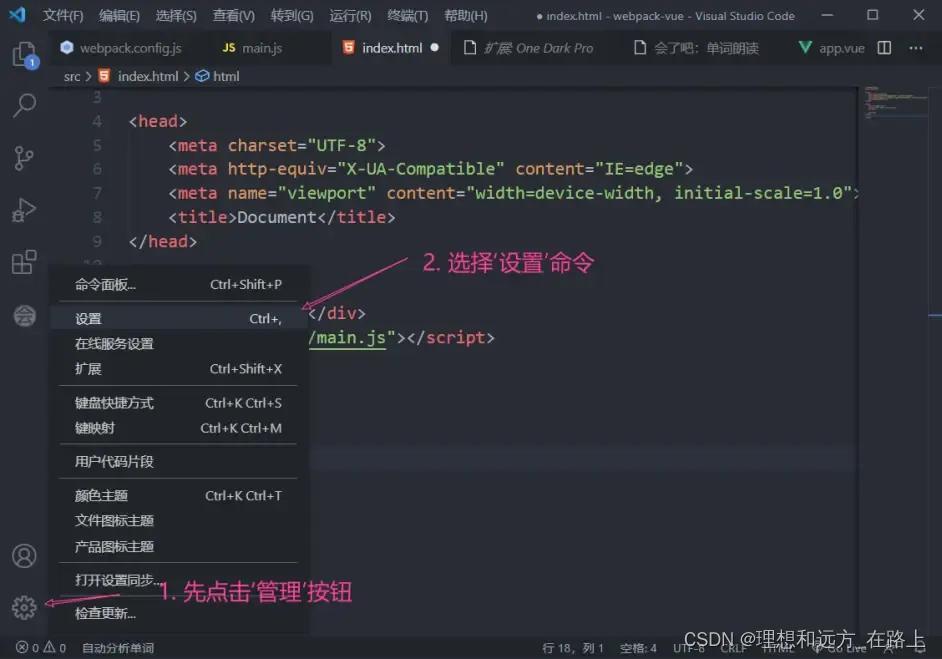
(1) 点击管理按钮---选择里面的设置命令
 vscode 管理--设置
vscode 管理--设置
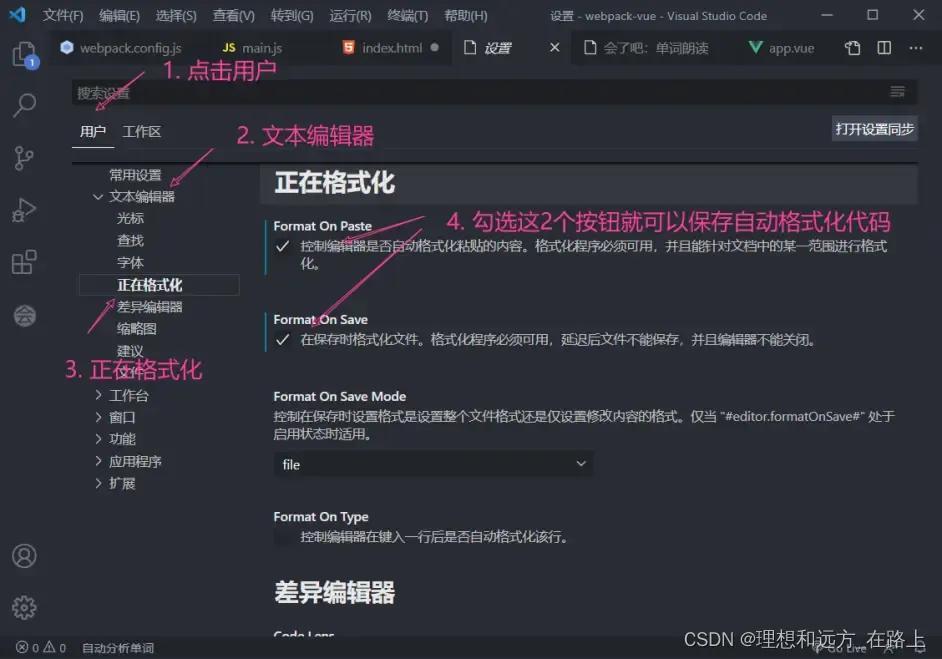
(2)选择用户 ---> 文本编辑器 ---> 正在格式化 ---> 勾选如下图的2个按钮

vscode自动格式化代码
这样,我们不用安装插件,就可以自动保存自动格式化代码了。
5.open in browser 浏览器预览页面
编写完代码,需要浏览器预览,可以安装这个插件

浏览器预览页面
vscode 浏览器打开页面

6. Live Server 实时预览(推荐)
刚才的插件是可以预览我们的页面,但是改完代码,浏览器必须要重新刷新,比较麻烦,因此推荐各位小伙伴安装 live server 这个插件,修改完代码,自动更新浏览器。
 live server 自动更新页面
live server 自动更新页面
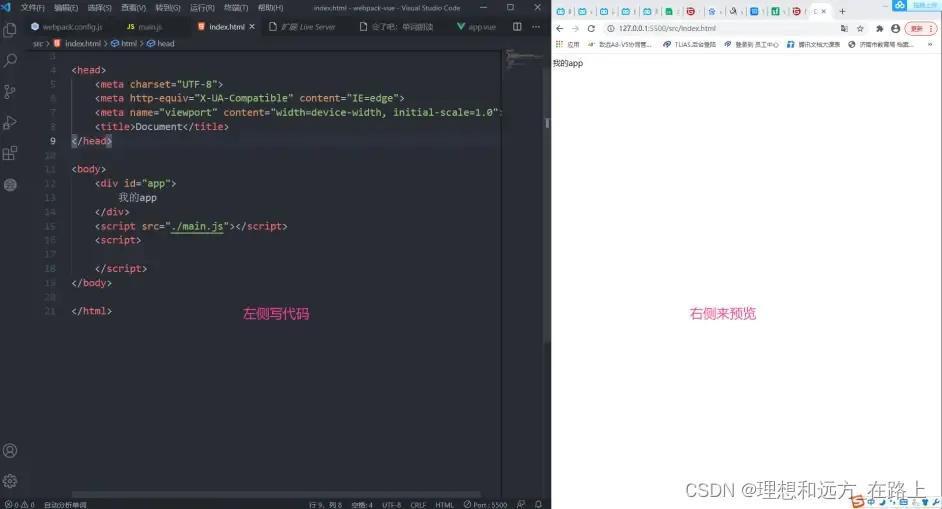
小技巧:
刚开始学习前端,基本页面很少,可以左边编辑器,右边浏览器,这样编写完毕代码,保存完毕后,浏览器自动更新了。
 小技巧
小技巧
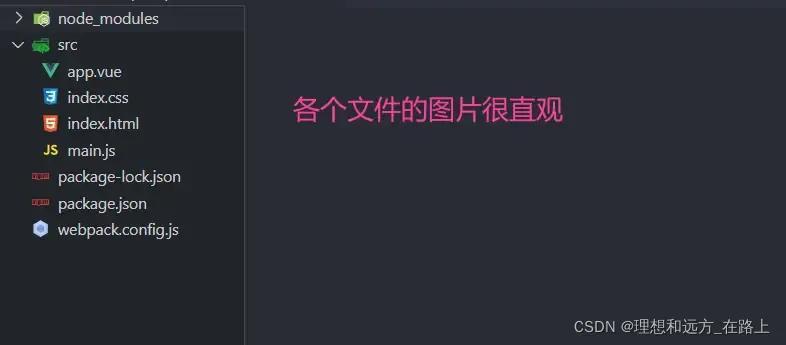
7. vscode-icons 设置文件图标主题

可以很清楚看到文件对用的图标。

只是为了看文件更加直观哈
8. Easy LESS 编译less文件
我们写的less不能直接引入到html文件中, 通过这个插件可以自动帮我们生成 css文件
 esay less
esay less
9. 会了吧
是的,你没看错,这个插件的名字就是 <会了吧>
你是不是还在为英文单词不认识而发愁,是不是认识不会读而烦心, 这个插件你值得拥有。
里面会有单词介绍,点击还会有发音
10.git history
查看git 提交历史记录和代码作者

11.GitLens — Git supercharged
每行代码后面都可以看见commit的信息

12.Bracket Pair Colorizer
虹花括号着色

13.Path Intellisense
动路径补全

14.Auto Close Tag
自动闭合HTML/XML标签

15.Vetur
支持.vue文件的语法高亮显示,除了支持template模板以外,还支持大多数主流的前端开发脚本和插件,比如Sass和TypeScript

16.HTML CSS Support
HTML CSS 提示

17.Path Autocomplete
可以提供路径检查提醒,避免书写错误
在 settings.json 中进行配置:
"path-autocomplete.extensionOnImport":true,
"path-autocomplete.pathMappings": {
//配置@的路径提示
"@":"${folder}/src"
},