web自动化测试理论之selenium八大定位 -(2)
web自动化测试理论之selenium八大定位
一、ID定位
概念:通过元素的id属性来定位元素。
前置:所要定位的元素必须有id属性
方法:driver.find_element_by_id(id属性值)
"""
需求:
打开注册A.html页面,完成以下操作
1).使用id定位,输入用户名:admin
2).使用id定位,输入密码:123456
3).3秒后关闭浏览器窗口
"""
# 导包
from time import sleep
from selenium import webdriver
# 创建浏览器驱动
driver = webdriver.Chrome()
# 打开测试网址
driver.get('file:///C:/Users/Desktop/UITest/%E6%B3%A8%E5%86%8CA.html')
# 定位元素,调用模拟操作方法
driver.find_element_by_id('userA').send_keys('admin')
driver.find_element_by_id('passwordA').send_keys('123456')
# 暂停3秒看效果
sleep(3)
# 操作完毕关闭浏览器
driver.quit()
二、Name定位
概念:通过元素的name属性来定位元素。
前置:所要定位的元素必须有name属性。
方法:driver.find_element_by_name(name属性值)
特点:当前页面可以重复
由于name属性值可以重复,所以使⽤时需要查看是否为唯⼀
# 定位元素,调用模拟操作方法
driver.find_element_by_name('userA').send_keys('admin')
driver.find_element_by_name('passwordA').send_keys('123456')三、class_name 定位
概念:通过元素的class_name属性来定位元素。
前置:所要定位的元素必须有class类名属性。
方法:driver.find_element_by_class_name(class属性值)
特点: class属性值可以有多个值
说明:如果标签有多个class值,使⽤任何⼀个都可以。如:c1
<p>
<label for="emailA">电子邮件A:</label>
<input type="emailA" placeholder="电子邮箱A" class="c1 c2 c3">
</p># 定位元素,调用模拟操作方法
driver.find_element_by_class_name('telA').send_keys('18611111111')
driver.find_element_by_class_name('c1').send_keys('123@qq.com')四、Tag_name 定位
概念:通过元素的标签名来定位元素。
方法:driver.find_element_by_tag_name(标签名)
特点:重复性高,不建议使用
提示: 如果⻚⾯存在多个相同标签,默认返回第⼀个。
# 定位元素,调用模拟操作方法
# 使用标签名定位确认符合条件的元素是第几个?如果需要获取所有的相同标签,使用查找一组元素的方法
driver.find_element_by_tag_name('input').send_keys('admin')五、link_text 定位
概念:专门用来定位超链接元素(<a></a>标签)
方法:driver.find_element_by_link_text(超链接的全部文本内容)
特点: 传⼊的链接⽂本,必须全部匹配,不能模糊
提示:获取要定位超链接文本类容,用拷贝的形式,定位元素
# 定位元素,调用模拟操作方法
driver.find_element_by_link_text('访问 新浪 网站').click()使用link_text定位图片标记的元素会有什么问题?
代码过长
定位不到
六、partial_link_text 定位
概念:使用局部文本来定位元素:
局部文本:
方法:driver.find_element_by_partial_link_text(超链接的局部文本内容)
从字符串任意位置开始,一截连续字符集。
提示:获取要定位超链接文本部分类容(能表示该元素唯一性),用拷贝的形式,定位元素
# 定位元素,调用模拟操作方法
# # 获取要定位超链接文本部分类容(能表示该元素唯一性),用拷贝的形式,定位元素
driver.find_element_by_partial_link_text('新浪').click()扩展- 查找一组元素
含义:定位所有符合条件的元素
Return:返回的数据为所有符合条件的元素对象的列表
说明:返回列表格式,要使⽤需要添加下标或遍历。
⽅法: driver.find_elements_by_xxxx()
提示: ⼋⼤元素定位⽅法,都可以使⽤⼀组元素定位,如果没有搜索到符合标签,返回空列表
在定位元素时,如果出现下面的问题:
1、定位到多个符合条件的元素
2、且所需元素定位元素不是第一个
如何从返回的列表中取某一个的元素对象?
定位符合条件的一组元素后,通过下标取指定的元素对象。
# 需求:使用定位一组元素的方法 driver.find_elements_by_tag_name()将注册A的信息进行填写
# 查找所有的input标签
inputs = driver.find_elements_by_tag_name('input')
inputs[0].send_keys('admin')
inputs[1].send_keys('123456')
inputs[2].send_keys('18611111111')
inputs[3].send_keys('123@qq.com')
# 动态填写值
for i in inputs:
if i.get_attribute('name') == 'userA':
i.send_keys('admin')
elif i.get_attribute('type') == 'password':
i.send_keys('123456')
elif i.get_attribute('id') == 'telA':
i.send_keys('18611111111')
else:
i.send_keys('123@qq.com')在定位元素时,可以利用:
元素自身的信息:id、name、class、tag_name、文本,所有属性都可以来定位
元素的层级关系:xpath定位、css定位
七、Xpath定位
概念;XML Path简称,用于在XML文档中查找元素信息的语言。
方法:driver.find_element_by_xpath(xpath表达式)
XML特点:
1、层级结构
2、都有标签组成
3、标签都有自己属性信息
Xpath定位策略(方法):
路径定位
属性定位
属性与逻辑结合
层级与属性结合
1、Xpath定位-路径定位
绝对路径:
概念:从最外层元素到指定元素之间所有经过的元素层级的路径。 (从根⽬录开始,逐级查找标签)
表达式写法:对路径以/html根节点开始,使用 / 来分隔元素层级。
如:/html/body/form/div/fieldset/center/p[1]/input 定位账号A的输入框
绝对路径对界面依赖强,不建议使用
相对路径:
概念:从目标定位元素的任意层级的上级元素开始到目标元素所经过的层级的路径。
表达式写法:以//开始,后续每个层级都使用/来分隔。
如://fieldset//p[1]//input 或者//fieldset//p[1]/input 定位账号A的输入框
# 绝对路径
el = driver.find_element_by_xpath('/html/body/form/div/fieldset/center/p[1]/input')
el.send_keys('admin')
sleep(2)
# 清除元素
el.clear()
# 相对路径
driver.find_element_by_xpath('//fieldset//p[1]//input').send_keys('123')2、Xpath定位-属性定位
概念:利用元素的属性来进行定位。
示例:
//input[@type='submit']
//*[@value='提交']
元素的属性有很多,挑选哪个属性来定位呢?
挑选元素所特有的
挑选较为常用的:id、name、class、value......
总之:尽量挑选能精准定位到唯一元素的属性
# 利用元素的属性信息精准定位用户名输入框,并输入:admin
el = driver.find_element_by_xpath('//input[@placeholder="账号A"]').send_keys('admin')3、Xpath定位-属性与逻辑结合
概念:利用元素的多个属性来进行定位。
示例://input[@value='提交' and @class='banana']
利用单个属性信息定位不到元素了。
# 利用属性与逻辑结合在test1输入框输入:admin
driver.find_element_by_xpath('//input[@class="login" and @name="user"]').send_keys('admin')单属性: //*[@属性名='属性值']
多属性: //*[@属性名='属性值' and @属性名='属性值']
提示:可以使⽤任何属性。
4、Xpath定位-属性与层级结合
利用多个属性信息定位不到元素了。
利用层级与属性结合在test1输入框输入:admin
# 利用层级与属性结合在用户名输入框输入:admin
# 层级和属性结合
driver.find_element_by_xpath('//p[@id="p1"]/input').send_keys('admin')说明: 如果元素现有的属性不能唯⼀匹配,需要结合层级使⽤
语法:
//⽗标签/⼦标签 必须为直属⼦级
//⽗标签[@属性='值']//后代标签 ⽗和后代之间可以跨越元素
5、Xpath定位 -- 延伸扩展
text()='xxx' 、contains(@attribute,'xxx') 、starts-with(@attribute,'xxx')
//*[text()="xxx"] 文本内容是xxx的元素
//*[contains(@attribute,'xxx')] 属性中含有xxx的元素
//*[starts-with(@attribute,'xxx')] 属性以xxx开头的元素
driver.find_element_by_xpath('//*[contains(@placeholder,"账号")]').send_keys('admin')
sleep(2)
driver.find_element_by_xpath('//a[text()="访问 新浪 网站"]').click()
driver.find_element_by_xpath('//a[starts-with(@href,"http")]').click()xpath综合练习
"""
1. 打开Tpshop首页;
2. 使用 Xpath 文本定位策略定位登陆超链接,并点击;
3. 使用 Xpath 属性定位策略定位用户名输入框,输入:15800000001;
4. 使用 Xpath 属性包含定位策略定位密码输入框,输入:123456;
5. 使用 Xpath 属性与逻辑结合策略定位验证码输入框,输入:8888;
6. 使用 Xpath 层级与属性结合策略定位登陆按钮,并点击;
每步操作之后暂停2s
"""
# 1、导包
from time import sleep
from selenium import webdriver
# 2、实例化浏览器对象
driver = webdriver.Chrome()
# 3、打开浏览器
driver.get('http://tpshop-test.itheima.net/')
driver.find_element_by_xpath('//*[text()="登录"]').click()
driver.find_element_by_xpath('//*[@placeholder="手机号/邮箱"]').send_keys('15800000001')
driver.find_element_by_xpath('//*[contains(@placeholder,"密码")]').send_keys('123456')
driver.find_element_by_xpath('//input[@placeholder="验证码" and @name="verify_code"]').send_keys('8888')
driver.find_element_by_xpath('//*[@class="login_bnt"]/a').click()
# 4、观察对象
sleep(2)
# 5、关闭浏览器
driver.quit()
八、CSS定位
css概念:(Cascading Style Sheets)是一种语言,用来描述HTML 元素的显示样式。
css选择器:一种表达式,可以找到HTML中的标签元素。
CSS定位概念:selenium利用选择器定位元素的定位方式。
CSS定位方法:driver.find_element_by_css_selector(选择器表达式)
特点:
速度更快
写法更简洁
策略(方法):
ID选择器
类选择器
元素选择器
属性选择器
层级选择器
"""
使用css定位完成下面操作
需求:打开注册A.html页面,完成以下操作
1).使用CSS定位方式中id选择器定位用户名输入框,并输入:admin
2).使用CSS定位方式中属性选择器定位密码输入框,并输入:123456
3).使用CSS定位方式中class选择器定位电话号码输入框,并输入:18600000000
4).使用CSS定位方式中元素选择器定位注册按钮,并点击
"""
# ⽤户名 id选择->#id属性值
driver.find_element_by_css_selector('#userA').send_keys('admin')
# 密码 属性选择器->[属性名='属性值']
driver.find_element_by_css_selector('[name="passwordA"]').send_keys('123456')
# 电话 类选择器->.class属性值
driver.find_element_by_css_selector('.telA').send_keys('18600000000')
# 电子邮件 后代选择器
driver.find_element_by_css_selector('p>#emailA').send_keys('123@qq.com')
sleep(2)
# 确定 标签选择器-标签名
driver.find_element_by_css_selector('button').click()1、CSS定位 - ID选择器
说明:利用元素ID属性来选择
格式:#id属性值
前置: 标签必须id属性
2 CSS定位 - 类选择器
说明:利用元素class属性值来选择
格式:.class属性值
前置: 标签必须class属性
3、CSS定位 - 元素选择器 / 标签选择器
语法: 标签名
提示: 注意标签是否在⻚⾯中唯⼀,否则返回单个或所有
4、CSS定位 - 属性选择器
语法: [属性名='属性值']
说明: 标签任意属性都可以
5、CSS定位 - 层级选择器
后代关系包含了父子关系,一般只需记忆后代关系即可
父子关系:
概念:根据元素的父子关系来选择元素
表达式写法:element1>element2
如:p[id="p1"]>input
⽗⼦关系: 选择器>选择器 如: #p1>input
后代关系:
后代关系: 选择器 选择器 如: #p1 input
选择器使⽤任何⼀种css选择器(id选择器、类选择器、属性选择器、标签选 择器)都可以
概念:根据元素的上级元素来选择元素(只要是目标元素上层元素即可)
表达式写法:element1 element2 注意中间有空格
如:p[id="p1"] input
案例:使用CSS定位方式中的层级选择器定 位用户名输入框,并输入:admin
# 使用CSS定位方式中的层级选择器定位用户名输入框,并输入:admin
# 后代关系 中间用空格隔开
driver.find_element_by_css_selector('p[id="p1"] input').send_keys('admin')6、css定位 - 延伸扩展
利用局部属性值定位元素
tagName[attribute*='局部属性值']
标签名[属性=‘局部属性值’]
# 利用局部属性定位方式定位用户名输入框输入:admin
driver.find_element_by_css_selector('input[placeholder*="账号"]').send_keys('admin')注意:在带有属性值的时候,注意单引号、多引号的合理使用,外单(单引号)内双(双引号)
查找元素:find_element()
方法:driver.find_element(by=By.所要选择定位方式的类属性,value=所选择定位方式所要求的值)
为了查找元素⽅法的封装
from selenium.webdriver.common.by import By
"""
需求:打开注册A.html页面,完成以下操作
1).使用id定位用户名输入框,并输入:admin
2).使用name定位密码输入框,并输入:123456
3).使用class定位电话号码输入框,并输入:18600000000
4).使用标签名定位注册按钮,并点击
"""
driver.find_element(By.ID, 'userA').send_keys('admin')
driver.find_element(By.NAME, 'passwordA').send_keys('123456')
driver.find_element(By.CLASS_NAME, 'telA').send_keys('18600000000')
sleep(2)
driver.find_element(By.TAG_NAME, 'button').click()八大元素定位方式总结

结论:
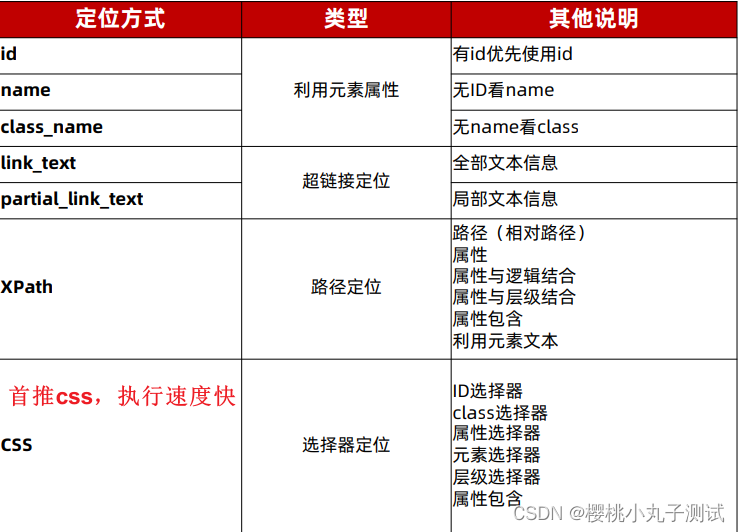
1、⾸推css定位,原因执⾏速度快。
①如果有ID属性,使⽤#id
②没有id属性,使⽤其他有的属性(能代表唯⼀的属性)
③如果属性都带不了唯⼀,使⽤层级
2、如果css解决不了,使⽤xpath。
元素操作
元素=driver.find_element()
点击:
元素.click()
输⼊:元素.send_keys(内容)
清空:元素.clear()
# 3、查找操作元素
driver.find_element(By.CSS_SELECTOR, "#userA").send_keys("admin")
driver.find_element(By.CSS_SELECTOR, "[name='passwordA']").send_keys("123456")
driver.find_element(By.CSS_SELECTOR, ".telA").send_keys("18611111111")
driver.find_element(By.CSS_SELECTOR, "[placeholder*='邮箱']").send_keys("123@qq.com")
# 修改电话
sleep(3)
driver.find_element(By.CSS_SELECTOR, ".telA").clear()
driver.find_element(By.CSS_SELECTOR, ".telA").send_keys("18600000000")
sleep(3)
# 点击注册
driver.find_element(By.CSS_SELECTOR, "button").click()元素获取方法:
获取⼤⼩: 元素.size
获取⽂本: 元素.text
获取属性: 元素.get_attribute('属性名')
判断元素是否可⻅: 元素.is_displayed()
判断元素是否可⽤: 元素.is_enabled()
判断元素是否选中: 元素.is_selected()
# 获取⼤⼩ 元素.size
user = driver.find_element(By.CSS_SELECTOR,"#userA").size
print("⽤户名输⼊框的⼤⼩:",user)
# 获取内容 元素.text
a_text = driver.find_element(By.TAG_NAME,"a").text
print("第⼀个a标签的⽂本:",a_text)
# 获取属性 超连接地址
a_href = driver.find_element(By.TAG_NAME,"a").get_attribute("href")
print("第⼀个a标签的链接:",a_href)
# 判断span标签是否可⻅ 元素.is_displayed
span = driver.find_element(By.TAG_NAME,"span").is_displayed()
print("span是否可⻅:",span)
# 判断取消按钮是否可⽤ is_enabled
btn_is_enabled = driver.find_element(By.CSS_SELECTOR,"#cancelA").is_enabled()
print("取消按钮是否可⽤:",btn_is_enabled)
# 旅游是否选中 is_selected
is_selected = driver.find_element(By.CSS_SELECTOR,"#lyA").is_selected()
print("旅游是否被选中:",is_selected)