echarts 常见问题(增加滚动条、X轴文本数据太长、字体颜色、标签对齐方式、循环颜色、图表位置)
一、echarts 案例借鉴

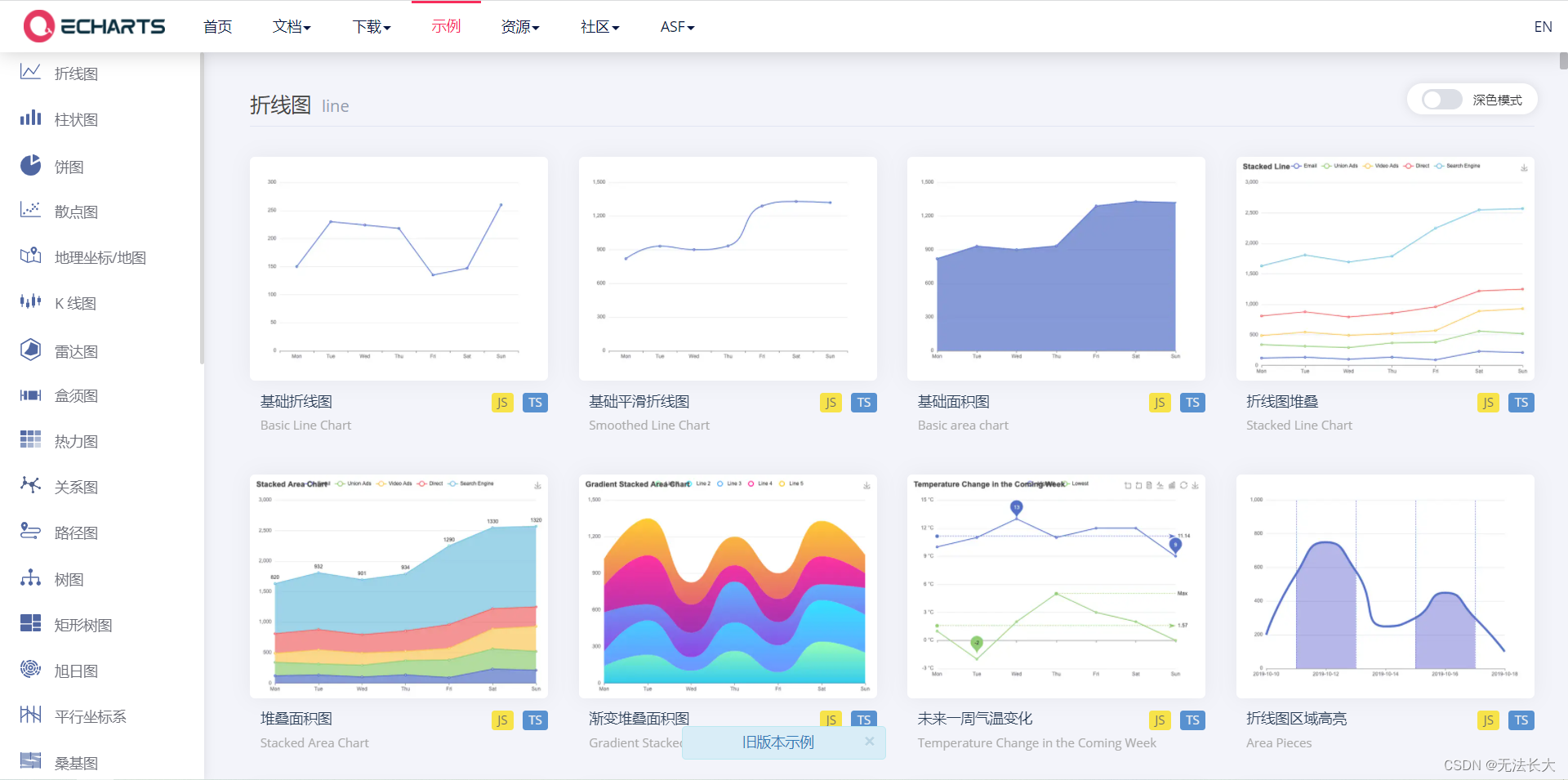
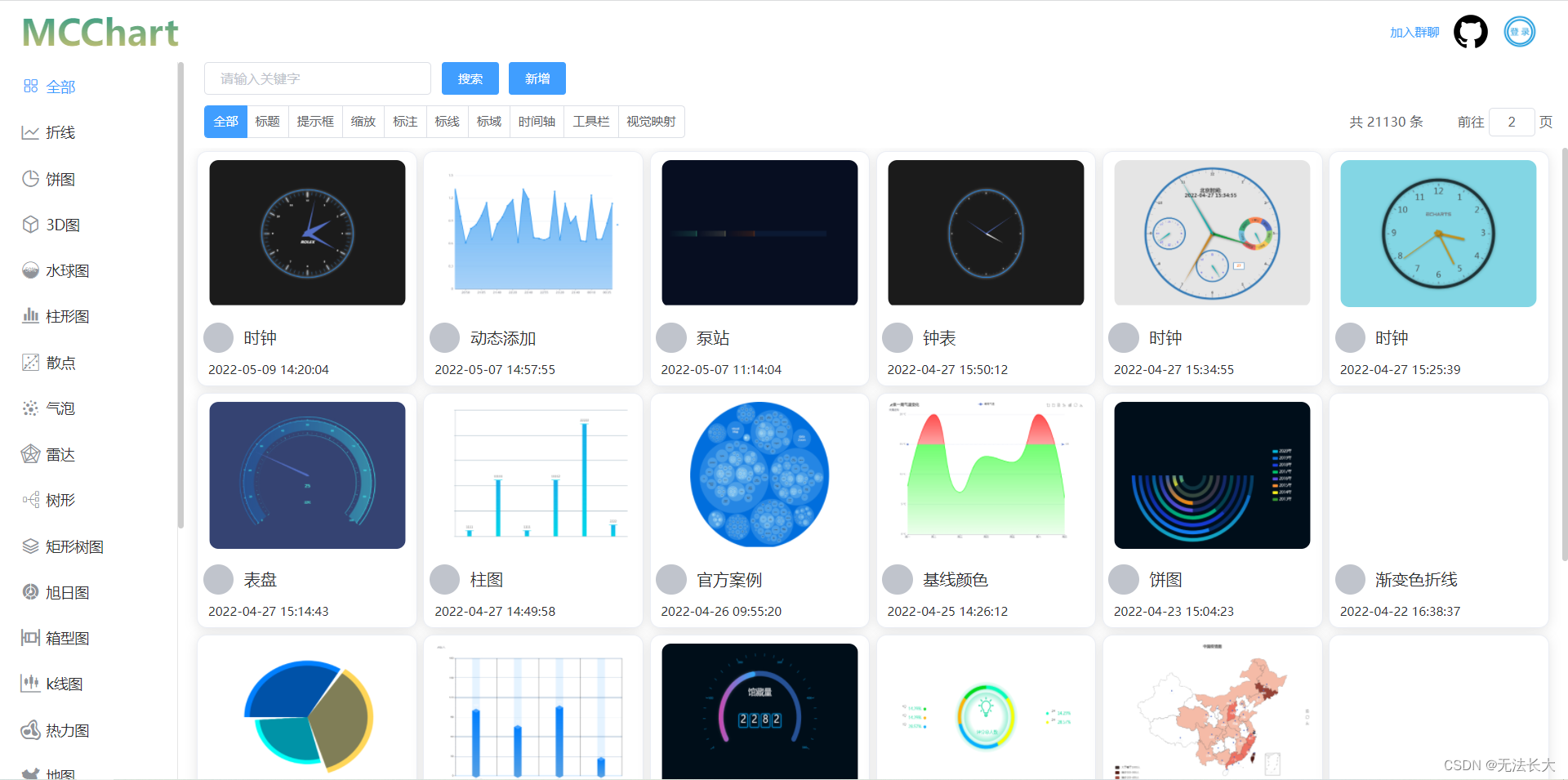
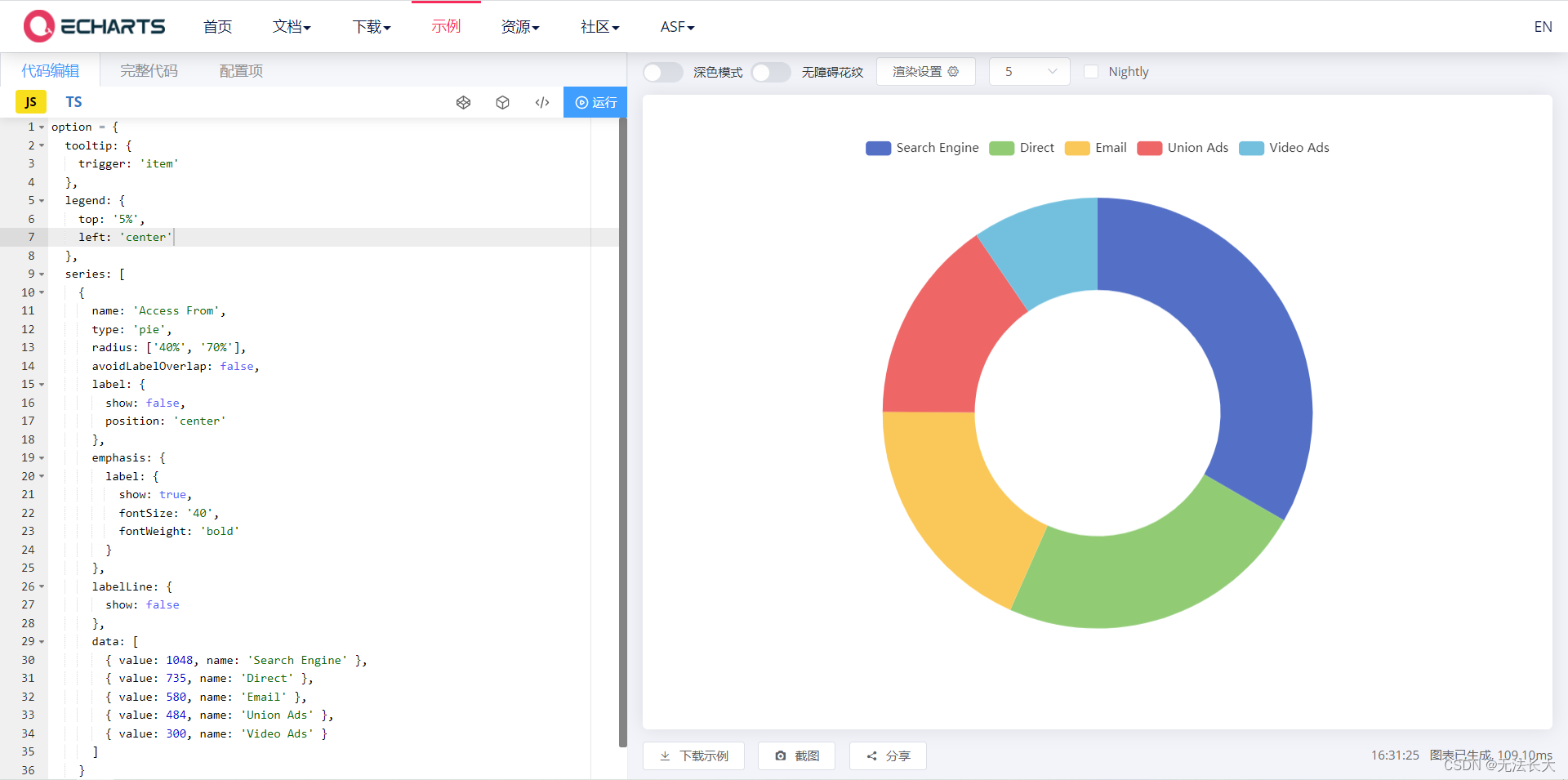
2、echarts 案例集锦,支持在线修改,查看属性,下载案例到本地,新增收藏等

二、echarts 柱状图(bar)
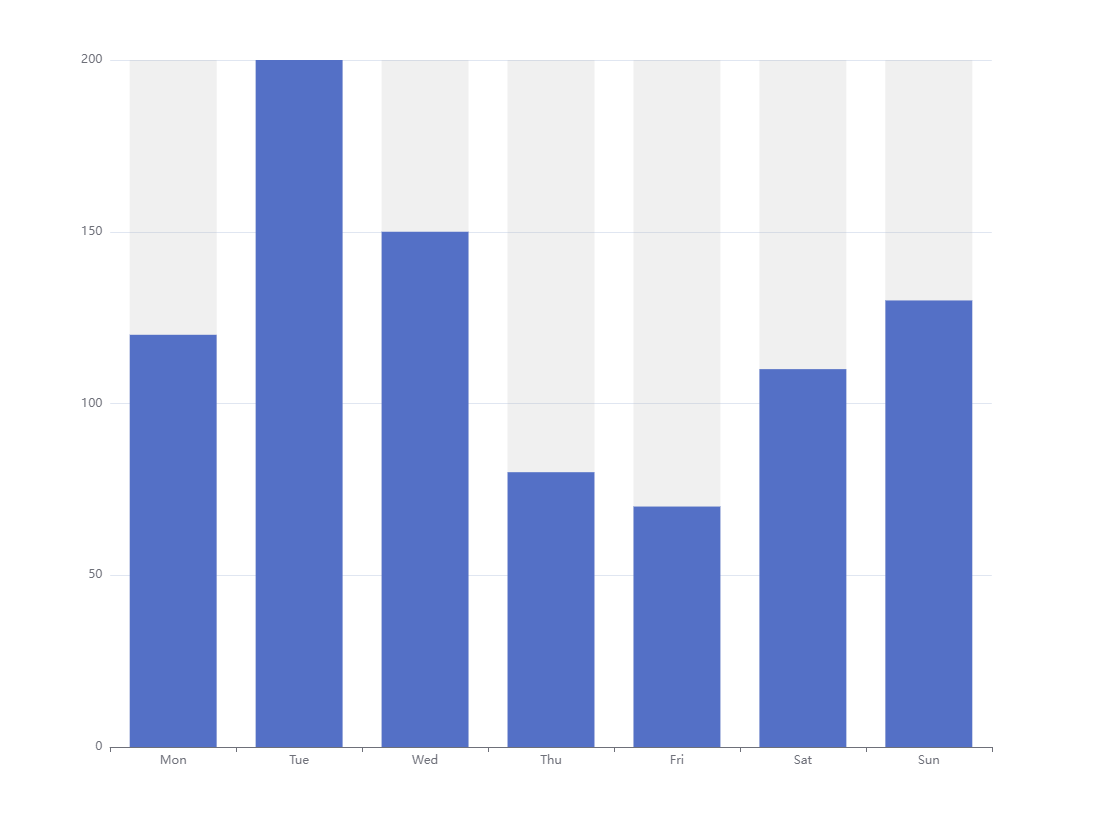
1、x轴 增加滚动条
// charts x轴 增加滚动条
// 在option 配置项中添加 【 dataZoom 中配置 】 设置x轴滚动条
// 效果图: 动态拖动
// 以下参考代码
// dataZoom配置
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
dataZoom: [{
type: 'slider',
show: true,
xAxisIndex: [0],
left: '9%',
bottom: -5,
start: 10,
end: 90 //初始化滚动条
}],
yAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
barWidth:30,//设置柱状图宽度
}]
};

3、echarts X轴文本数据太长溢出问题
// 1.方法一
// 在宽度有限,数据偏多的情况下,我们会遇到第一个和最后一个数据溢出问题,针对这个问题官方文档给出的解决方法是使X轴数据倾斜显示。
axisLabel: { // 坐标轴刻度标签的相关设置
interval: 0,
rotate:'70',// 旋转度数
}
// 方法二:使用formatter函数,你可以自定义文字竖向排列或者更多格式
// 文字竖排显示
axisLabel: { // 坐标轴刻度标签的相关设置
interval: 0,
formatter:function(value){
return value.split("").join("\n");
},
}
// 文字横排显示
axisLabel: {
interval: 0,
formatter: function (value) {
var ret = ""; //拼接加\n返回的类目项
var maxLength = 5; //每项显示文字个数
var valLength = value.length; //X轴类目项的文字个数
var rowN = Math.ceil(valLength / maxLength); //类目项需要换行的行数
if (rowN > 1) //如果类目项的文字大于5,
{
for (var i = 0; i < rowN; i++) {
var temp = ""; //每次截取的字符串
var start = i * maxLength; //开始截取的位置
var end = start + maxLength; //结束截取的位置
//这里也可以加一个是否是最后一行的判断,但是不加也没有影响,那就不加吧
temp = value.substring(start, end) + "\n";
ret += temp; //凭借最终的字符串
}
return ret;
} else {
return value;
}
}
}
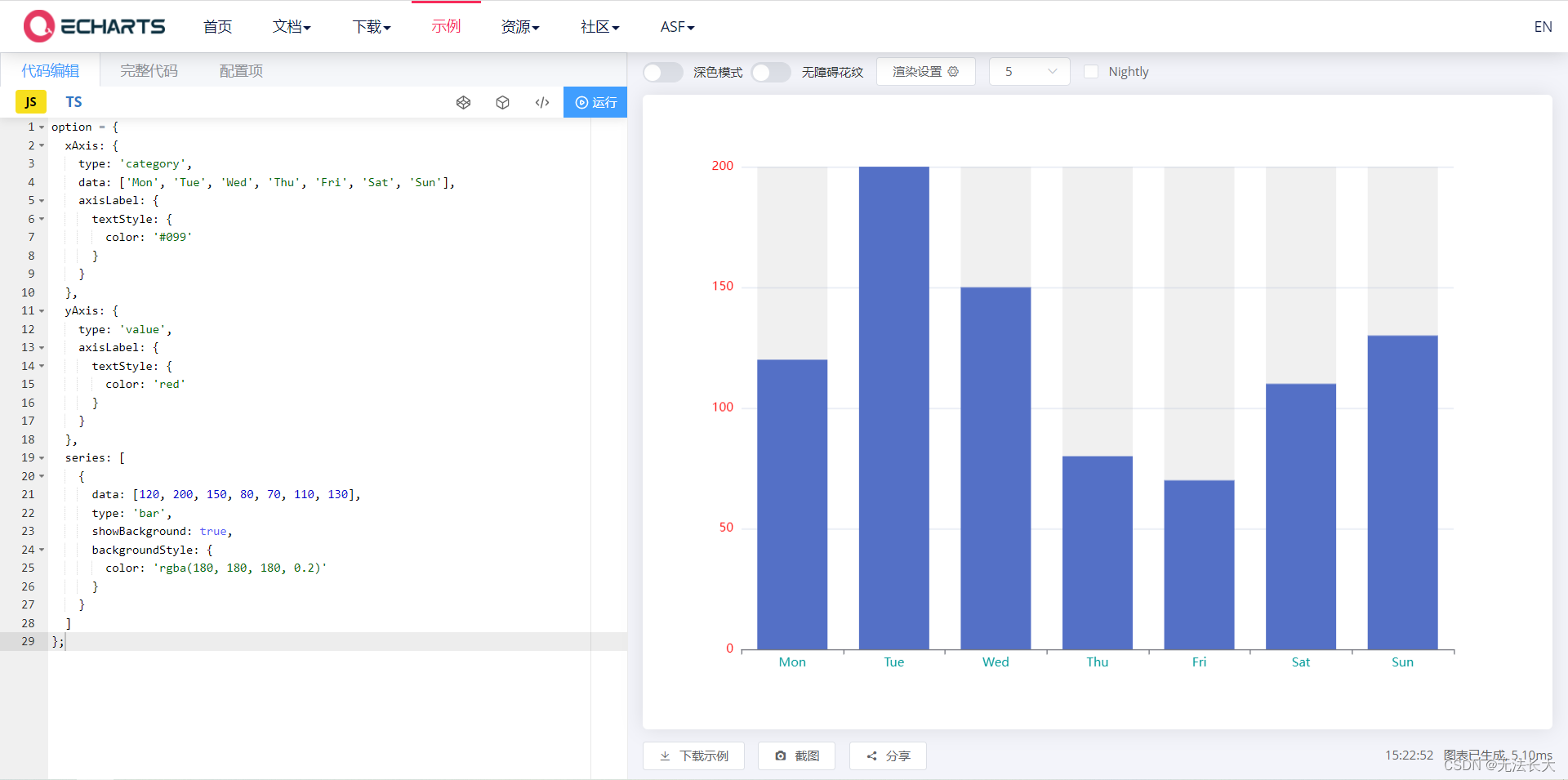
4、改变 x y 轴字体颜色
// 分别在xAxis yAxis 配置 axisLabel
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisLabel: {
textStyle: {
color: '#099'
}
}
},
yAxis: {
type: 'value',
axisLabel: {
textStyle: {
color: 'red'
}
}
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}]
};

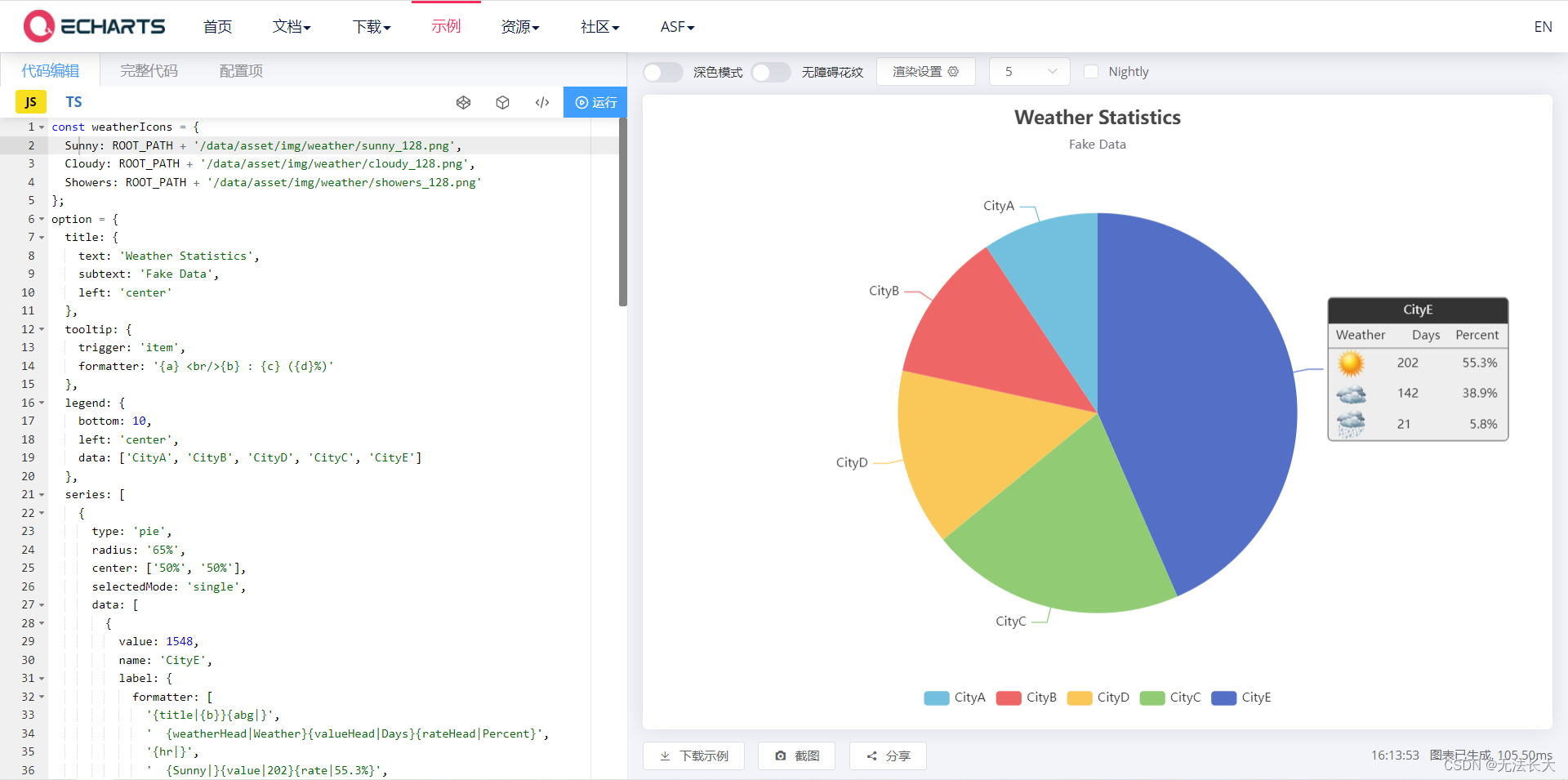
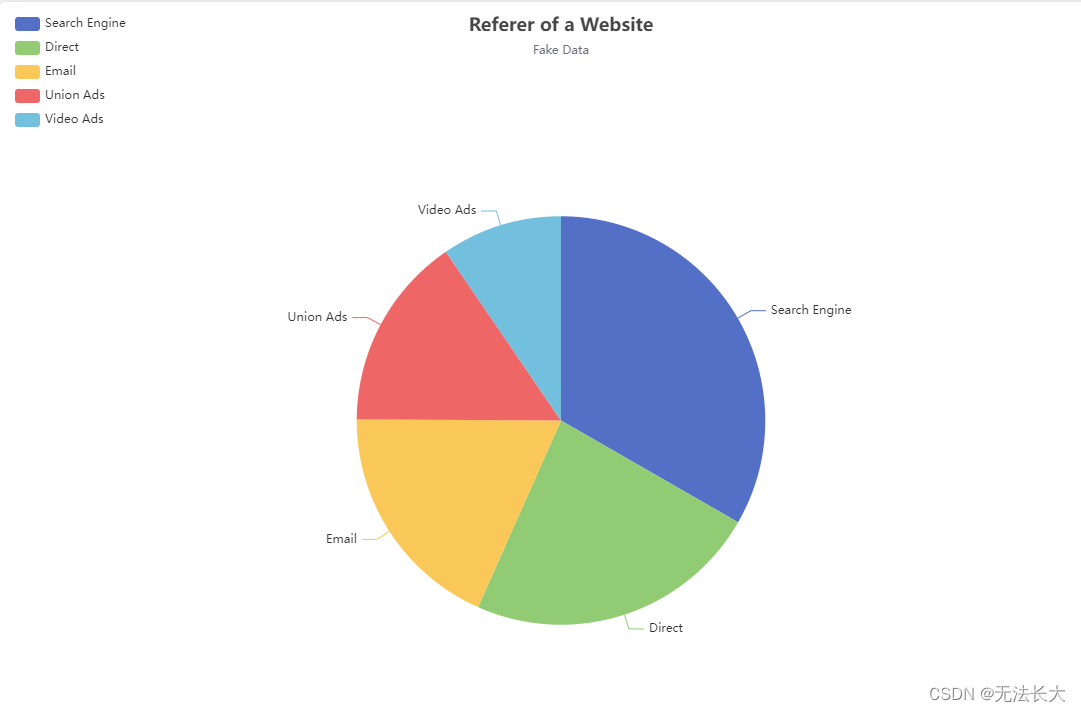
三、echarts 饼图 (pie)

// 设置默认选中
// 使用刚指定的配置项和数据显示图表。
let index = 1; //默认选中第二个
let myChart = this.chartsRight; //解决echarts中this指向问题
myChart.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: 1, //默认选中第二个
});
myChart.on('mouseover', function (e) {
if (e.dataIndex != index) {
myChart.dispatchAction({
type: 'downplay',
seriesIndex: 0,
dataIndex: index,
});
}
});
myChart.on('mouseout', function (e) {
index = e.dataIndex;
myChart.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: e.dataIndex,
});
});

四、echarts图表 细节调整
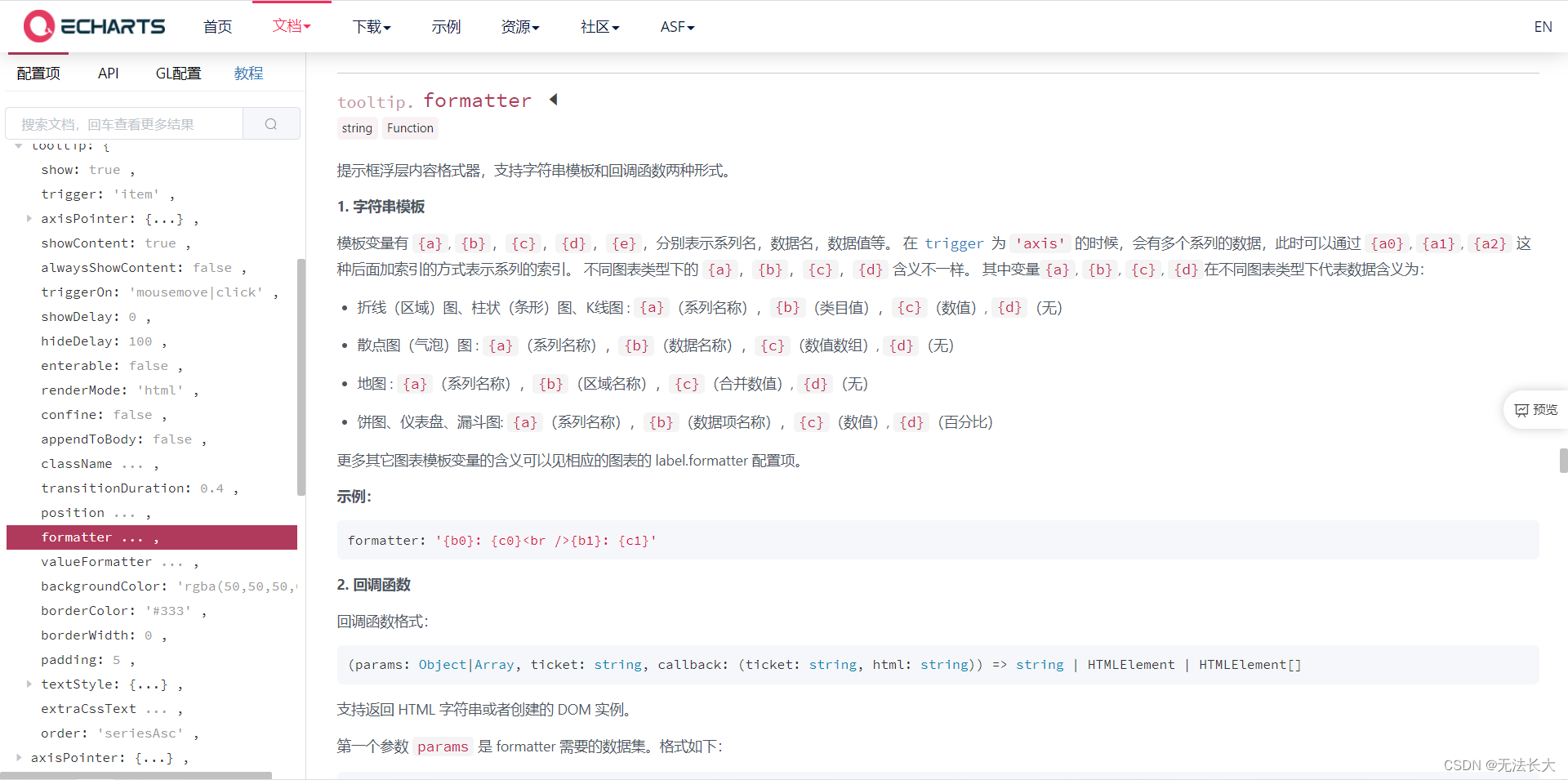
1、tooltip 提示框组件
// 提示框组件
// 基础配置
tooltip: {
trigger: 'item'
},

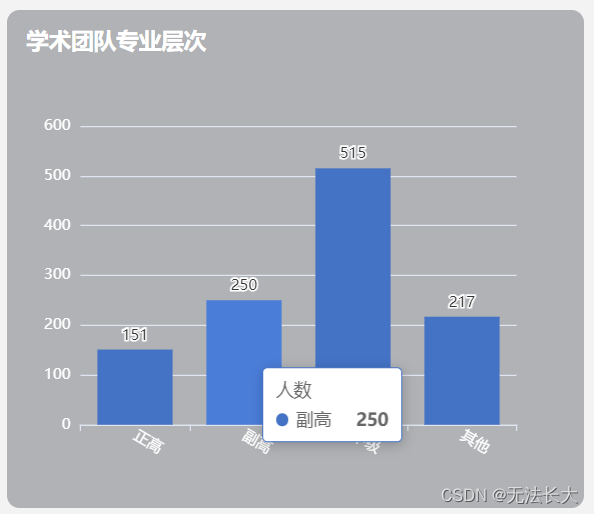
// 提示框组件
// 加上单位并带着图例颜色(一条数据)
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
formatter: function(params) {
return params[0].marker + " " + params[0].name + " " + params[0].data + " (人)";
}
},
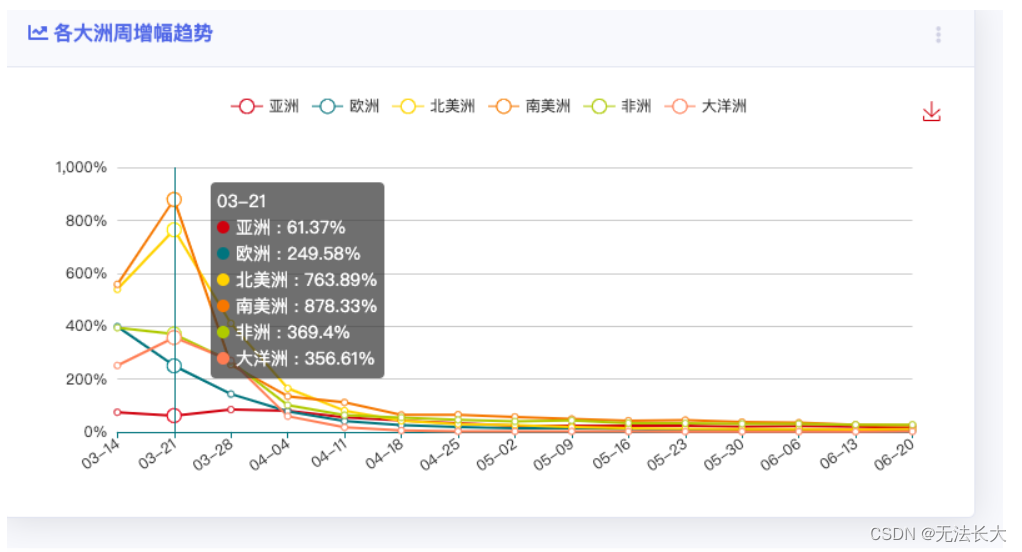
// 多条数据
tooltip: {
trigger: 'axis',
formatter: function (params) {
var relVal = params[0].name;
for (var i = 0, l = params.length; i < l; i++) {
relVal += '<br/>' + params[i].marker + params[i].seriesName + ' : ' + params[i].value + '%'
}
return relVal;
}
},


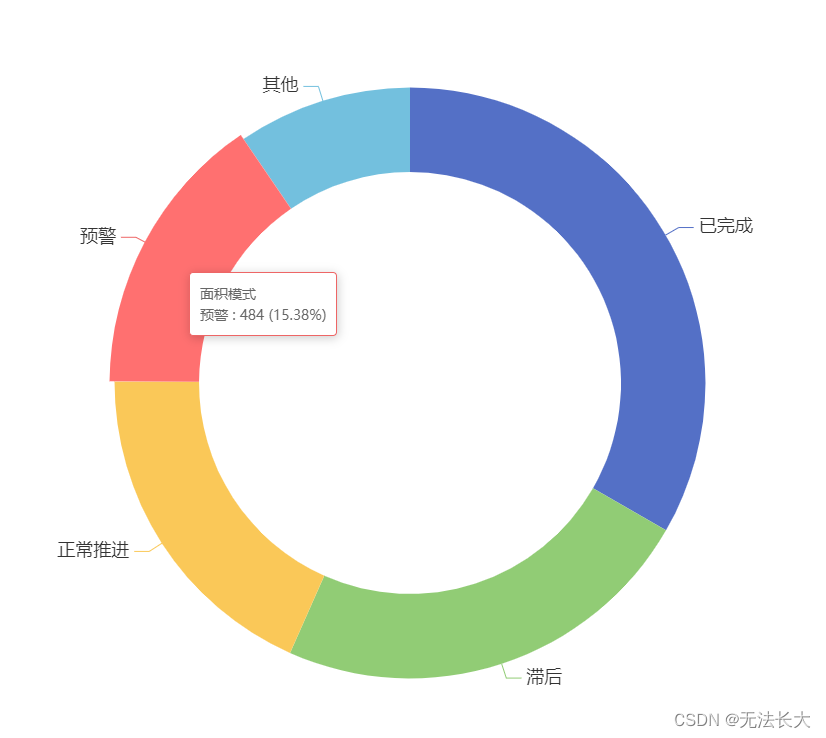
// 百分比位数修改
// echarts中formatter中默认的{d}是保留两位小数
// 重新按照我们需要的定义下formatter
tooltip : {
// 相对位置,放置在容器正中间
trigger: 'item',
//formatter: "{a} <br/>{b} : {c} ({d}%)",
formatter:function(data) {
// console.log(data);
return data.seriesName + "<br/>"+ data.name+ " : " + data.value + " ("+data.percent.toFixed(1)+"%)";
}
}
// 输出data看下是什么,哪些是有用的信息。不难看出官方的 a b c d 对应的就是$vars中的四个值,接下来就很简单了。

2、Echarts 循环颜色
option() {
if (this.data.length) {
let arr = this.data
let color = ['#b5a045', '#ce7244', '#ff6666', '#ff3399', '#FFFF00', '#FF8C00', '#ff99cc']
return {
tooltip: {},
series: [{
z: 2,
type: 'pie',
center: ['50%', '50%'],
data: this.data,
minAngle: 10,
radius: ['40%', '50%'],
itemStyle: {
normal: {
borderColor: '#072673',
borderWidth: 1,
color: function (params) {
let newColor = []
arr.forEach((item, index) => {
newColor.push(color[index % 6])
})
return newColor[params.dataIndex]
}
}
}
}]
}
} else {
return {}
}
}

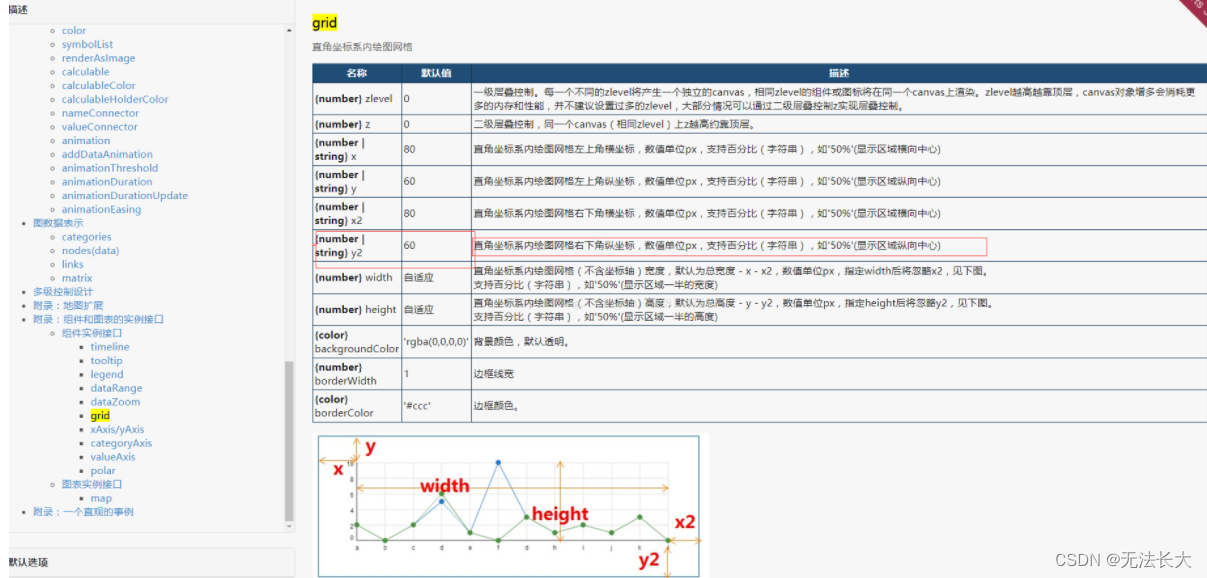
3、Echarts 图表位置
// 可以调整图表上下左右的距离