【前端面试之缓存】js本地缓存、浏览器缓存、服务器缓存
1、javaScript本地缓存的方法
cookie、sessionStorage、localStorage、indexedDB
下表是cookie、sessionStorage、localStorage之间的区别
| – | – | – | – |
|---|---|---|---|
| Cookie | 4K | 只能被同源的页面访问共享、每次发起同源请求的时候,会发送给服务器 | 结合token来使用,这样服务器就知道是谁发起的请求了、可以用来统计页面的点击次数 |
| LocalStorage | 5Mb | 持久化存储,不会随着页面的关闭而消失、同源访问 | 网站换肤、不常变更的个人信息 |
| sessionStorage | 5MB | 表示一次会话中保存的数据、当前窗口关闭会失效、只能被同一个窗口的同源页面访问共享 | 敏感账号一次性登录,推荐使用sessionStorage |
Cookie通过设置Expires,来决定什么时候过期。
localStorage 有两个缺点:
- 无法像Cookie一样设置过期时间
- 只能存入字符串,无法直接存对象
关于cookie的使用如下:
document.cookie = '名字=值';
关于localStorage的使用
localStorage.setItem('username','cfangxu');
localStorage.getItem('username')
localStorage.removeItem('username')
localStorage.clear()
indexedDB
是一种低级API,用于客户端存储大量结构化数据(包括, 文件/ blobs)。该API使用索引来实现对该数据的高性能搜索。基本上数据库能干的事它都能干。
2、强缓存、协商缓存
缓存的定义:浏览器在本地磁盘上将用户之前请求的数据存储起来,当用户再次请求该数据时,不用发送http请求,直接从浏览器本地获取。
1、强缓存:
- 不会像服务器发送请求,直接从本地缓存中获取数据
- 请求资源的状态码为200
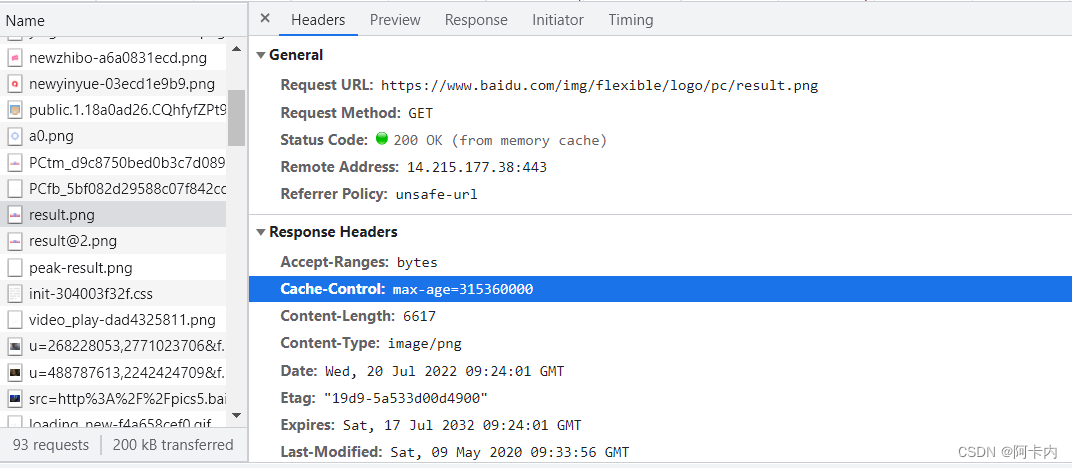
- 比如说是百度的Logo图标,马上到8-1建军节,那么只需要把Cache-Control的值设为0就可以了。
下面这个图就是百度的Logo图片的响应头:

2、协商缓存:
协商缓存也可以通过两种方式来设置,分别是 http 头信息中的 Etag 和 Last-Modified 属性。
- 存在
etag还有last-modified这两个参数时用于控制协商缓存的时间的。请求头里面的if-modified-since还有if-none-match这俩参数是很有用的。 - 服务器通过在响应头中添加
Last-Modified属性来指出资源最后一次修改的时间,当浏览器下一次发起请求时,会在请求头中添加一个If-Modified-Since的属性,属性值为上一次资源返回时的Last-Modified的值。当请求发送到服务器后服务器会通过这个属性来和资源的最后一次的修改时间来进行比较,以此来判断资源是否做了修改。如果资源没有修改,那么返回304状态,让客户端使用本地的缓存。 - 协商缓存是由服务器来确定缓存资源是否可用,所以客户端与服务器端都通过某种标识来进行通信,从而让服务端判断请求资源是否可以缓存访问。
强缓存和协商缓存的区别:都是从浏览器端读取资源。不同点是:1、强缓存不发请求给服务器。2、协商缓存发请求给服务器,根据服务器返回的信息决定是否使用缓存。
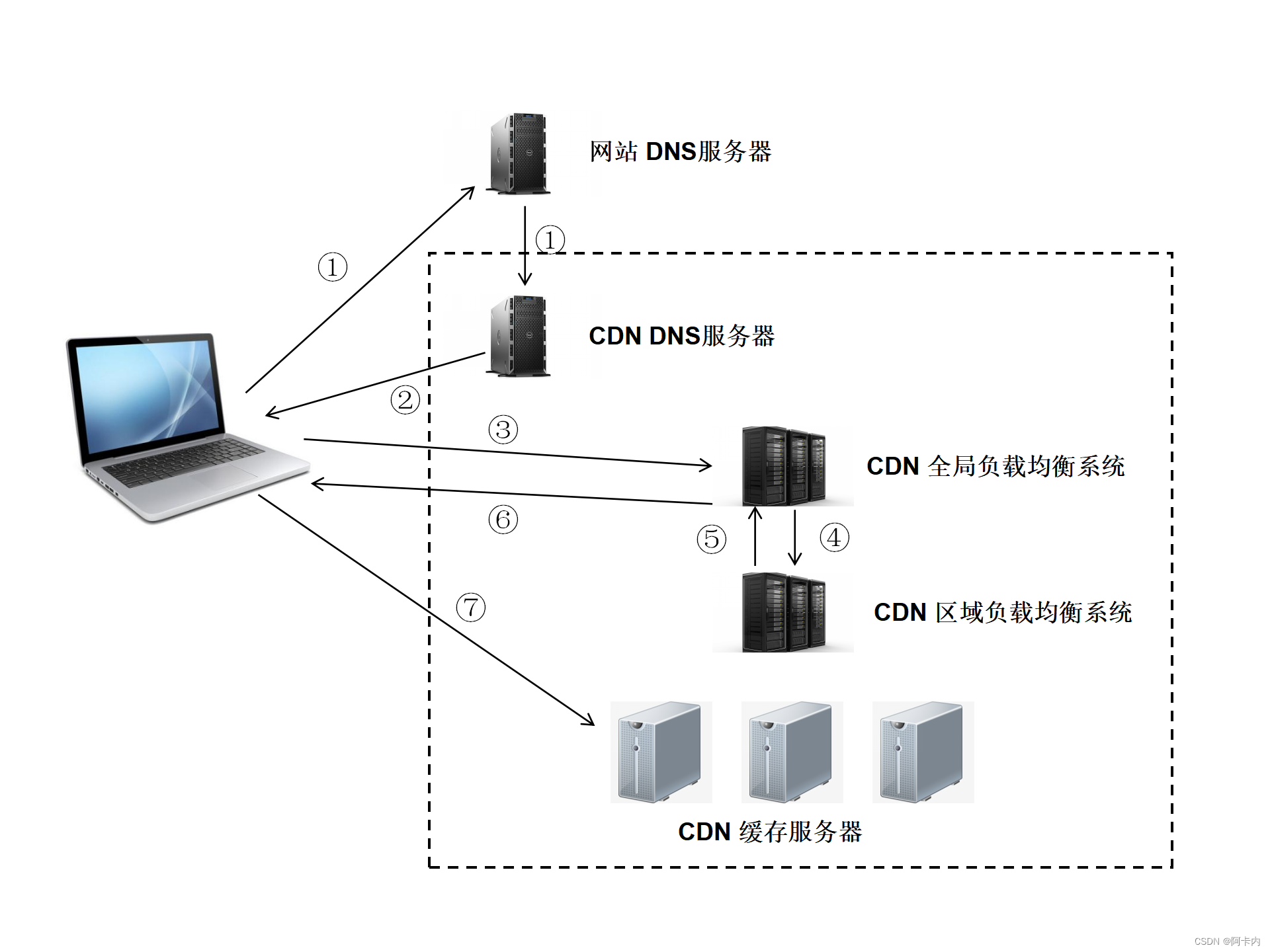
3、什么是CDN
CDN(内容分发网络):是指一种通过互联网互相连接的电脑网络系统,利用最靠近每位用户的服务器,更快、更可靠的将 音乐、图片、视频、应用程序及其他文件发送给用户来提高性能。
当用户群激增的时候,公司就必须在多个地理位置不同的服务器上部署,为了缩短http请求时间,我们应该把大量的静态资源放置的离用户近一点。CDN本质上就是根据用户区域的不同,让用户从CDN服务器集群中最近的节点,去做访问。
用户使用CDN缓存资源的过程: