echart折线图,调节折线点和y轴的间距(亲测可用)
options代码:
options = {
tooltip: {
trigger: 'axis', //坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
},
xAxis: {
type: 'category',//类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。
name: '日期',//坐标轴名称
boundaryGap: false,
data: dataYearCountName,
nameGap: 7,//坐标轴名称与轴线之间的距离。
axisTick: {//是否显示坐标轴刻度。
inside: true//坐标轴刻度是否朝内,默认朝外。
}
},
yAxis: {
type: 'value',
name: '例数',
splitLine: {
show: false//是否显示分隔线。默认数值轴显示,类目轴不显示。
},
nameGap: 15,
axisTick: {
inside: true
}
},
series: [{
type: 'line',//线条
name: '例数',//系列名称,用于tooltip的显示
data: dataYearCountNum,
symbol: 'circle',//标记的类型:圆圈
label: {
show: true,
position: 'top'
},
itemStyle: {
normal: {
shadowBlur: 50,//文字块的背景阴影长度。
shadowColor: 'red',//文字块的背景阴影颜色。
color: 'red',//图形的颜色
lineStyle: {
color: '#4d6dfd',//线的颜色
width: 1//线的宽度
}
}
}
}],
grid: {
x: '0', //相当于距离左边效果:padding-left
y: '15%', //相当于距离上边效果:padding-top
bottom: '3%',
containLabel: true
}
};
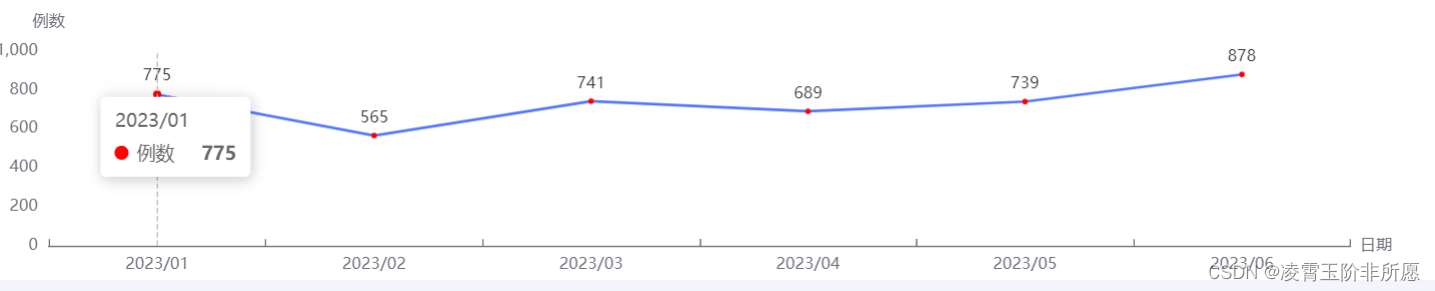
调节前如图:

把xAxis中的boundaryGap属性注释或者将boundaryGap的值改为ture即可
在 Echarts 中,boundaryGap 属性用于控制柱状图、折线图、面积图等类别轴(如横轴为日期、时间等连续值的轴)的数据在坐标轴两端是否留白。
具体来说,当 boundaryGap 为 true 时,数据会在坐标轴两端留出一定的空白,使得数据不会紧贴在坐标轴上,从而更加美观。当 boundaryGap 为 false 时,数据会紧贴在坐标轴上,坐标轴的端点也会被数据包围。
默认情况下,boundaryGap 属性的值为 true,即数据会在坐标轴两端留白。如果需要修改这个属性,可以在 Echarts 的配置项中设置 boundaryGap 的值为相应的布尔值即可。例如:
option = {
xAxis: {
type: 'category',
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],
boundaryGap: true, // 将 boundaryGap 设置为 true
},
yAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'line'
}]
};
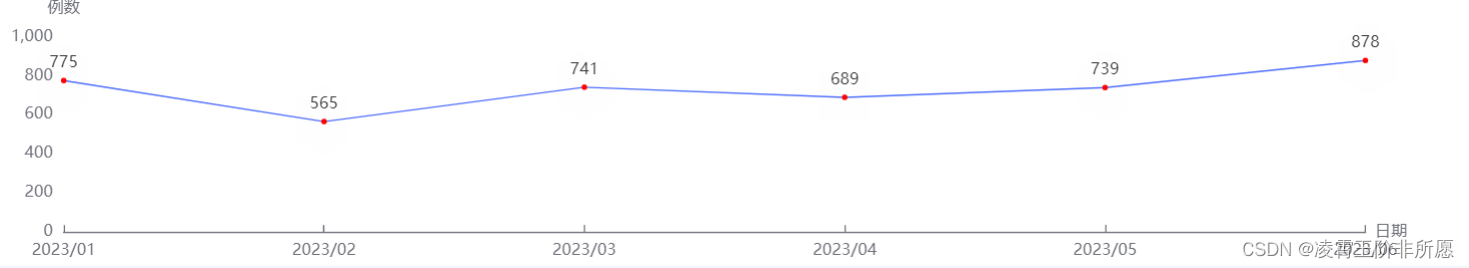
调节后如图: