AJAX与JSON
1.AJAX
1.AJAX概述
AJAX(Asynchronous JavaScript And XML):异步的 JavaScript 和 XML
本身不是一种新技术,而是多个技术综合。用于快速创建动态网页的技术
一般的网页如果需要更新内容,必需重新加载个页面。
而 Ajax通过浏览器与服务器进行少量数据交换,就可以使网页实现异步更新。也就是在不重新加载整个页 面的情况下,对网页的部分内容进行局部更新。
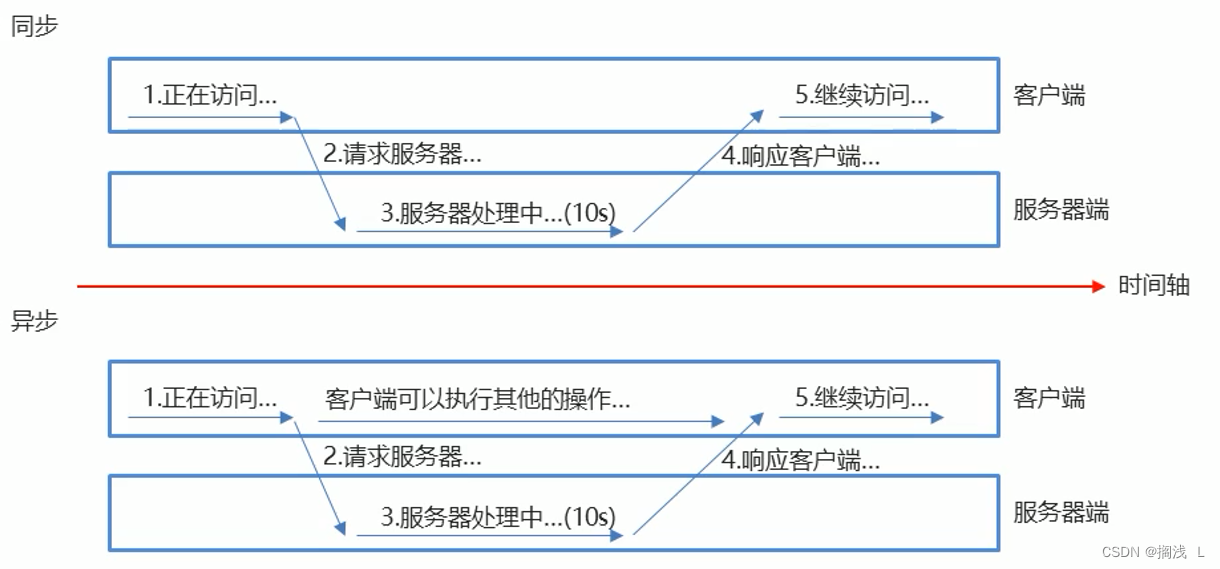
同步:服务器端在处理过程中,无法进行其他操作。
异步:服务器端在处理过程中,可以进行其他操作
总结:异步的处理网络请求的工具,可以实现局部刷新

2.原生JS实现AJAX 与详解
package Servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/userServlet")
public class UserServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//设置请求和响应的乱码
req.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=UTF-8");
//1.获取请求参数
String username = req.getParameter("username");
//模拟服务器处理请求需要5秒钟
/*try {
Thread.sleep(5000);
} catch (InterruptedException e) {
e.printStackTrace();
}*/
//2.判断姓名是否已注册
if("zhangsan".equals(username)) {
resp.getWriter().write("<font color='red'>用户名已注册</font>");
}else {
resp.getWriter().write("<font color='green'>用户名可用</font>");
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req,resp);
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<body>
<form autocomplete="off">
姓名:<input type="text" id="username">
<span id="uSpan"></span>
<br>
密码:<input type="password" id="password">
<br>
<input type="submit" value="注册">
</form>
</body>
<script>
//1.为姓名绑定失去焦点事件
document.getElementById("username").onblur = function() {
//2.创建XMLHttpRequest核心对象
let xmlHttp = new XMLHttpRequest();
//3.打开链接
let username = document.getElementById("username").value;
xmlHttp.open("GET","userServlet?username="+username,true);
//xmlHttp.open("GET","userServlet?username="+username,false);
//4.发送请求
xmlHttp.send();
//5.处理响应
xmlHttp.onreadystatechange = function() {
//判断请求和响应是否成功
if(xmlHttp.readyState == 4 && xmlHttp.status == 200) {
//将响应的数据显示到span标签
document.getElementById("uSpan").innerHTML = xmlHttp.responseText;
}
}
}
</script>
</html>
核心对象:XMLHttpRequest
用于在后台与服务器交换数据。可以在不重新加载整个网页的情况下,对网页的某部分进行更新
打开链接:open(method,url,async)
method:请求的类型 GET 或 POST
url:请求资源的路径
async:true(异步) 或 false(同步)
发送请求:send(String params)
params:请求的参数(POST 专用)
处理响应:onreadystatechange
readyState:0-请求未初始化,1-服务器连接已建立,2-请求已接收,3-请求处理中,4-请求已完成,且响应已就绪
status:200-响应已全部 OK
获得响应数据形式
responseText:获得字符串形式的响应数据
responseXML:获得 XML 形式的响应数据
3.JQuery的GET方式实现AJAX
核心语法:$.get(url,[data],[callback],[type]);
url:请求的资源路径。
data:字符串类型,发送给服务器端的请求参数,格式可以是key=value,也可以是 js 对象。[可选参数]
callback:当请求成功后的回调函数,可以在函数中编写我们的逻辑代码。 [可选参数]
type:预期的返回数据的类型,取值可以是 xml, html, js, json, text等。[可选参数]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<body>
<form autocomplete="off">
姓名:<input type="text" id="username">
<span id="uSpan"></span>
<br>
密码:<input type="password" id="password">
<br>
<input type="submit" value="注册">
</form>
</body>
<script src="js/jquery-3.7.1.js"></script>
<script>
//1.为用户名绑定失去焦点事件
$("#username").blur(function () {
let username = $("#username").val();
//2.jQuery的GET方式实现AJAX
$.get(
//请求的资源路径
"userServlet",
//请求参数
"username=" + username,
//回调函数
function (data) {
//将响应的数据显示到span标签
$("#uSpan").html(data);
},
//响应数据形式
"text"
);
});
btn.onclick(function(){
alert('点我呀');
})
</script>
</html>
4.JQuery的POST方式实现AJAX
核心语法:$.post(url,[data],[callback],[type]);
url:请求的资源路径。
data:发送给服务器端的请求参数,格式可以是key=value,也可以是 js 对象
callback:当请求成功后的回调函数,可以在函数中编写我们的逻辑代码
type:预期的返回数据的类型,取值可以是 xml, html, js, json, text等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<body>
<form autocomplete="off">
姓名:<input type="text" id="username">
<span id="uSpan"></span>
<br>
密码:<input type="password" id="password">
<br>
<input type="submit" value="注册">
</form>
</body>
<script src="js/jquery-3.7.1.js"></script>
<script>
//1.为用户名绑定失去焦点事件
$("#username").blur(function () {
let username = $("#username").val();
//2.jQuery的POST方式实现AJAX
$.post(
//请求的资源路径
"userServlet",
//请求参数
"username=" + username,
//回调函数
function (data) {
//将响应的数据显示到span标签
$("#uSpan").html(data);
},
//响应数据形式
"text"
);
});
</script>
</html>
5.JQuery的通用方式实现AJAX
核心语法:$.ajax({name:value,name:value,…});
url:请求的资源路径。
async:是否异步请求,true-是,false-否 (默认是 true)。
data:发送到服务器的数据,可以是键值对形式,也可以是 js 对象形式。
type:请求方式,POST 或 GET (默认是 GET)。
dataType:预期的返回数据的类型,取值可以是 xml, html, js, json, text等。
success:请求成功时调用的回调函数。
error:请求失败时调用的回调函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<body>
<form autocomplete="off">
姓名:<input type="text" id="username">
<span id="uSpan"></span>
<br>
密码:<input type="password" id="password">
<br>
<input type="submit" value="注册">
</form>
</body>
<script src="js/jquery-3.7.1.js"></script>
<script>
//1.为用户名绑定失去焦点事件
$("#username").blur(function () {
let username = $("#username").val();
//2.jQuery的通用方式实现AJAX
$.ajax({
//请求资源路径
url:"userServlet",
//url:"userServletxxx", //测试回调函数
//是否异步
async:true,
//请求参数
data:"username="+username,
//请求方式
type:"POST",
//数据形式
dataType:"text",
//请求成功后调用的回调函数
success:function (data) {
//将响应的数据显示到span标签
$("#uSpan").html(data);
},
//请求失败后调用的回调函数
error:function () {
alert("操作失败...");
}
});
});
</script>
</html>
2.JSON
1.JSON的概述
JSON(JavaScript Object Notation):是一种轻量级的数据交换格式
它是基于 ECMAScript 规范的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。易于人阅读和编写,同时也易于计算机解析和生成,并有效的 提升网络传输效率
创建格式
| 类型 | 语法 | 说明 |
|---|---|---|
| 对象类型 | {name:value,name:value,...} | name是字符串类型,value可以是任意类型 |
| 数组/集合类型 | [{name:value,...},{name:value,...}] | |
| 混合类型 | {name: [{name:value,...},{name:value,...}] } |
常用方法
| 成员方法 | 说明 |
|---|---|
| stringify(对象) | 将指定对象转换为json格式字符串 |
| parse(字符串) | 将指定json格式字符串解析成对象 |
2.JSON转换工具
我们除了可以在 JavaScript 中来使用 JSON 以外,在 JAVA 中同样也可以使用 JSON
JSON 的转换工具是通过 JAVA 封装好的一些 JAR 工具包
可以将 JAVA 对象或集合转换成 JSON 格式的字符串,也可以将 JSON 格式的字符串转成 JAVA 对象
Jackson:开源免费的 JSON 转换工具,SpringMVC 转换默认使用 Jackson
1.导入 jar 包。
2. 创建核心对象。
3. 调用方法完成转换
常用类
| 类名 | 说明 |
|---|---|
| ObjectMapper | 是Jackson工具包的核心类,它提供一些方法来实现JSON字符串和对象之间的转换 |
| TypeReference | 对集合泛型的反序列化,使用TypeReference可以明确的指定反序列化的对象类型 |
ObjectMapper常用方法
| 方法名 | 说明 |
|---|---|
| String writeValueAsString(Object obj) | 将Java对象转换成JSON字符串 |
| TreadValue(String json, Class valueType) | 将JSON字符串转换成Java对象 |
| TreadValue(String json,TypeReference valueTypeRef) | 将JSON字符串转换成Java对象 |
3.JSON转换
1.对象转 JSON, JSON 转对象
User类
package Servlet02;
public class User {
private String name;
private Integer age;
public User() {
}
public User(String name, Integer age) {
this.name = name;
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
@Override
public String toString() {
return "User{" +
"name='" + name + '\'' +
", age=" + age +
'}';
}
}
package Servlet02;
import com.fasterxml.jackson.core.type.TypeReference;
import com.fasterxml.jackson.databind.ObjectMapper;
import org.junit.Test;
import java.util.ArrayList;
import java.util.HashMap;
/*
JSON转换工具的使用
*/
public class ObjectMapperTest {
private ObjectMapper mapper = new ObjectMapper();
/*
1.User对象转json, json转User对象
json字符串 = {"name":"张三","age":23}
user对象 = User{name='张三', age=23}
*/
@Test
public void test01() throws Exception{
//User对象转json
User user = new User("张三",23);
String json = mapper.writeValueAsString(user);
System.out.println("json字符串:" + json);
//json转User对象
User user2 = mapper.readValue(json, User.class);
System.out.println("java对象:" + user2);
}
}
2.Map转 JSON, JSON 转 Map
/*
2.map<String,String>转json, json转map<String,String>
json字符串 = {"姓名":"张三","性别":"男"}
map对象 = {姓名=张三, 性别=男}
*/
@Test
public void test02() throws Exception{
//map<String,String>转json
HashMap<String,String> map = new HashMap<>();
map.put("姓名","张三");
map.put("性别","男");
String json = mapper.writeValueAsString(map);
System.out.println("json字符串:" + json);
//json转map<String,String>
HashMap<String,String> map2 = mapper.readValue(json, HashMap.class);
System.out.println("java对象:" + map2);
}
3.Map转 JSON, JSON 转 Map
/*
3.map<String,User>转json, json转map<String,User>
json字符串 = {"一班":{"name":"张三","age":23},"二班":{"name":"李四","age":24}}
map对象 = {一班=User{name='张三', age=23}, 二班=User{name='李四', age=24}}
*/
@Test
public void test03() throws Exception{
//map<String,User>转json
HashMap<String,User> map = new HashMap<>();
map.put("一班",new User("张三",23));
map.put("二班",new User("李四",24));
String json = mapper.writeValueAsString(map);
System.out.println("json字符串:" + json);
//json转map<String,User>
HashMap<String,User> map2 = mapper.readValue(json,new TypeReference<HashMap<String,User>>(){});
System.out.println("java对象:" + map2);
}4.List转 JSON, JSON 转 List
/*
4.List<String>转json, json转 List<String>
json字符串 = ["张三","李四"]
list对象 = [张三, 李四]
*/
@Test
public void test04() throws Exception{
//List<String>转json
ArrayList<String> list = new ArrayList<>();
list.add("张三");
list.add("李四");
String json = mapper.writeValueAsString(list);
System.out.println("json字符串:" + json);
//json转 List<String>
ArrayList<String> list2 = mapper.readValue(json,ArrayList.class);
System.out.println("java对象:" + list2);
}
5.List转 JSON, JSON 转 List
/*
5.List<User>转json, json转List<User>
json字符串 = [{"name":"张三","age":23},{"name":"李四","age":24}]
list对象 = [User{name='张三', age=23}, User{name='李四', age=24}]
*/
@Test
public void test05() throws Exception{
//List<User>转json
ArrayList<User> list = new ArrayList<>();
list.add(new User("张三",23));
list.add(new User("李四",24));
String json = mapper.writeValueAsString(list);
System.out.println("json字符串:" + json);
//json转List<User>
ArrayList<User> list2 = mapper.readValue(json,new TypeReference<ArrayList<User>>(){});
System.out.println("java对象:" + list2);
}