制作html css 步骤进度条(完整代码)
这个动画步骤进度条的css制作的非常简单。那里有两个按钮可以控制步骤,它们将逐步进行。我在这个多步骤进度条 css 中使用了 4 个步骤。如果你愿意,你可以使用更多。
我使用了一些 javascript 来创建这一步进度条。横步进度条主要用在注册表中。以下是在 HTML 中创建步骤栏的步骤:

- 创建一个 HTML 文件并添加以下结构:
<div class="container"> <div class="progress-container"> <div class="progress" id="progress"></div> <div class="circle active">1</div> <div class="circle">2</div> <div class="circle">3</div> <div class="circle">4</div> </div> <button class="btn" id="prev" disabled>Prev</button> <button class="btn" id="next">Next</button> </div> - 添加以下 CSS 来设置步进栏的样式:
@import url("https://fonts.googleapis.com/css2?family=Muli&display=swap"); :root { --line-border-fill: #3498db; --line-border-empty: #e0e0e0; } * { box-sizing: border-box; } body { font-family: "Muli", sans-serif; background-color: #f6f7fb; display: flex; align-items: center; justify-content: center; height: 100vh; overflow: hidden; margin: 0; } .container { text-align: center; } .progress-container { display: flex; justify-content: space-between; position: relative; margin-bottom: 30px; max-width: 100%; width: 350px; } .progress-container::before { content: ""; /* Mandatory with ::before */ background-color: var(--line-border-empty); position: absolute; top: 50%; left: 0; transform: translateY(-50%); height: 4px; width: 100%; z-index: -1; } .progress { background-color: var(--line-border-fill); position: absolute; top: 50%; left: 0; transform: translateY(-50%); height: 4px; width: 0%; z-index: -1; transition: 0.4s ease; } .circle { background-color: #fff; color: #999; border-radius: 50%; height: 30px; width: 30px; display: flex; align-items: center; justify-content: center; border: 3px solid var(--line-border-empty); transition: 0.4s ease; } .circle.active { border-color: var(--line-border-fill); } .btn { background-color: var(--line-border-fill); color: #fff; border: 0; border-radius: 6px; cursor: pointer; font-family: inherit; padding: 8px 30px; margin: 5px; font-size: 14px; } .btn:active { transform: scale(0.98); } .btn:focus { outline: 0; } .btn:disabled { background-color: var(--line-border-empty); cursor: not-allowed; } - 添加 JavaScript 代码来控制步进栏行为:
const progress = document.getElementById("progress"); const prev = document.getElementById("prev"); const next = document.getElementById("next"); const circles = document.querySelectorAll(".circle"); let currentActive = 1; next.addEventListener("click", () => { currentActive++; if (currentActive > circles.length) currentActive = circles.length; update(); }); prev.addEventListener("click", () => { currentActive--; if (currentActive < 1) currentActive = 1; update(); }); const update = () => { circles.forEach((circle, index) => { if (index < currentActive) circle.classList.add("active"); else circle.classList.remove("active"); }); const actives = document.querySelectorAll(".active"); progress.style.width = ((actives.length - 1) / (circles.length - 1)) * 100 + "%"; if (currentActive === 1) prev.disabled = true; else if (currentActive === circles.length) next.disabled = true; else { prev.disabled = false; next.disabled = false; } };
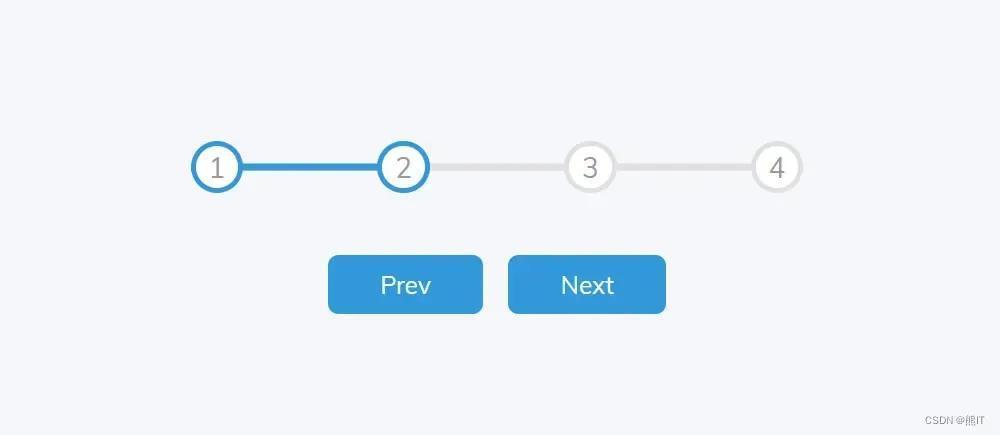
这将创建一个带有进度条和圆圈元素的基本步骤条来表示每个步骤。上一个和下一个按钮可用于在步骤之间导航,步骤栏的外观将根据当前活动步骤动态更新。
在这个例子中,步骤进度条由一个进度条和一系列用文本表示的步骤组成。进度条将根据当前活动的步骤改变宽度,步骤的外观将根据它们是否处于活动状态而改变。您可以根据需要调整宽度、颜色和字体大小值,以自定义步骤进度条的外观。