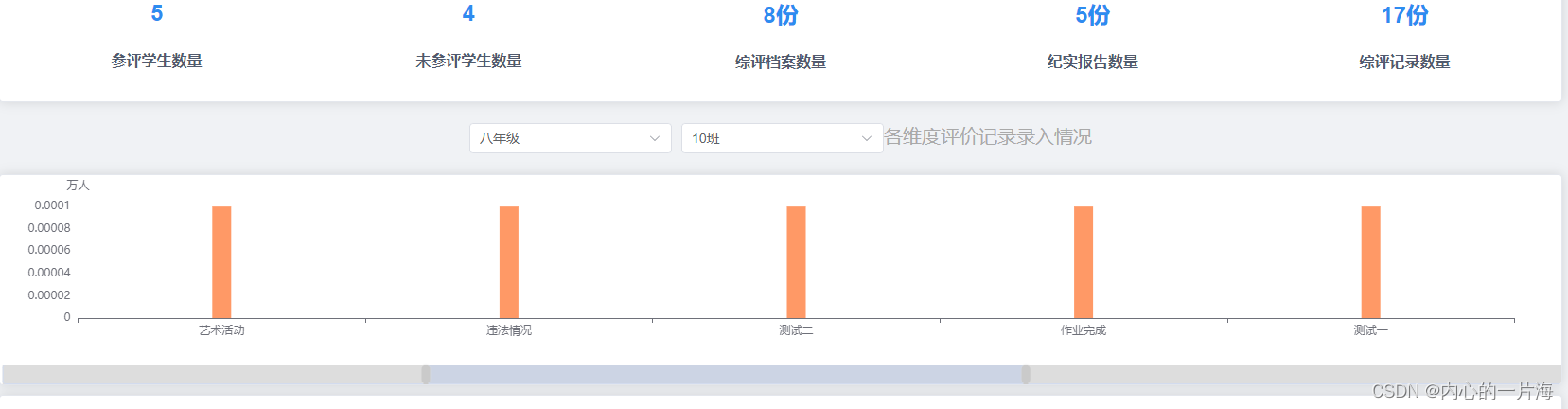
echars 设置滚动条演示,
dataZoom: [
// 滑动条
{
zoomLock:true,
xAxisIndex: 0, // 这里是从X轴的0刻度开始
type: "slider", // 这个 dataZoom 组件是 slider 型 dataZoom 组件
startValue: 0, // 从头开始。
endValue: 20, // 一次性展示几个。
// fillerColor: "#023661", // 选中范围的填充颜色
// borderColor: "#023661", // 边框颜色。
height: 21, //组件高度
left: 0, //左边的距离
right: 0, //右边的距离
bottom: 0, //右边的距离
handleStyle: {
borderColor: "#cacaca",
borderWidth: "5",
shadowBlur: 2,
background: "#ddd",
shadowColor: "#ddd"
},
backgroundColor: "#ddd", //两边未选中的滑动条区域的颜色
showDataShadow: false, //是否显示数据阴影 默认auto
showDetail: false, //即拖拽时候是否显示详细数值信息 默认true
moveHandleSize: 0 //两侧滑块宽度
},
{
type: "inside",
show: true,
xAxisIndex: [0],
start: 0, // 默认为1
end: 100, // 默认为100
moveOnMouseWheel: false,
preventDefaultMouseMove: false,
},
],
以下为样式