js常用数组操作方法
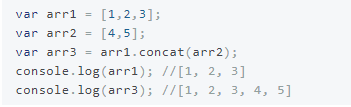
1、concat()
用于连接两个或多个数组。该方法不会改变现有的数组,仅会返回被连接数组的一个副本。
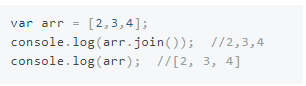
2、join()
用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的,默认使用’,'号分割,不改变原数组

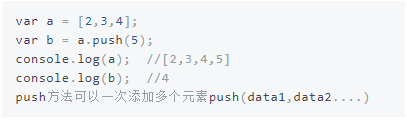
3、push()
可向数组的末尾添加一个或多个元素,并返回新的长度。末尾添加,返回的是长度,改变原数组

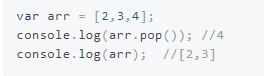
4、pop()
用于删除并返回数组的最后一个元素。返回最后一个元素,改变原数组

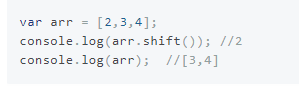
5、shift()
用于把数组的第一个元素从其中删除,并返回第一个元素的值,改变原数组

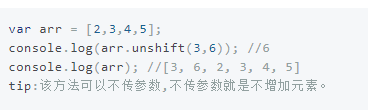
6、unshift()
可向数组的开头添加一个或更多元素,并返回新的长度,改变原数组。

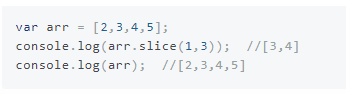
7、slice() 截取
返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素(含头不含尾)。返回选定的元素,不会修改原数组

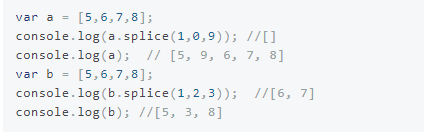
8、splice() 删除
splice() 方法可删除从 index(从0开始) 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。如果从 arrayObject 中删除了元素,返回的是含有被删除的元素的数组。会改变原数组

9、substr() 和 substring()
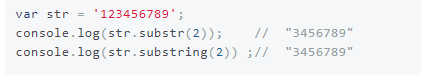
相同点:如果只是写一个参数,两者的作用都一样:都是是截取字符串从当前下标直到字符串最后的字符串片段。都不会改变原字符串

不同点:第二个参数
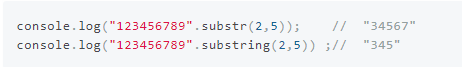
substr(startIndex,lenth): 第二个参数是截取字符串的长度(从起始点截取某个长度的字符串);
substring(startIndex, endIndex): 第二个参数是截取字符串最终的下标 (截取2个位置之间的字符串,‘含头不含尾’)。

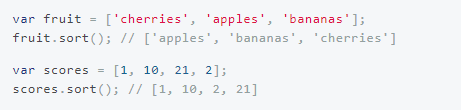
10、sort 排序
按照 Unicode code 位置排序,默认升序,会改变原数组

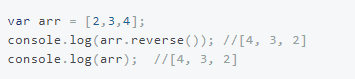
11、reverse()
用于颠倒数组中元素的顺序。返回的是颠倒后的数组,会改变原数组

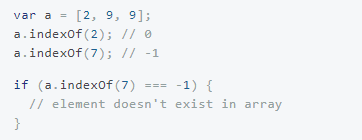
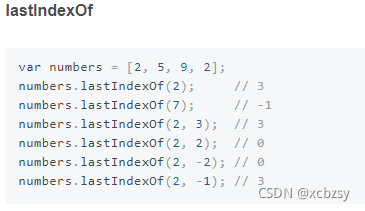
12、indexOf 和 lastIndexOf
都接受两个参数:查找的值、查找起始位置
不存在,返回 -1 ;存在,返回位置。indexOf 是从前往后查找, lastIndexOf 是从后往前查找。
indexOf


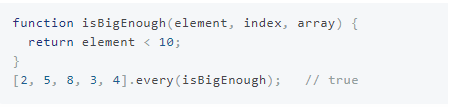
13、every
对数组的每一项都运行给定的函数,每一项都返回 ture,则返回 true

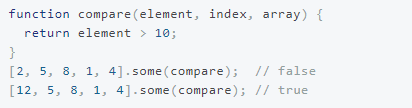
14、some
对数组的每一项都运行给定的函数,任意一项都返回 ture,则返回 true

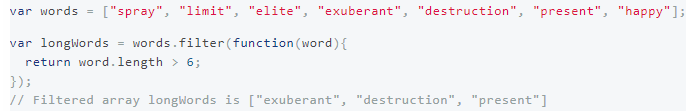
15、filter
对数组的每一项都运行给定的函数,返回 结果为 ture 的项组成的数组

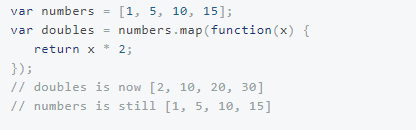
16、map
对数组的每一项都运行给定的函数,返回每次函数调用的结果组成一个新数组
map不会改变原数组,但如果数组是对象数组就会改变

17、forEach 数组遍历
删除数组中的指定值
//第一种用最常见的ForEach循环来对比元素找到之后将其删除:
var colors = ["red", "blue", "grey"];
colors.forEach(function(item, index, arr) {
if(item == "red") {
arr.splice(index, 1);
}
});
//第二种我们用循环中的filter方法
var colors = ["red", "blue", "grey"];
colors = colors.filter(function(item) {
return item != "red"
});
console.log(colors); //["blue", "grey"]删除数组中的某一项
JavaScript中如何删除数组某个元素,我们有需要了解splice这个方法,翻译为剪接,
arr.splice(0,1)表示删除数组的第一个
arr.splice(1,2)表示删除从第二个开始,长度为2个的元素。
Array.prototype 也是个数组,所以它也有 length 属性
//1、首先可以给js的数组对象定义一个函数,用于查找指定的元素在数组中的位置,即索引
Array.prototype.indexOf = function(val) {
for (var i = 0; i < this.length; i++) {
if (this[i] == val) return i;
}
return -1;
};
//2、然后使用通过得到这个元素的索引,使用js数组自己固有的函数去删除这个元素:
Array.prototype.remove = function(val) {
var index = this.indexOf(val);
if (index > -1) {
this.splice(index, 1);
}
};
这样就构造了这样一个函数,比如我有一个数组:
var emp = ['abs','dsf','sdf','fd']
//假如我们要删除其中的 ‘fd’ ,就可以使用:
emp.remove('fd');使用 reduce 方法实现 forEach、map、filter
// forEach
function forEachUseReduce(array, handler) {
array.reduce(function (pre, item, index) {
handler(item, index);
}, null);
}
// map
function mapUseReduce(array, handler) {
let result = [];
array.reduce(function (pre, item, index) {
let mapItem = handler(item, index);
result.push(mapItem);
}, null);
return result;
}
// filter
function filterUseReduce(array, handler) {
let result = [];
array.reduce(function (pre, item, index) {
if (handler(item, index)) {
result.push(item);
}
}, null);
return result;
}//reduce的用法
arr.reduce(function(prev,cur,index,arr){
...
}, init);
prev 必需。累计器累计回调的返回值; 表示上一次调用回调时的返回值,或者初始值 init;
cur 必需。表示当前正在处理的数组元素;
index 可选。表示当前正在处理的数组元素的索引,若提供 init 值,则起始索引为- 0,否则起始索引为1;
arr 可选。表示原数组;
init 可选。表示初始值。