超文本传输协议HTTP分析
一、实验名称 超文本传输协议 Http分析
二、实验目的
1. 掌握使用Wireshark分析俘获HTTP协议的基本技能;
2. 深刻理解HTTP重要的工作机理和过程。
三、实验内容和要求
1、 Http协议的Get/Resonse互动机制;
2、 Http协议的分组格式;
3、 如何利用Http传输Html文件;
4、 如何利用Http传输图片、动画等嵌入式文件;
四、实验环境
1. 运行windows 10 操作系统的PC一台。
2. IE浏览器等软件。
3. 每台PC运行程序协议分析仪 Wireshark。
五、操作方法和实验具体步骤
1.Http 的基本请求/响应互动机制
(1)打开 chrome 浏览器
(2)打开 Wireshark软件,打开抓包菜单中的网络接口子菜单,从中选择本机使用的网络接口。
(3)切入包捕获界面后,在过滤栏中输入http&&ip.dst==128.119.245.12||ip.src==128.119.245.12,即只观察与128.119.245.12交互的http分组。
(4)在chrome浏览器输入 :http://gaia.cs.umass.edu/wireshark-labs/HTTP-wireshark-file1.html;此时浏览器应该会显示一个最简单的 html 页面(只有一行 ),如图1所示:

图1 浏览器显示的页面
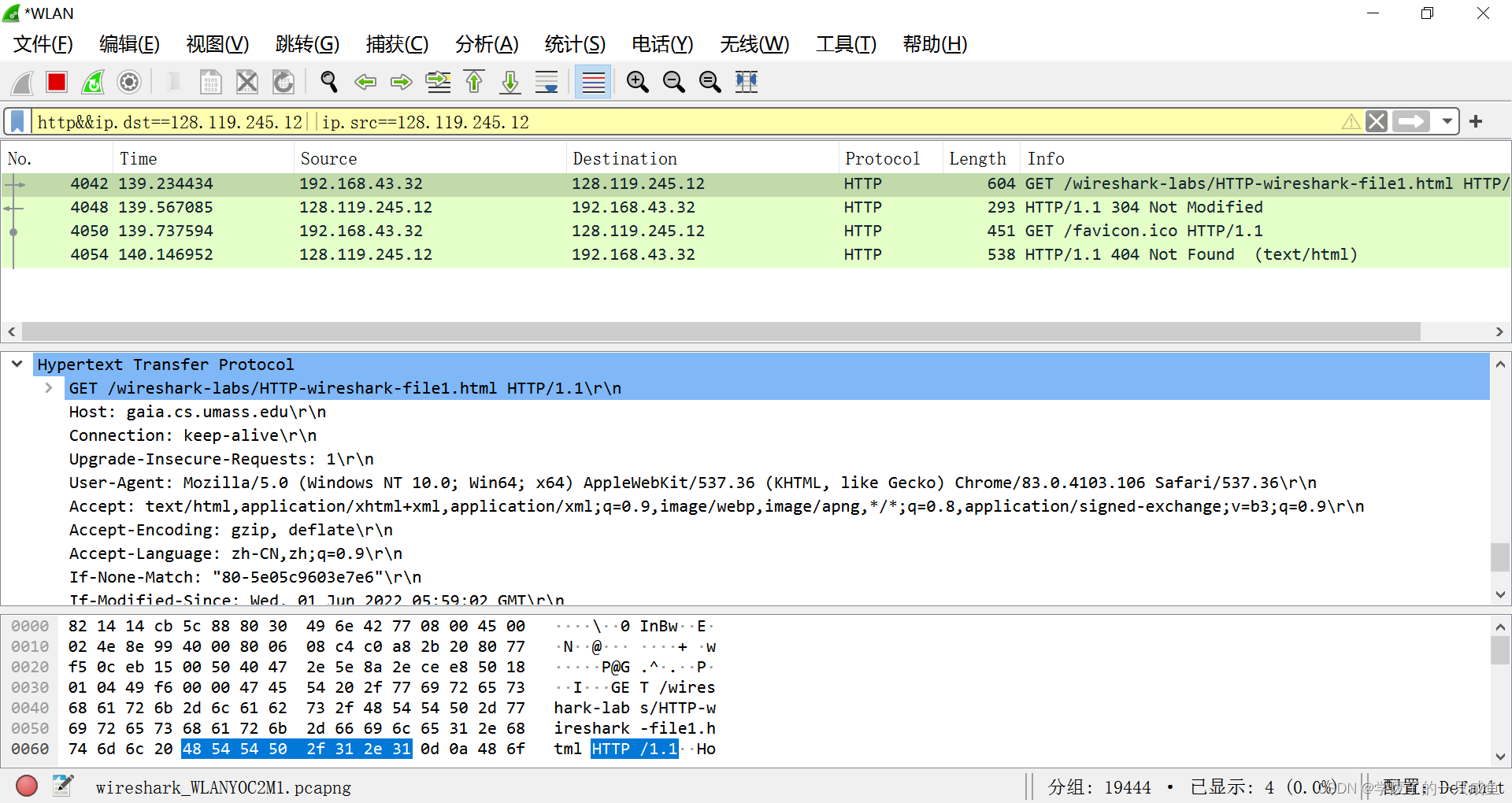
(5)此时,Wireshak软件应该抓取的Http数据包如图2所示。

图2 俘获的http分组
从上图中可观察到总共捕获到四个 http 包,其中,包括 Http 的 Get分组(由本机浏览器向服务器 gaia.cs.umass.edu发出的请求 )以及服务器返回的响应分组。需要注意的是,第一轮请求与回复请求的是具体的页面;而第二轮请求与回复涉及的却是一个 favicon.ico 文件。分组内容展示窗口中可以观察这两个分组的详细信息。从展开的分组内容中可以看出: Http 包是经由Tcp协议传输,而 Tcp 又是附加在IP 数据包的基础上,后者又附加在一个以太网帧内。以第一轮分组为观察目标,试着回答如下问题:
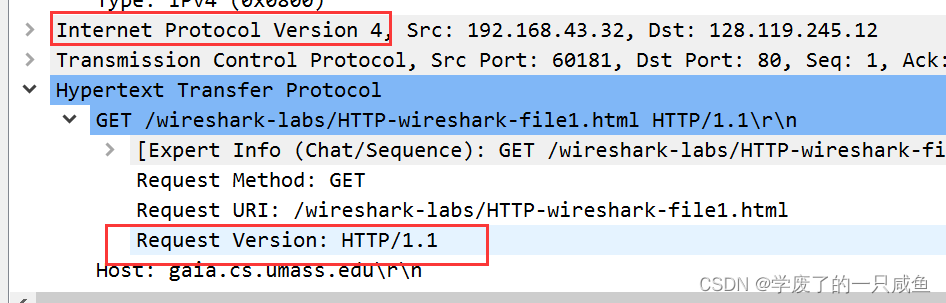
(1 )你的浏览器运行的是什么协议版本? Http1.0 还是Http1. 1?服务器运行的又是什么版本呢?
我的浏览器运行的是Http1. 1版本(Request Version: HTTP/1. 1)。
服务器运行的是Version 4。如图3所示。

图3 浏览器版本和服务器版本
(2)你的浏览器告诉服务器它能够接受的语言是?
Accept -Language: zh-CN,zh;q=0.9\r\n (即中文简体),如图4所示。

图4 服务器能接受的语言
(3)你浏览器所在的IP是?服务器的Ip又是?
浏览器的IP是192.168. 43.42,服务器的IP是128. 119. 245. 12,如图5所示。

图5 浏览器IP和服务器IP
(4)服务器返回给浏览器的状态代码是?这次访问成功了么?
状态代码是Status Code:304。这次的访问没成功(Response Phrase: Not Modified),如图2所示。
(5)浏览器所访问的Html 文件,上次被修改的时间是?
Wed, 01 Jun 2022 07:47:19 GMT,如图6所示。

图6 上次被修改时间
(6)间隔两分钟后再重新访问该Html 文件(即刷新IE浏览器),再次查看Html文件上被修改的时间是?对比与问题5的答案,你观察出了什么结论?
Wed, 01 Jun 2022 07:49:19 GMT。
最后的修改时间会随着抓包的时间不同而改变
(7)服务器返回给浏览器的分组的内容长度是多少?
128个字节,如图7所示。

图7 分组内容长度
2.Http 附加条件判断的请互动机制
我们知道,当前主要浏览器都有一个缓存机制,即将刚访问的页面内容保存在chrome缓存区。在此基础上,当用户重新访问该页面时,浏览器会智能地发出一个带条件判断的Http请求,即请求时告诉服务器自己所缓存文件的时间戳。为了详细观察这一带条件判断请求互动机制,请进行如下操作:
(1)打开chrome浏览器,并清除chrome浏览器的所有缓存文件。
(2)打开Wireshark 软件,打开抓包菜单中的网络接口子菜单,从中选择本机使用的网络接口。
(3)切入包捕获界面后,在过滤栏中输入http&&ip.dst==128.119.245.12||ip.src==128.119.245.12,即只观察与128. 119.245. 12交互的http分组。
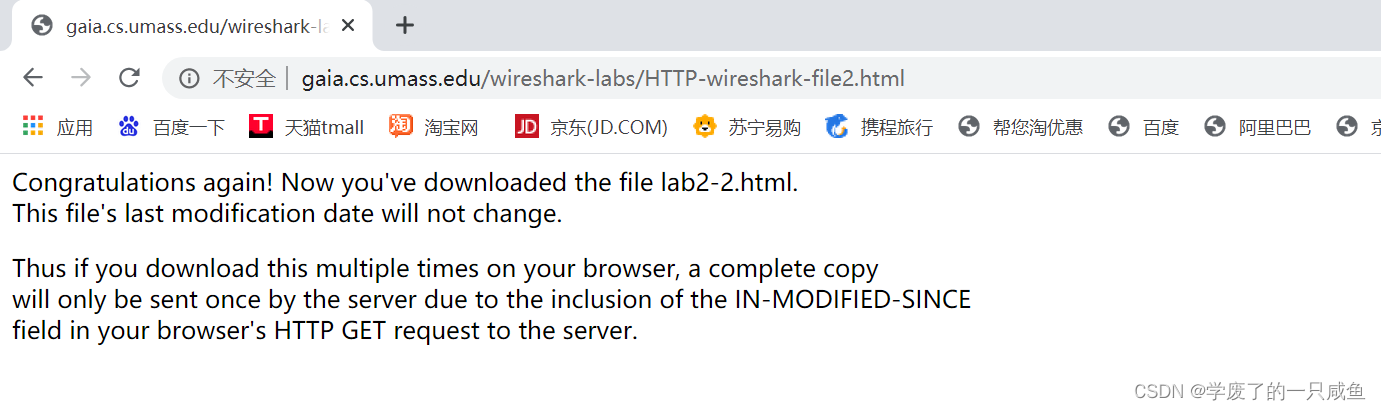
(4)在chrome地址栏输入: http://gaia.cs.umass.edu/wireshark-labs/HTTP-wireshark-file2.html,回车后访问该地址,如图8所示。

图8 浏览器显示的页面
(5)十秒后,点chrome刷新栏,重新访问该地址。
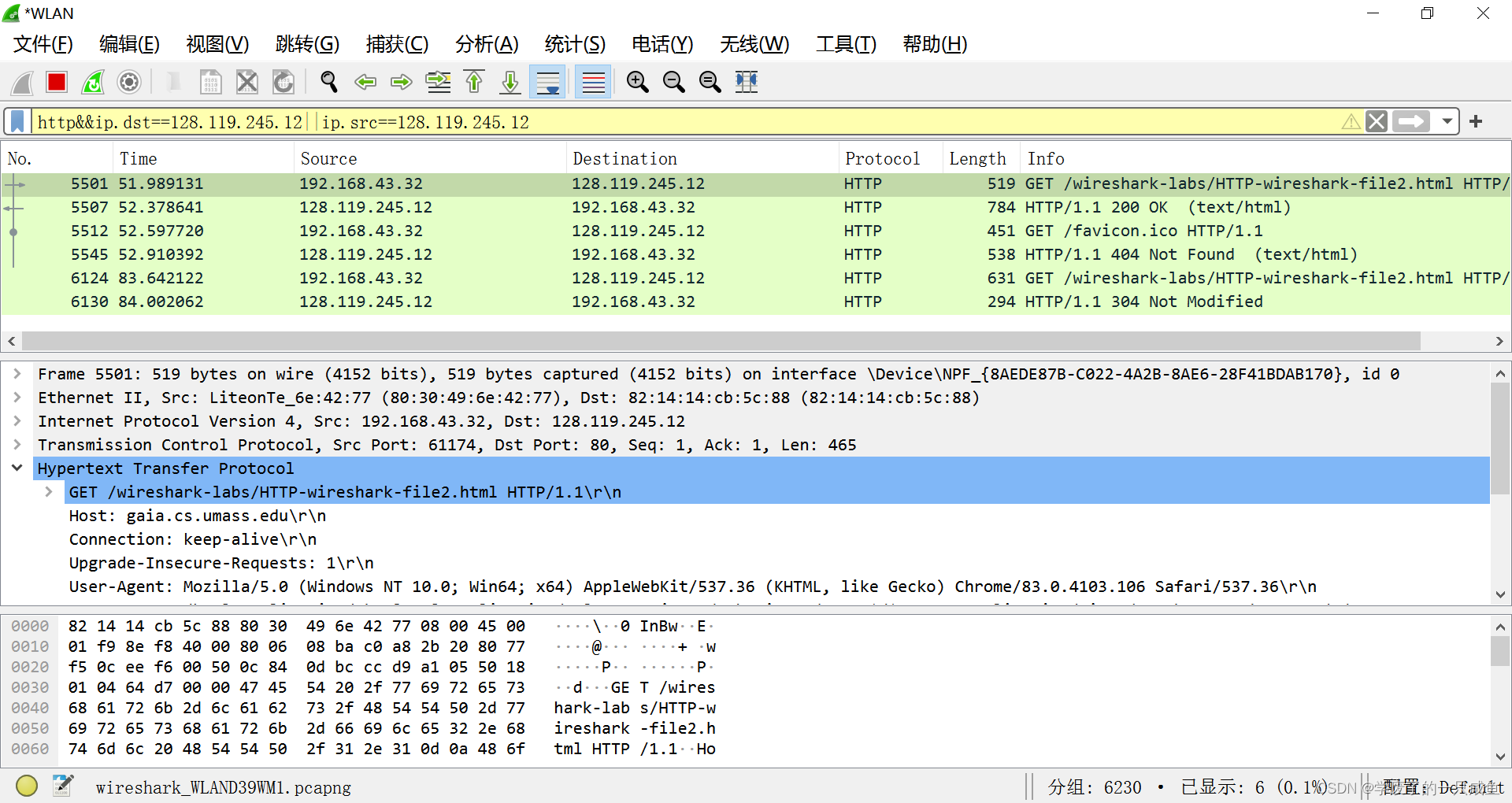
(6)将观察到的Wireshark软件结果截图保存,如图9所示。

图9 俘获的http分组
观察实验结果,回答以下问题:
(1)观察浏览器发出的第-一个Get请求,你在里面看到了IF-MODIFIED- SINCE字段么?
没有看到IF-MODIFIED-SINCE字段。
(2)观察服务器对应的第一个Response 回复,它返回了所请求的html 文件么?
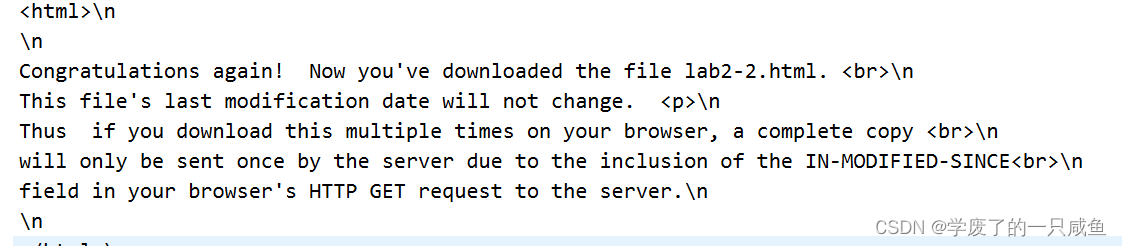
返回了,如图10所示。

图10 返回的html文件
(3)观察第二个浏览器发出的第二个Get请求,你在里面看到IF-MODIFIED SINCE字段么?如果有,它携带的具体信息是?
依然没有看到IF-MODIFIED-SINCE字段。
(4)服务器所回复的第二个Response回复的状态码是?它携带了浏览器所请求的
Html文件么?如果没有,请作出相应的解释。
StatusCode:404。他没有携带浏览器所请求的HTML文件,因为回复字段是Not Found,表示并没有找到浏览器所请求的文件。
3.通过Http获取大文件
(1)启动浏览器,将浏览器的缓存清空。
(2)启动Wireshark分组俘获器,开始Wireshark分组俘获。
(3)在浏览器地址栏中输入如下网址:
http://gaia.cs.umass.edu/wireshark-labs/HTTP-wireshark-file3.html,
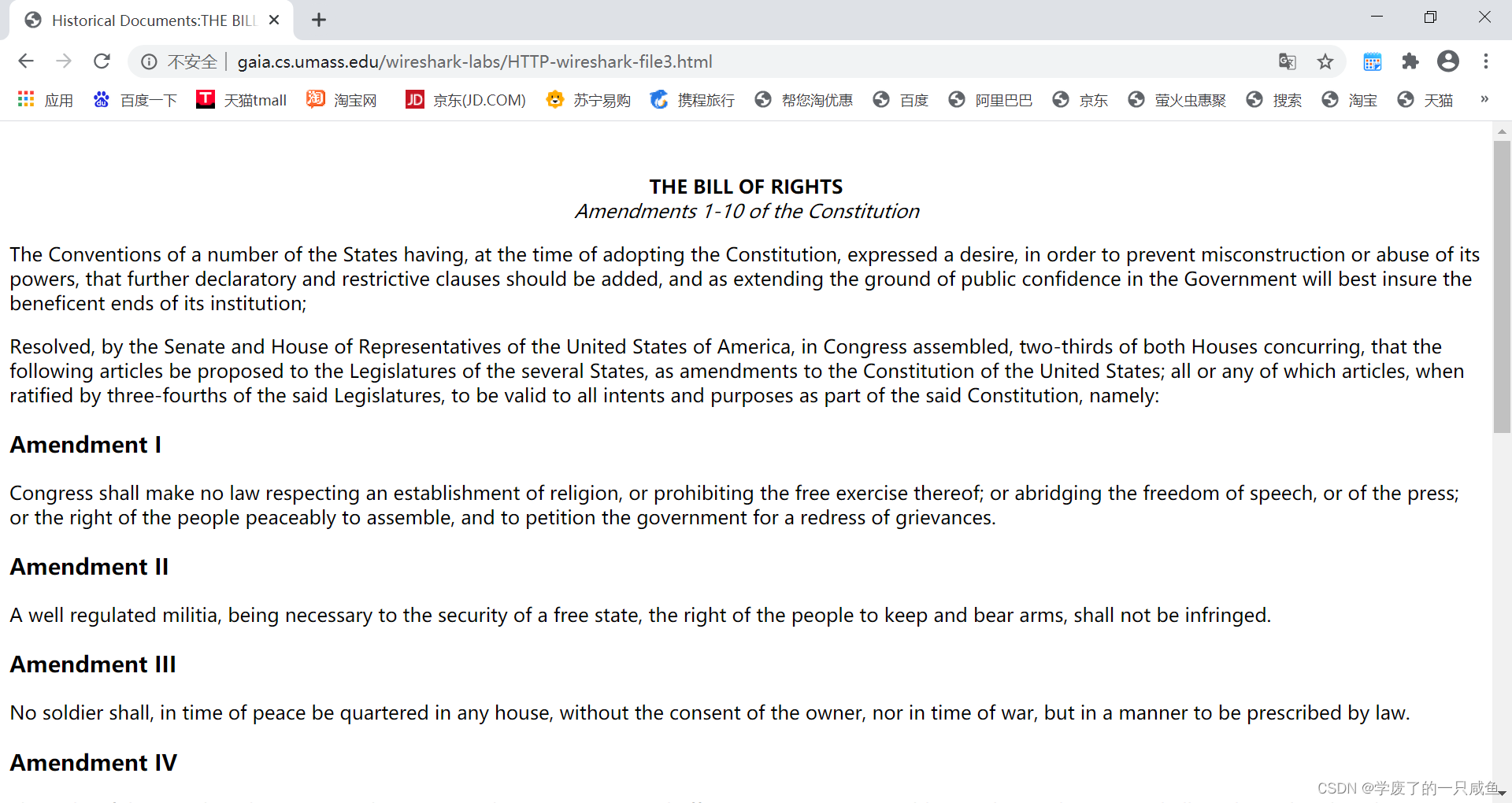
浏览器将显示一个相当大的美国权力法案,如图11所示。

图11 浏览器显示的页面
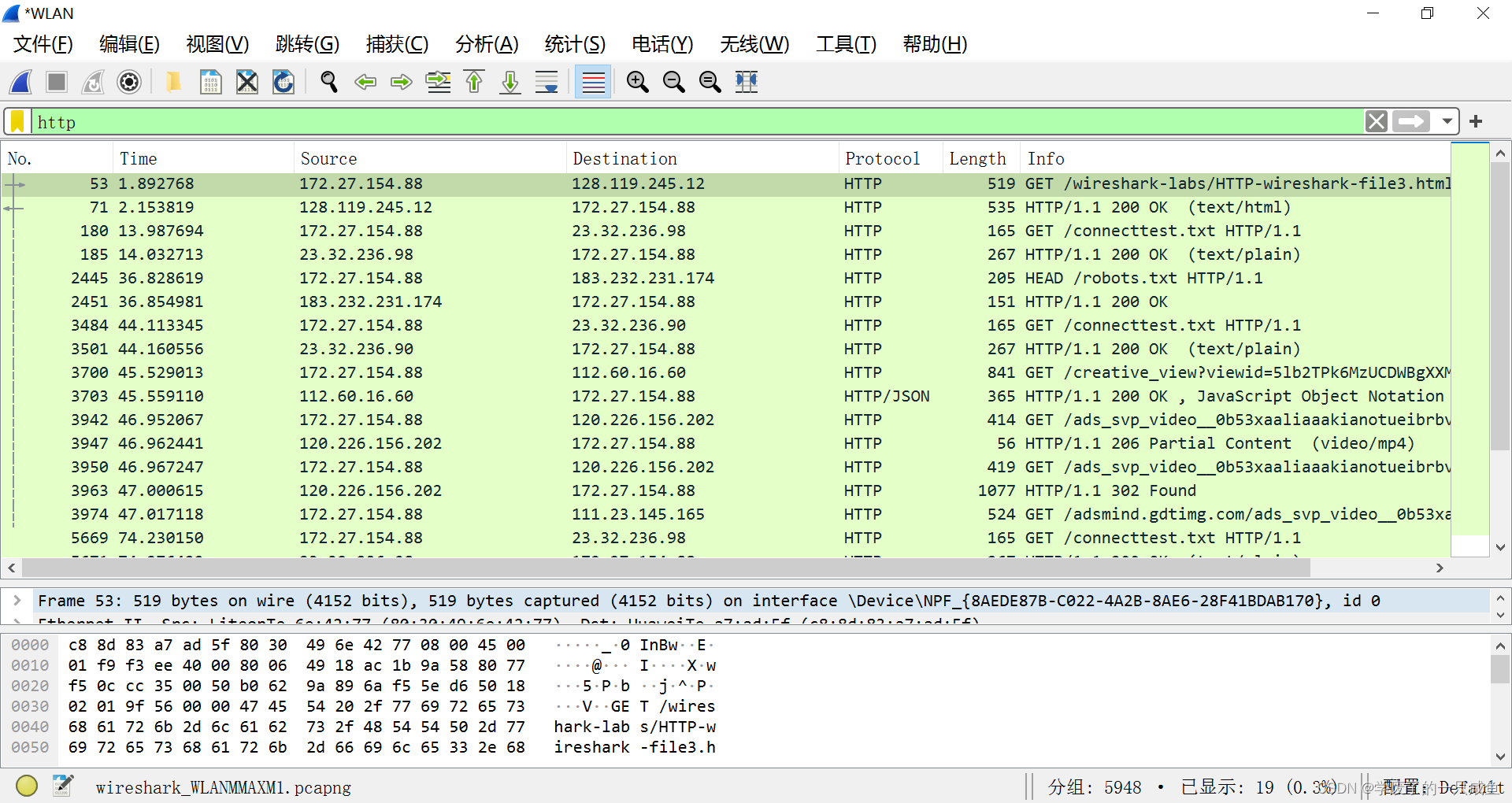
(4) 停止Wireshark分组俘获,在显示过滤筛选说明处输入“http",分组列表子窗口中将只显示所俘获到的HTTP报文。如图12所示。

图12 俘获的http分组
在本节实验中,实体数据是指HTTP-wireshark-file3.html这个整html文件;而该文件的大小为4861Byte,超过了一个Tcp 包可以容纳的长度(本机器为1480 Byte 加上头部的20个字节)。因此,服务器将整个http响应包拆成四个长度分别为1460\1460\1460\481的四个TCP分组。在传输过程中,由于所经历的路径不一致,这四个分组(26,27,29,31)并非按原先的发送顺序到达,而存在错序的情况!因此,浏览器需要将这四个分组重新组合后形成一个完整的Http 响应包。
回答如下问题:
(1)你的浏览器一共发出了多少个HTTP GET请求
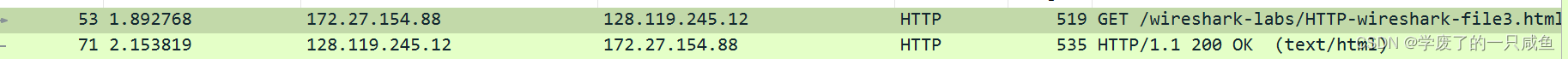
1个,如图13所示。

图13 http get 请求
(2)承载这一个HTTP响应报文一共需要多少个data- containing TCP报文段?
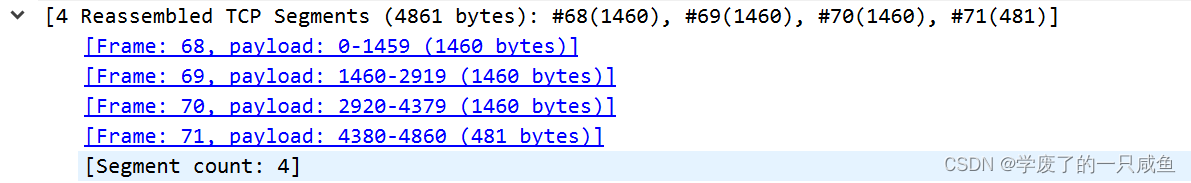
4个,如图14所示。

图14 http响应报文所需报文段
(3)与这个HTTP GET请求相对应的响应报文的状态代码和状态短语是什么?
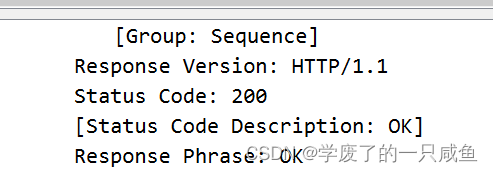
状态代码是200,状态短语是OK,如图15所示。

图15 状态代码和状态短语
在被传送的数据中一共有多少个HTTP状态行与“TCP-included continuation”有关?
4个,如图14所示。
4.传输涉及嵌入式文件的 Html 文件
(1)启动浏览器,将浏览器的缓存清空。
(2)启动Wireshark分组俘获器。开始Wireshark分组俘获。
(3)在浏览器地址栏中输入如下网址:
http://gaia.cs.umass.edu/wireshark-labs/HTTP-wireshark-file4.html
图16展示了该页面在chrome的显示内容。从图可以看出,该页面中除了包括文字信息外,还包含两个图片:一个 Pearson图标文件,一个计算机网络课程英文版(第五版)的正面图片。

图16 浏览器显示的内容
停止Wireshark分组俘获,在显示过滤筛选说明处输入“http”,分组列表子窗口中将只显示所俘获到的HTTP报文。
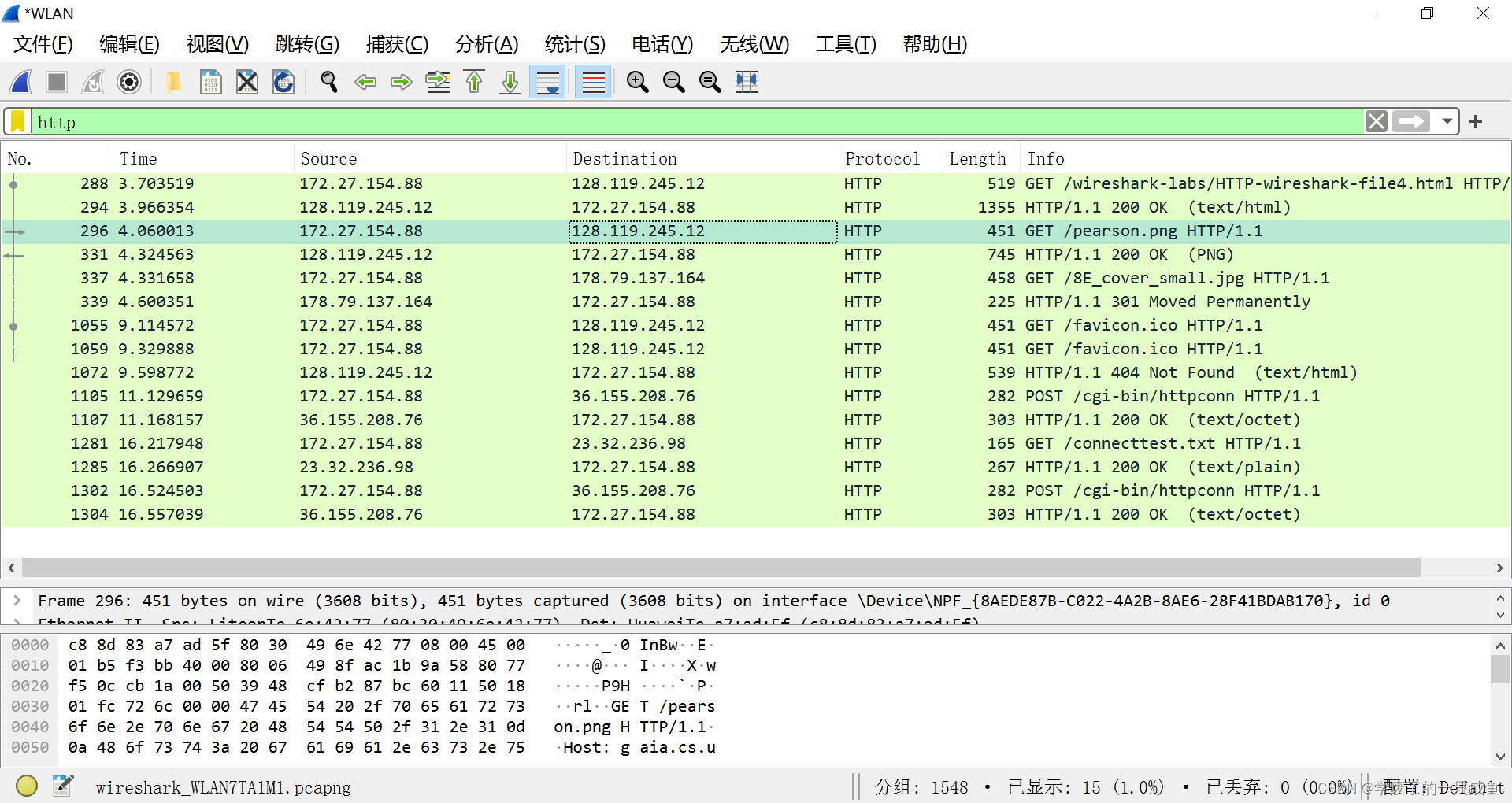
(5)观察 Wireshark 的实验结果,如图17所示。

图17 俘获的http分组
详细观察实验结果,然后试着回答如下问题:
(1)两个图片的格式分别是?
分别是.png (Person 图标)和.jpg,如图17所示。
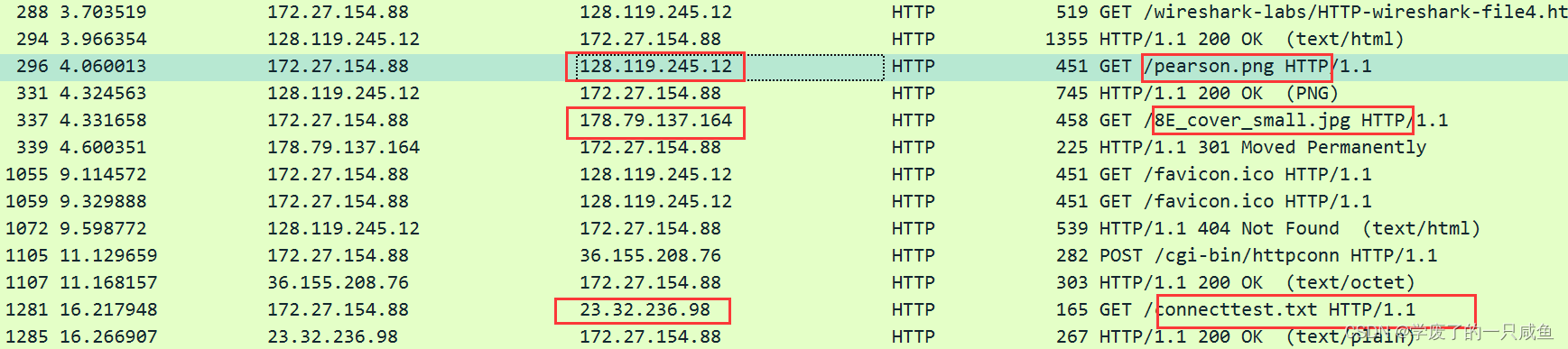
(2)你的浏览器一共发出了多少个Get 请求?各个请求所指向的服务器地址分别是?它们所请求的对象分别是?
3个。服务器的地址分别是: 128. 119. 245.12、178.79.137.164、23.32.236.98。它们所请求的对象分别是:Person. png格式的图片、. jpg格式的图片和 .txt文本,如图18所示。

图18 get请求、服务器地址、请求对象
(3)你的浏览器是并行还是串行下载所请求的两个图片文件?请根据结果给出你.
的答案并作出解释。(先理解串行、 并行下载的区别)
并行下载。因为这样可以不用每次下载都要建立TCP连接,可以缩短下载时间。
5. 观察 Http 的安全性能
(1)启动浏览器,将浏览器的缓存清空。
(2)启动Wireshark分组俘获器。开始Wireshark分组俘获。切入包捕获界面后,在过滤栏输入http,即只观察 http 分组。
(3)在浏览器地址栏中输入如下网址:
http://gaia.cs.umass.edu/wireshark-labs/protected_pages/HTTP-wireshark-file5.html
浏览器将显示一个HTTP文件,输入所需要的用户名和密码(用户名:wireshark-students,密码:network),网页显示内容如图19所示。

图19 网页显示的内容
(4)停止Wireshark分组俘获,在显示过滤筛选说明处输入“http”,分组列表子窗口中将只显示所俘获到的HTTP报文。
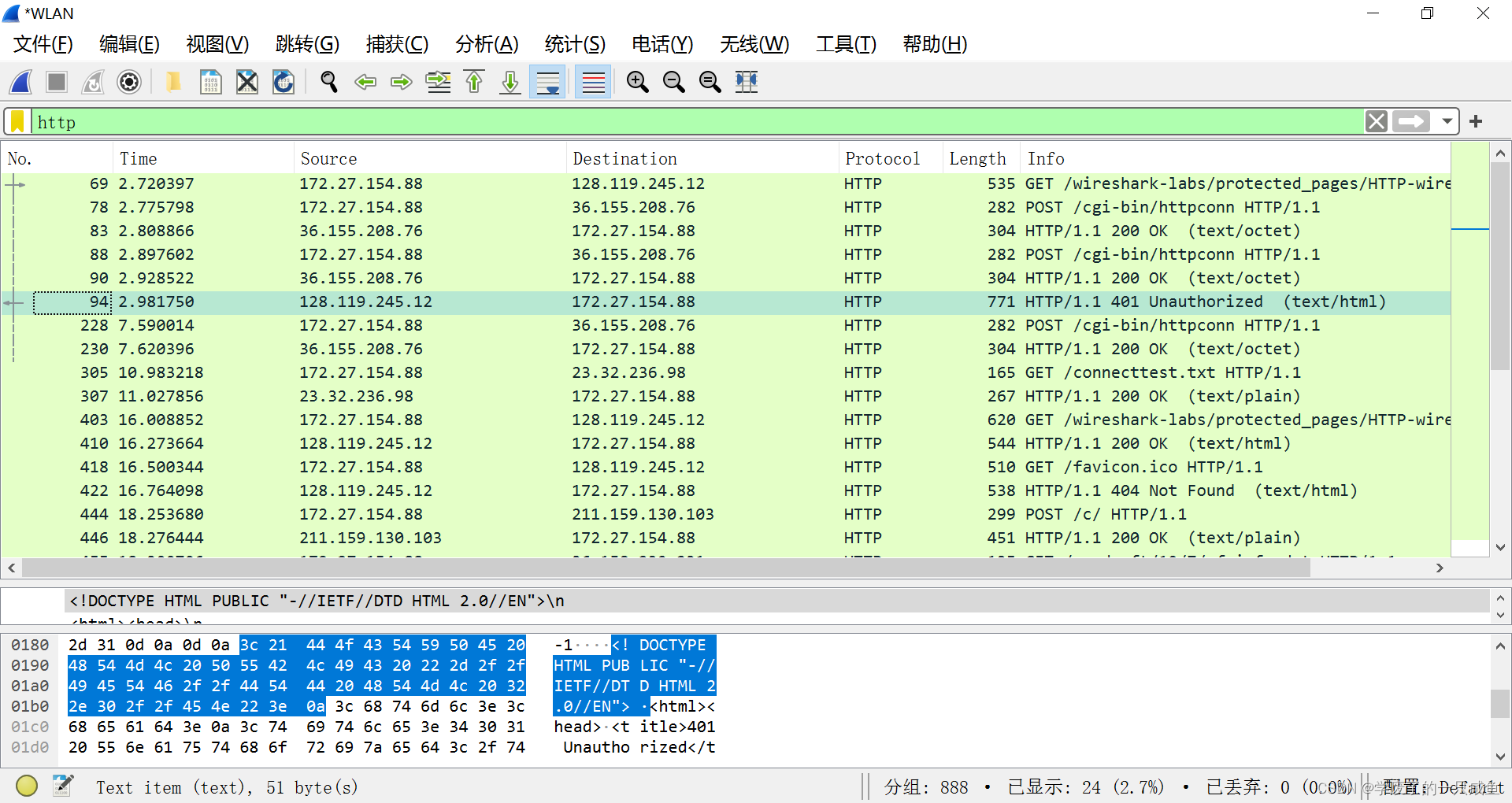
(5)观察 Wireshark 的实验结果,如图20所示。

图20 俘获的http分组
试着回答以下内容:
(1)对于浏览器发出的最初的HTTPGET请求,服务器的响应是什么(状态代码和状态短语)?
Status Code: 401,Response Phrase:Unauthorized,如图20所示。
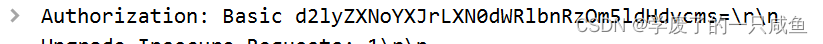
(2)当浏览器发出第二个http get请求时,在http get 报文中包含了哪些新的字段?
新的字段是:Authorization: Basic d2lyZXNoYXJrLXN0dWR1bnRz0m51dHdvcms=\r\n,如图21所示。

图21 http get包含的新字段
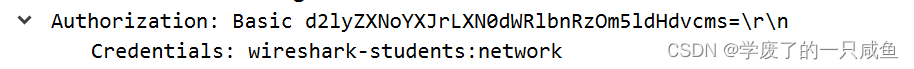
(3)第二个Get请求分组中的Authorization 分组所携带的信息是什么?它们是用什么编码的?试访问http://tools. jb51. net/tools/base64 decode-gb2312. php来逆向解析这串编码信息所对应的文字信息。
携带的信息是上述输入的用户名和密码。
如果第二个Get请求分组被别人截获,你输入的用户名和密码被别人能够知晓吗?试解释并分析http的安全性能。
如果第二个Get请求分组被别人截获的话,用户名和密码都会泄露。因为一展开Authorization就可以知道用户名和密码,如图22所示。

图22 Authorization 中的内容
实验心得体会
通过这次实验,我大致掌握使用Wireshark分析俘获Http协议的基本技能;深刻理解Http重要的工作机理和过程;Http协议的Get/Resonse互动机制;Http协议的分组格式;如何利用Http传输Html文件;如何利用Http传输图片、动画等嵌入式文件;还了解了Http的安全性能的一点相关内容。更加深入的了解了计算机网络的先进性和重要性,还有许多计算机网络的相关知识需要我去探索学习。