webpack dev-server 配置
1. output的path和publicPath
- output中的path的作用是告知webpack打包构建后的输出目录:
- 比如静态资源的js、css等输出到哪里,常见的会设置为dist、build文件夹等;
- output中还有一个publicPath属性,该属性是指定index.html文件打包引用的一个基本路径:
- 它的默认值是一个空字符串,所以我们打包后引入js文件时,路径是 bundle.js;
- 在开发中,我们常常将其设置为 /,路径是 /bundle.js,那么浏览器会根据所在的域名+路径去请求对应的资源;
- 如果我们希望在本地直接打开html文件来运行,会将其设置为 ./,路径时 ./bundle.js,可以根据相对路径去查找资源;
2. devServer的publicPath
devServer中也有一个publicPath的属性,该属性是指定本地服务所在的文件夹:
- 它的默认值是 /,也就是我们直接访问端口即可访问其中的资源 http://localhost:8080;
- 如果我们将其设置为了 /abc,那么我们需要通过 http://localhost:8080/abc才能访问到对应的打包后的资源;
- 并且这个时候,我们其中的bundle.js通过 http://localhost:8080/bundle.js也是无法访问的:
所以必须将output.publicPath也设置为 /abc;
官方其实有提到,建议 devServer.publicPath 与 output.publicPath相同;
3. devServer的contentBase
devServer中contentBase对于我们直接访问打包后的资源其实并没有太大的作用,它的主要作用是如果我们打包后的资源,又依赖于其他的一些资源,那么就需要指定从哪里来查找这个内容:
- 比如在入口文件index.html中,我们需要依赖一个 abc.js 文件;
- 如果不设置contentBase,那么contentBase的默认值为publicPath
- 如果设置contentBase,则需要去设置的这个contentBase路径上去找资源;
当然在devServer中还有一个可以监听contentBase发生变化后重新编译的一个属性: watchContentBase,将其设置为true即可。
4. hotOnly、host配置
-
hotOnly是当代码编译失败时,是否刷新整个页面:
- 默认情况下当代码编译失败修复后,我们会重新刷新整个页面;
- 如果不希望重新刷新整个页面,可以设置hotOnly为true;
-
host设置主机地址:
- 默认值是localhost;
- 如果希望其他地方也可以访问,可以设置为 0.0.0.0;
-
localhost 和 0.0.0.0 的区别:
- localhost:本质上是一个域名,通常情况下会被解析成127.0.0.1;
- 127.0.0.1:回环地址(Loop Back Address),表达的意思其实是我们主机自己发出去的包,直接被自己接收;
- 正常的数据包经常 应用层 - 传输层 - 网络层 - 数据链路层 - 物理层 ;
- 而回环地址,是在网络层直接就被获取到了,是不会经常数据链路层和物理层的;
- 比如我们监听 127.0.0.1时,在同一个网段下的主机中,通过ip地址是不能访问的;
- 0.0.0.0:监听IPV4上所有的地址,再根据端口找到不同的应用程序;
- 比如我们监听 0.0.0.0时,在同一个网段下的主机中,通过ip地址是可以访问的;
5. port、open、compress
- port设置监听的端口,默认情况下是8080
- open是否打开浏览器:默认值是false,设置为true会打开浏览器;也可以设置为类似于 Google Chrome等值;
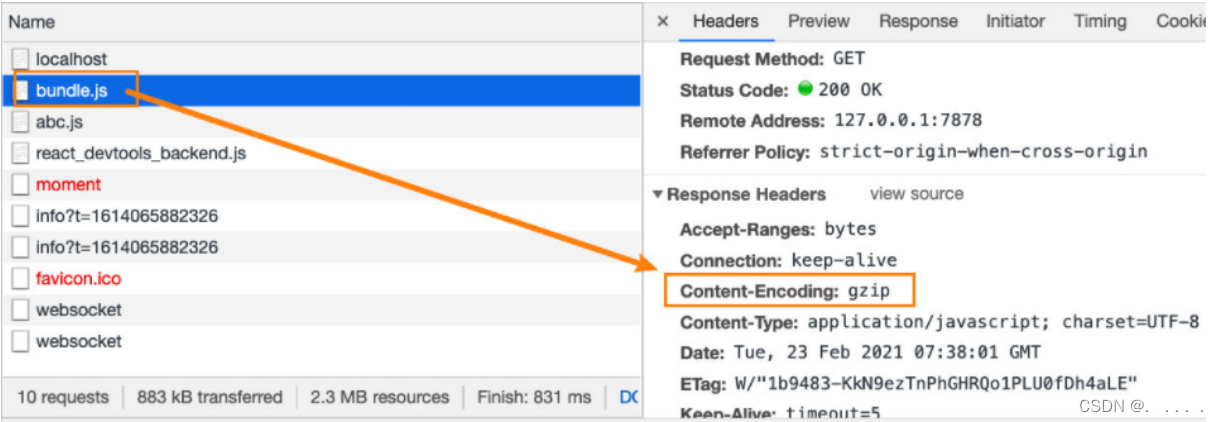
- compress是否为静态文件开启gzip compression: 默认值是false,可以设置为true;

10 - 1.03
Proxy代理
proxy是我们开发中非常常用的一个配置选项,它的目的设置代理来解决跨域访问的问题:
- 比如我们的一个api请求是 http://localhost:8888,但是本地启动服务器的域名是 http://localhost:8000,这个时候发送网络请求就会出现跨域的问题;
- 那么我们可以将请求先发送到一个代理服务器,代理服务器和API服务器没有跨域的问题,就可以解决我们的跨域问题了;
我们可以进行如下的设置:
- target:表示的是代理到的目标地址,比如 /api-hy/moment会被代理到 http://localhost:8888/api-hy/moment;
- pathRewrite:默认情况下,我们的 /api-hy 也会被写入到URL中,如果希望删除,可以使用pathRewrite;
- secure:默认情况下不接收转发到https的服务器上,如果希望支持,可以设置为false;
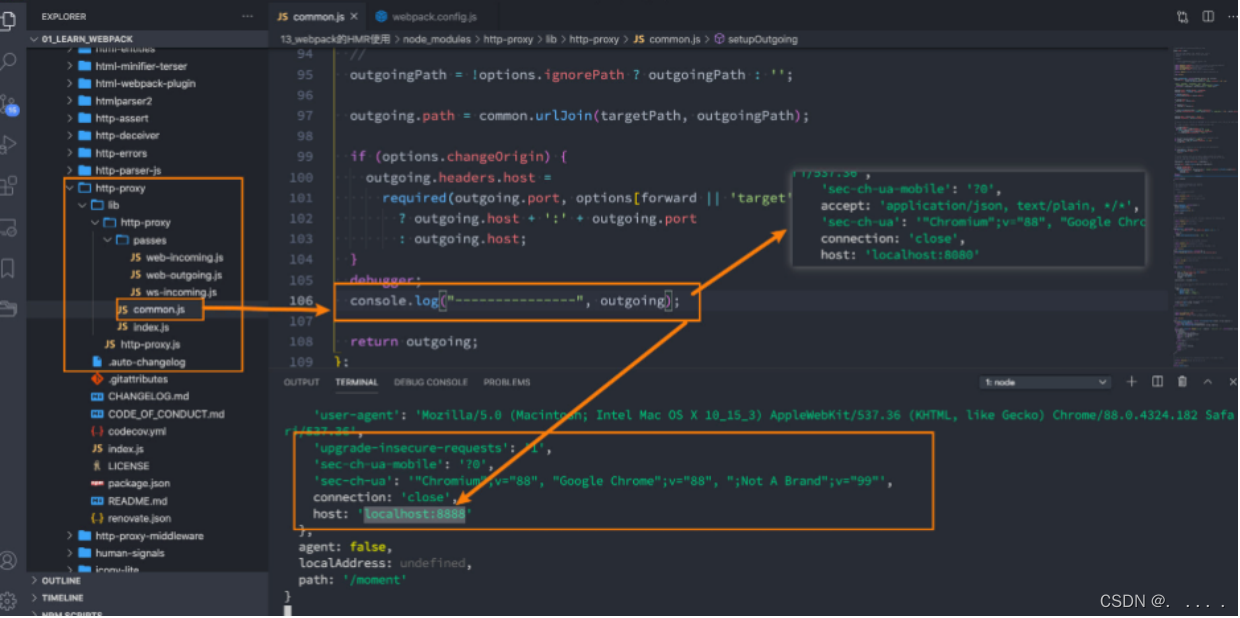
- changeOrigin:它表示是否更新代理后请求的headers中host地址;
代理路径的通配符:
在 webpack 中,** 和 * 是用于匹配文件路径的通配符。
**用于匹配任意层级的目录路径,包括子目录。例如,src/**/*.js可以匹配src目录下的所有子目录中的.js文件。*用于匹配单个目录层级或文件名。例如,src/*.js可以匹配src目录下的所有以.js结尾的文件。
这些通配符可以在 webpack 的配置中的 entry、output、module.rules 等选项中使用,用于指定要处理的文件路径或模块。
changeOrigin的解析
在 webpack 的 changeOrigin 选项的作用是控制请求头中的 Origin 字段是否被更改。
当 changeOrigin 设置为 true 时,代理服务器会将请求头中的 Origin 字段更改为目标服务器的地址,以确保目标服务器能够正确处理跨域请求。
例如,假设有一个代理服务器将请求转发到 http://localhost:3000,并且 changeOrigin 设置为 true:
module.exports = {
// webpack 配置
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000',
changeOrigin: true,
},
},
},
};
当浏览器发送一个跨域请求到代理服务器时,代理服务器会将请求转发到 http://localhost:3000,并将请求头中的 Origin 字段更改为 http://localhost:3000,以确保目标服务器能够正确处理该请求。
请注意,changeOrigin 只在开发环境中使用,并不会影响生产环境中的打包结果。它主要用于开发过程中处理跨域请求。

historyApiFallback,这个是在devServer中配置的,其实在Nginx中也有类似配置,如 / 则请求首页
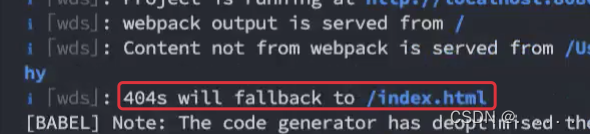
- historyApiFallback是开发中一个非常常见的属性,它主要的作用是解决SPA页面在路由(前端路由)跳转之后,进行页面刷新时,返回404的错误。
- boolean值:默认是false
- 如果设置为true,那么在刷新时,返回404错误时,会自动返回 index.html 的内容;
- object类型的值,可以配置rewrites属性:
- 可以配置from来匹配路径,决定要跳转到哪一个页面;
- 事实上devServer中实现historyApiFallback功能是通过connect-history-api-fallback库的:
- 可以查看connect-history-api-fallback 文档

resolve模块解析
resolve用于设置模块如何被解析:
- 在开发中我们会有各种各样的模块依赖,这些模块可能来自于自己编写的代码,也可能来自第三方库;
- resolve可以帮助webpack从每个 require/import 语句中,找到需要引入到合适的模块代码;
- webpack 使用 enhanced-resolve 来解析文件路径;
- webpack能解析三种文件路径:
n 绝对路径
p 由于已经获得文件的绝对路径,因此不需要再做进一步解析。
n 相对路径
p 在这种情况下,使用 import 或 require 的资源文件所处的目录,被认为是上下文目录;
p 在 import/require 中给定的相对路径,会拼接此上下文路径,来生成模块的绝对路径;
n 模块路径
p 在 resolve.modules中指定的所有目录检索模块;
ü 默认值是 [‘node_modules’],所以默认会从node_modules中查找文件;
p 我们可以通过设置别名的方式来替换初识模块路径,具体后面讲解alias的配置;