angular4点击事件监听_简述 DOM 事件模型与事件委托

目录:
1.引入
2.W3C事件模型
3.特例
4.事件委托
1.引入
<div class="grandFather">
<div class="Father">
<div class="Son">
Hello
</div>
</div>
</div>结构:.grandFather + .Father + .Son
给三个div分别添加事件监听fn_one,fn_two,fn_three
问题1:
点击Hello,算不算点击了儿子?
点击Hello,算不算点击了爸爸?
点击Hello,算不算点击了爷爷?
回答:都算
问题2:
点击Hello,最先调用fn_one,fn_two,fn_three中的哪个?
回答:都行
由此W3C发布标准
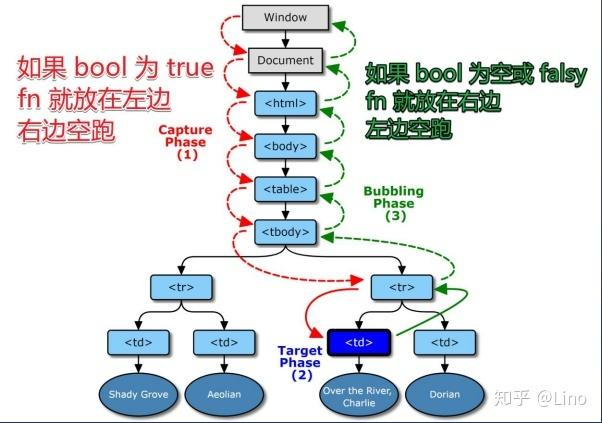
2.W3C事件模型
1.概念
事件捕获:从外向内找监听函数
事件冒泡:从内向外找监听函数
2.结论:
先捕获(爸爸到儿子),再冒泡(儿子到爸爸)
3.事件绑定API,开发者自己选择把监听函数放在捕获,或者冒泡阶段
blabla.addEventListener('click',fn,bool)
//1.如果bool不传,或者为falsy,就让fn走冒泡,
//也就是,当浏览器在冒泡阶段发现blabla有fn监听函数,就调用fn,并提供事件信息
//2.如果bool为true,就让fn走捕获
//也就是,当浏览器在捕获阶段发现blabla有fn监听函数,就调用fn,并提供事件信息

3.特例
问题:
1.只有一个div被监听
2.fn分别在捕获和冒泡阶段,都监听click事件
3.e.target 等于 e.currentTarget,即用户点击元素与开发者监听元素是同一个
此时,有如下代码,
div.addEventListener('click',f1)
div.addEventListener('click',f2,true)
请问,f1和f2哪个先执行?如果把这两行调换位置,哪个先执行?
答案:谁先监听,谁先执行
4.事件委托
场景一:如何给100按钮添加点击事件?
回答:监听这100按钮的祖先,在冒泡的时候判断target是不是这100按钮中的一个
div1.addEventdiv1.addEventListener('click',(e)=>{
const t = e.target
if(t.tagName.toLowerCase() === 'button'){
console.log("button被点击")
}
})
场景二:如何监听一个目前不存在的元素的点击事件?
回答:监听祖先,在点击的时候判断是否是想要监听的元素
setTimeout(()=>{
const button = document.createElement('button')
button.textContent = 'click_once'
div1.appendChild(button)
},1000)
div1.addEventdiv1.addEventListener('click',(e)=>{
const t = e.target
if(t.tagName.toLowerCase() === 'button'){
console.log("button alicked already")
}
})
优点:1.节约内存 2.可以监听动态元素
自己封装一个事件委托
function on(eventType,element,selector,fn){
if(!(element instanceof Element)){
element = document.querySelector(element)
}
element.addEvenetListener(eventType,(e)=>{
const t = e.target
if(t.matches(selector)){
fn(e)
}
})
}
//调用
on('click','#div_click','button',()=>{
console.log('button got clicked')
})