五分钟 了解 Less 及使用
一、什么是Less预处
CSS预处理定义了一种新的语言;其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行编码工作。
使用CSS预处理器语言,可以有让CSS更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处。
Less包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS文件,只有在被编译后才能够被浏览器识别使用
二、预处理编译工具Koala
koala是一个前端预处理器语言图形编译工具,支持LesS、SassCompass、CoffeeScript,帮助web开发者更高效地使用它们进行开发。跨平台运行,完美兼容windows、linux、mac。
这个工具会将less 转换输出成 css
官网地址:Koala - a gui application for LESS, Sass, Compass and CoffeeScript compilation.
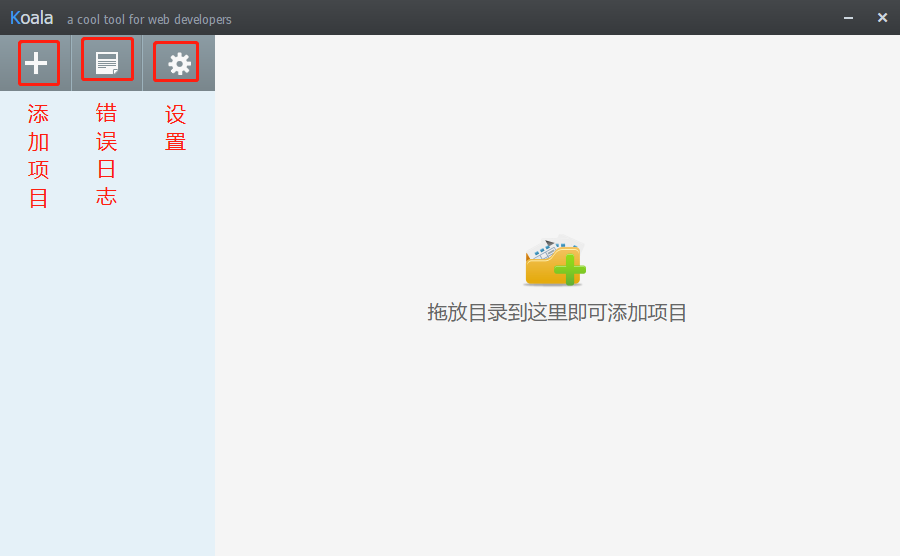
基本介绍
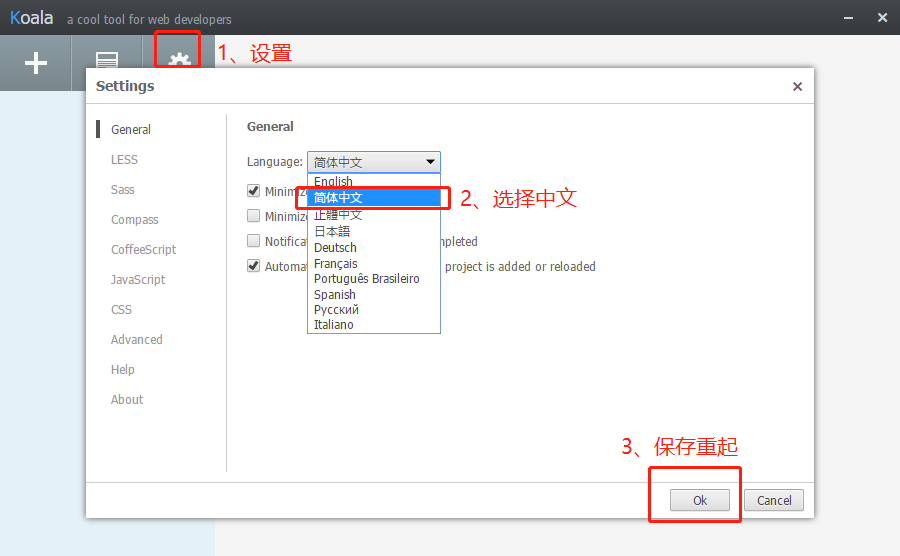
设置中文

模板介绍

如何使用
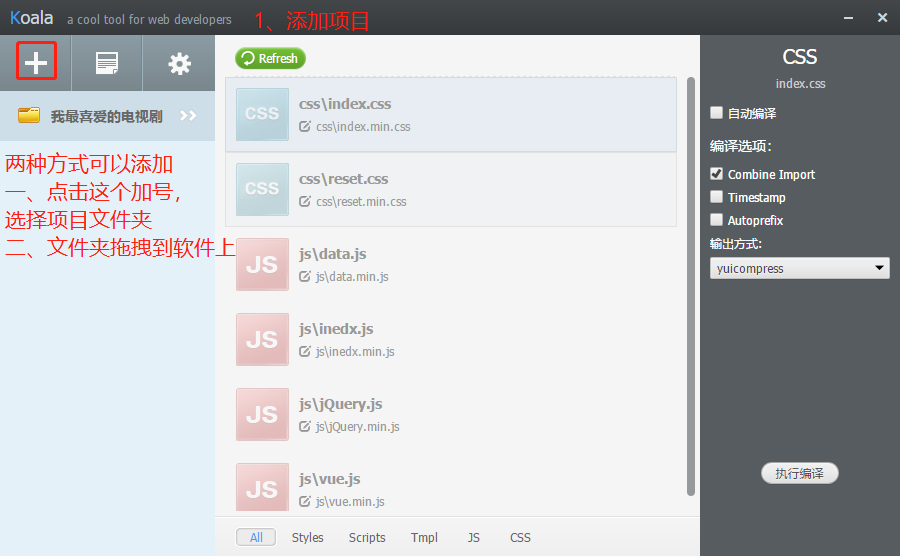
添加项目

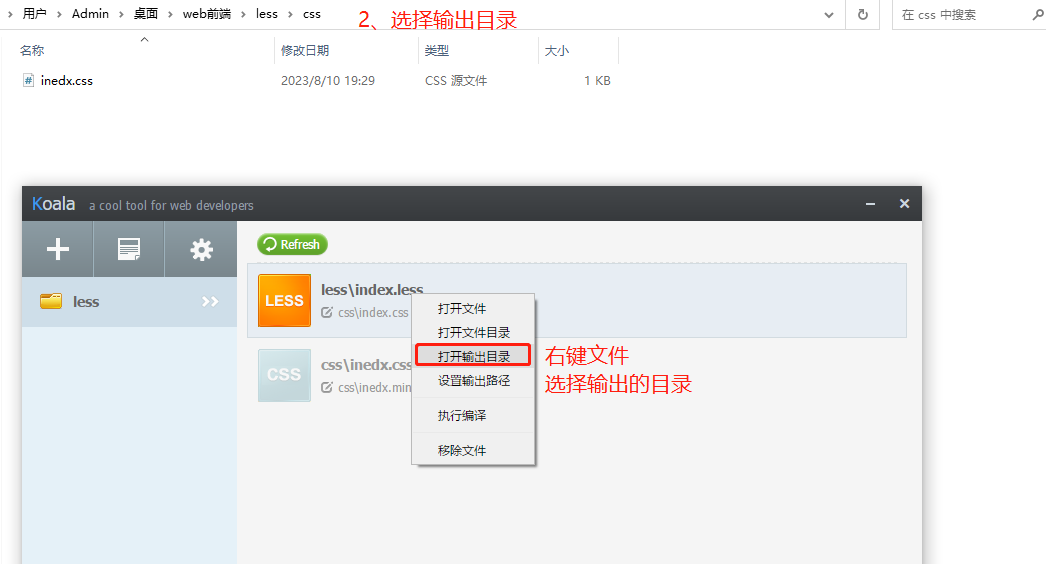
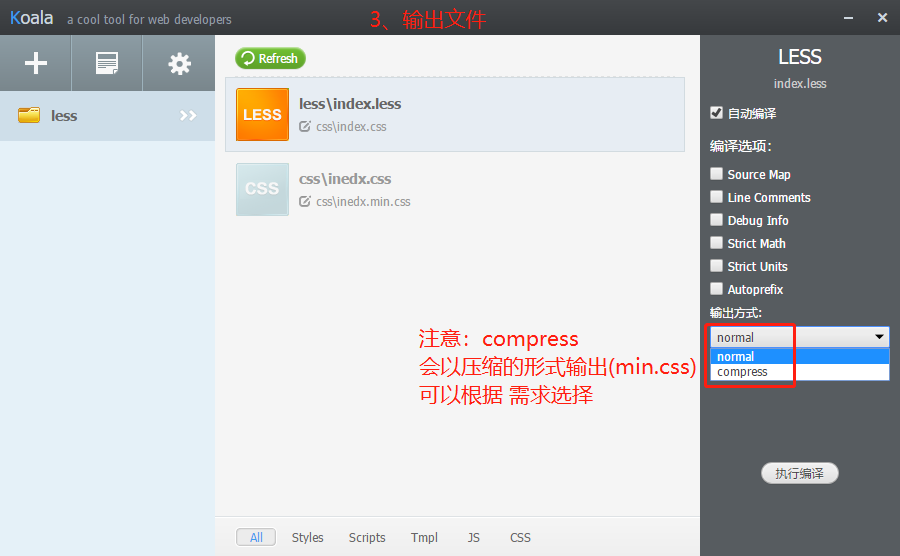
输出文件


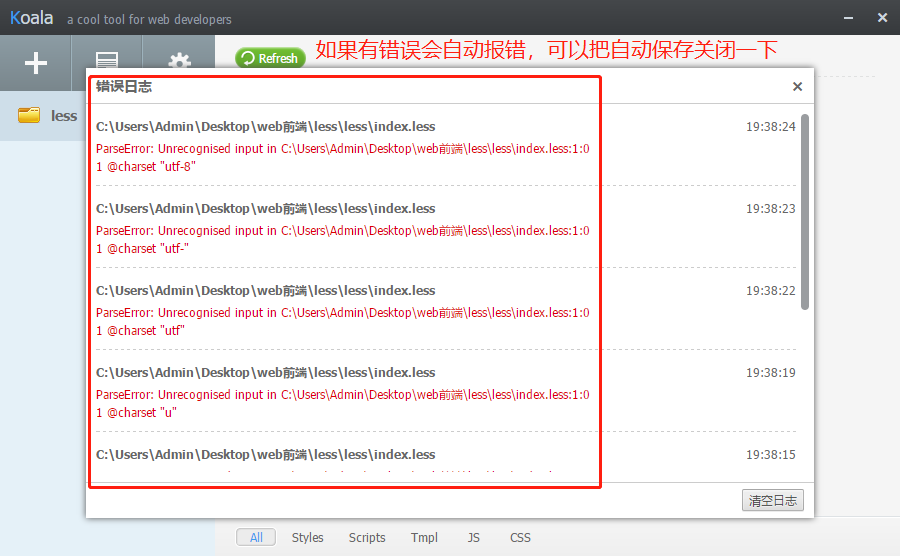
注意事项
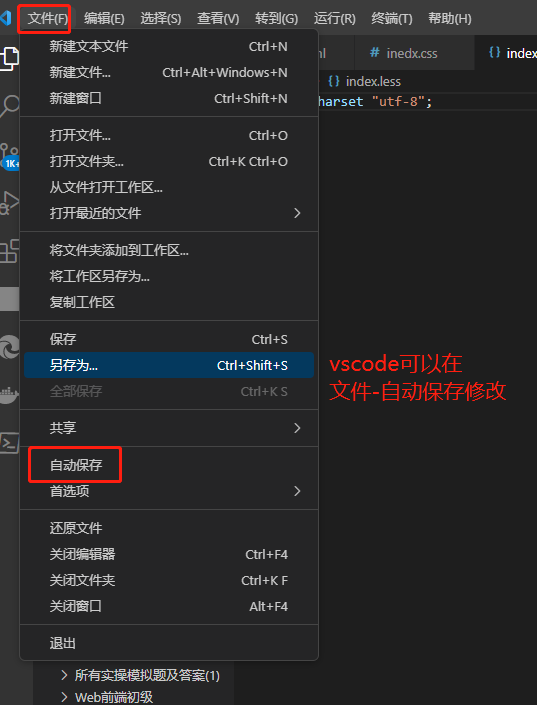
1、可以关闭自动保存功能


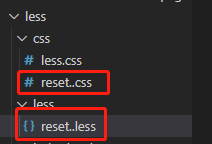
2、less文件名也不要和其他css重名
自动解析出来的css文件会以less 文件名字相同,如果重名那么生成的css文件就会重名

三、Less语法
本案例的html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/reset.css">
</head>
<body>
<div class="box">这是一段文字</div>
<div class="wrap">
<h3>title</h3>
<div class="con">
<h3>title</h3>
<p>段落文本</p>
<p>段落文本</p>
<p>段落文本</p>
</div>
<p>段落
<a href="#">文字</a>
</p>
</div>
</body>
</html>注释
less共有两种注释风格:
标准的CSS注释,多行注释 comment*/,会保留到编译后的文件。
单行注释// comment,只保留在less源文件中,编译后被省略。
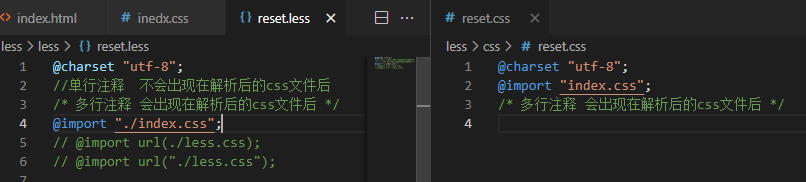
//单行注释 不会出现在解析后的css文件后
/* 多行注释 会出现在解析后的css文件后 */
@import导入
@import "reset.css"
.css 后缀名不能省略,引入 .less 文件可以省略扩展名
/* 导入其他文件,这三种方式都是可以的 */
@import "./index.css";
@import url(./less.css);
@import url("./less.css");变量
变量以@开头,变量名与变量值之间用[冒号]分隔如果变量需要镶嵌在字符串之中,就必须需要写在@{}之中
// 变量
// 定义
@coly:yellow;
@wi:width;
@bo:box;
// 使用——属性值
.box{
background: @coly;
}
// 使用——属性名
.box{
@{wi}:200px
}
.@{bo}{
height: 200px;
}混合
- 将一个定义好的class A引入到另一个class B中
- 混入参数但未设置默认值
- 混入参数并且设置了默认值
- 使用@arguments来引用所有传入的变量
混入类名
// 混入类名—解析前
// 定义通用属性
.fo{
/* 在解析后的css文件中 */
color: blue;
}
.fo2(){
/* 不在解析后的css文件中 */
/* 但是这个里面的多行注释是可以看到的 */
font-size: 30px
}
// 调用定义好的类
.box{
.fo;
.fo2;
}// 混入类名—解析后
.fo {
/* 在解析后的css文件中 */
color: blue;
}
.box {
/* 在解析后的css文件中 */
color: blue;
/* 不在解析后的css文件中 */
/* 但是这个里面的多行注释是可以看到的 */
font-size: 30px;
}混入参数
// 混入参数—解析前
// 1、参数没有默认值,调用必须传入参数
.fo3(@radius) {
border-radius: @radius;
}
.box {
.fo3(20px)
}
// 2、参数设置默认值,调用如果传参;如果没有传参,使用默认参数值
.fo4(@bol: bold) {
font-weight: @bol;
}
.box{
.fo4;
.fo4(normal)
}
// 3、使用 @arguments 引用所有传入参数
.bor(@bw,@bs,@bc){
border: @arguments;
}
.bor2(@bwi:5px,@bst:solid,@bco:red){
border: @arguments;
}
.box{
.bor(10px,solid,#ccc);
.bor2;
.bor2(15px);
.bor2(15px,dotted);
.bor2(15px,dotted,lightblue);
}// 混入参数—解析后
.box {
border-radius: 20px;
}
.box {
font-weight: bold;
font-weight: normal;
}
.box {
border: 10px solid #cccccc;
border: 5px solid #ff0000;
border: 15px solid #ff0000;
border: 15px dotted #ff0000;
border: 15px dotted #add8e6;
}嵌套
- 选择器嵌套
- 在嵌套的代码块内,使用&引用父元素
// 选择器嵌套—解析前
.wrap{
background: yellow;
>h3{
font-style: 40px;
}
.con {
height: 300px;
background: pink;
h3{
font-size: 30px;
}
p{
font-size: 20px;
}
}
>p{
font-size: 20px;
a{
color: red;
&:hover{
color: blue;
}
}
}
}// 选择器嵌套—解析后
.wrap {
background: yellow;
}
.wrap > h3 {
font-style: 40px;
}
.wrap .con {
height: 300px;
background: pink;
}
.wrap .con h3 {
font-size: 30px;
}
.wrap .con p {
font-size: 20px;
}
.wrap > p {
font-size: 20px;
}
.wrap > p a {
color: red;
}
.wrap > p a:hover {
color: blue;
}继承
样式的继承通过extend伪类来实现
混合可以将一个定义好的class A引入到另一个class B中实现class B继承class A中的所有属性。这样编译原理是把代码copy一份过来,编译后的CSS中依然会存留大量的元余CSS代码,为了避免这一点,我们可以使用extend伪类来实现样式的继承使用。
// 继承—解析前
.fontSt{
font-size: 40px;
color: #000;
font-weight: bold;
}
.wrap{
>p{
&:extend(.fontSt);
}
}
.wrap>p:extend(.fontSt){
font-style: italic;
}// 继承—解析后
.fontSt,
.wrap > p,
.wrap > p {
font-size: 40px;
color: #000;
font-weight: bold;
}
.wrap > p {
font-style: italic;
}运算
任何数字、颜色或者变量都可以参与运算;在运算中以()进行优先级计算;例如: calc()函数
// 运算—解析前
@bgc:#000;
.box{
/* 颜色的计算原理是 先转换成rgb的格式,再给每个加上20 */
/* 如:#000 =>rgb(0,0,0) +20 = rgb(20,20,20) => #141414 */
background: @bgc+20;
// 这个地方要注意要加个空格
width: 200px + 20;
width: calc(~"200px + 100px");
}// 运算—解析后
.box {
/* 颜色的计算原理是 先转换成rgb的格式,再给每个加上20 */
/* 如:#000 =>rgb(0,0,0) +20 = rgb(20,20,20) => #141414 */
background: #141414;
width: 220px;
width: calc(200px + 100px);
}