nuxt使用i18n进行中英文切换
中文效果图:

英文效果图:

版本:

安装:
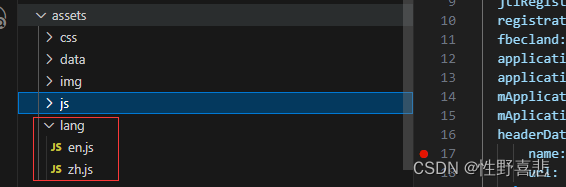
npm install --save @nuxtjs/i18n新建en.js与zh.js两个文件进行切换显示

en.js内容
import globals from './../js/global_val'
export default {
/******
* 公共内容开始
* *****/
seeMore: "More Information", //查看更多
seeAgenda: "View the conference schedule", //查看议程
jtlRegister: 'Register for the Golden Gyro Award', //金陀螺奖报名参评/投票
registrationChannel: 'FBEC Registration channel', //大会参会报名通道
fbecland: 'FBEC LAND', //大会官方微站
application: 'Click to register for the selection', //点击报名参评-pc
applicationOver: 'The entry channel is closed', //参评已结束-pc
mApplication: 'Click Register to vote', //点击报名参评/投票-手机端
mAplicationOver: 'Registration is closed', //点击报名参评/投票-手机端
headerData: [{
name: "Main page",
url: "/"
},
{
name: "Main-venue ",
url: "main-venue"
},
{
name: "Sub-venue",
url: "branch-venue"
},
{
name: "Golden Gyro Award",
url: "golden-top-award"
},
{
name: "Conference Exhibition Zone",
url: "conference-exhibition-area"
},
{
name: "More Exciting Content",
url: "more-exciting-content"
},
{
name: "Conference dynamics",
url: "conference-dynamics"
},
{
name: "Review of previous Conference",
url: ""
},
],
/******
* 公共内容结束
* *****/
/******
* 首页开始
* *****/
asideNav: [{
label: "Conference Main Keyvisual",
id: "zhuk",
},
{
label: "FBEC2023",
id: "2022",
},
{
label: "Conference Agenda",
id: "yicheng",
},
{
label: "Conference Guests",
id: "jiabin",
},
// {
// label: "大会展商",
// id: "zhanshang",
// },
{
label: "Great Video",
id: "shipin",
},
{
label: "Conference Distribution Map",
id: "fenbutu",
},
{
label: "Organization",
id: "zhuzhi",
},
{
label: "Conference Media",
id: "meiti",
},
{
label: "Conference Coverage",
id: "baodao",
},
{
label: "Conference Photo",
id: "huigu",
},
], //首页时间轴
part1: {
time: 'Sheraton Shenzhen Futian Hotel · 8th Dec 2023',
des1: 'In2023, we have experienced the booming development of artificial intelligence in the early stage, and the rapid evolution of AI technology has not only multiplied the innovation of business models, but also given rise to market changes. When the market bubble recedes and the new wave of the AI era surges, we stick to our original intention, explore the future development pattern of science and technology and the Internet, and plan for the future value of new technology, new business, and new models. We insist that the only way to make progress is to maintain indomitable resilience and vitality. It is only when we work together that we can go farther.',
des2: 'The Future Business Ecology Link Conference 2023 and the 8th Golden Gyro Award Ceremony (“FBEC2023”) is organized by Gyro Technology, with the theme of “Collaboration Brings Mutual Benefits·Perseverance Leads to Success”, taking the perspective of “navigators” with industry foresight and the main line of “ice-breaking” journey, focusing on the frontier fields of Internet such as AI、metaverse、 XR、games、e-sports and digital economy, presenting the frontier achievements of science and technology, discussing the times and business issues, planning the future value of new technology, new business and new models, and going on an ice-breaking journey with the real courageous people in the winter under the drastic changes and innovations!'
}, //首页大会简介
}
zh.js内容:
// 首页
// const globals = require('./js/global_val.js')
import globals from './../js/global_val'
export default {
/******
* 公共内容开始
* *****/
seeMore: "查看更多", //查看更多
seeAgenda: "查看议程", //查看议程
jtlRegister: '金陀螺奖报名参评/投票', //金陀螺奖报名参评/投票
registrationChannel: '大会参会报名通道', //大会参会报名通道
fbecland: '大会互动微站 FBEC LAND', //大会官方微站
application: '点击报名参评', //点击报名参评-pc
applicationOver: '参评已结束', //参评已结束-pc
mApplication: '点击报名参评/投票', //点击报名参评/投票-手机端
mAplicationOver: '点击报名参评/投票', //点击报名参评/投票-手机端
headerData: [{
name: "首页",
url: "/"
},
{
name: "主会场",
url: "main-venue"
},
{
name: "分会场",
url: "branch-venue"
},
{
name: "金陀螺奖",
url: "golden-top-award"
},
{
name: "大会展区",
url: "conference-exhibition-area"
},
{
name: "更多精彩",
url: "more-exciting-content"
},
{
name: "大会动态",
url: "conference-dynamics"
},
{
name: "往届回顾",
url: ""
},
],
/******
* 公共内容结束
* *****/
/******
* 首页开始
* *****/
asideNav: [{
label: "大会主K",
id: "zhuk",
},
{
label: "FBEC2023",
id: "2022",
},
{
label: "大会议程",
id: "yicheng",
},
{
label: "大会嘉宾",
id: "jiabin",
},
// {
// label: "大会展商",
// id: "zhanshang",
// },
{
label: "精彩视频",
id: "shipin",
},
{
label: "会场分布图",
id: "fenbutu",
},
{
label: "组织机构",
id: "zhuzhi",
},
{
label: "合作媒体",
id: "meiti",
},
{
label: "大会报道",
id: "baodao",
},
{
label: "精彩现场",
id: "huigu",
},
], //首页时间轴
part1: {
time: '深圳·大中华喜来登酒店 2023/12/08',
des1: '2023年,我们亲历了人工智能的蓬勃发展,AI技术的飞速演进,不仅加乘了商业模式的创新,也催生了市场变化。当市场泡沫退去,AI时代的新浪潮涌动,我们坚守初心,对未来互联网发展形态进行探索,对新科技、新商业、新模式未来价值进行谋划,我们坚信唯有保持百折不挠的韧性与生命力,不断进化自身以适应市场环境变化,共荣共生,方能韧行致远。',
des2: '2023未来商业生态链接大会暨第八届金陀螺奖颁奖典礼(简称“FBEC2023”)由陀螺科技主办,以“合力共生 · 韧者行远”为大会主题,以具有行业前瞻洞察的“航行者”为视角,破冰之旅为主线,关注AI、元宇宙、XR、游戏、电竞、数字经济等科技与互联网前沿领域,全方位呈现科技前沿成果,聚焦时代与商业热点议题,探讨新科技、新商业、新模式的未来价值,与真正的勇者共赴剧变革新下的凛冬破冰之旅!'
}, //首页大会简介
}
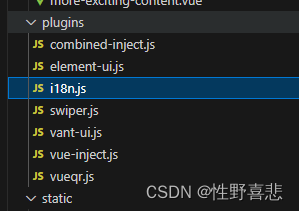
在plugins下新建i18n.js

i18n.js内容:
import zh_cn from '../assets/lang/zh.js'
import en_us from '../assets/lang/en.js'
const i18n = {
locales: ['en', 'zh'], //有多少地区的语言就添加多少种
defaultLocale: 'zh', //默认的地区语言
vueI18n: {
fallbackLocale: 'en', //回退策略,指定的locale中没有找到对应资源的情况下使用的locale
messages: { //要渲染的信息,有多少语言就添加多少种
en:en_us,
zh:zh_cn
}
}
}
export default i18n
在nuxt.config.js引入i18n.js
import i18n from './plugins/i18n'
export default {
modules: ['@nuxtjs/axios',['@nuxtjs/i18n',i18n]
],
}
切换按钮(两种切换方式选择一种即可)
<!--方式一 -->
<div class="change-languag-box">
<nuxt-link
class="change-language cn-icon"
v-if="$i18n.locale !== 'en'"
:to="switchLocalePath('en')"
>中文</nuxt-link>
<nuxt-link
class="change-language en-icon"
v-if="$i18n.locale !== 'zh'"
:to="switchLocalePath('zh')"
>英文</nuxt-link>
</div>
<!--方式二 -->
<!--html -->
<div class="change-languag-box">
<div
class="change-language cn-icon"
v-if="$i18n.locale !== 'en'"
@click="changeLocale('en')"
></div>
<div
class="change-language en-icon"
v-if="$i18n.locale !== 'zh'"
@click="changeLocale('zh')"
></div>
</div>
<!--js -->
changeLocale(locale) {
// 在页面中添加 changeLocale 方法,调用 $i18n.setLocale 方法来切换语言
this.$i18n.setLocale(locale);
},页面展示
<template>
<!-- <client-only></client-only>加这个刷新页面才不会显示异常 -->
<client-only>
<!--内容 -->
<div class="des">
<div
class="time"
:class="$i18n.locale == 'en' ? 'time-en' : ''"
v-html="$t('part1.time')"
></div>
<div class="detail" v-html="$t('part1.des1')"></div>
<div class="hr default-bg"></div>
<div class="detail">{{$t('part1.des2')}}</div>
</div>
</client-only>
</template>有导航的需要在导航切换的时候处理一下相关内容:
<!-- html(headerData为导航内容) -->
<div class="com-header-cont flex-center-start">
<div
class="com-header-item"
v-for="(tabItem, tabIdx) in $t('headerData')"
:key="tabIdx"
@click="changeHeader(tabIdx, tabItem.url)"
:class="[
tabIdx == headerIdx ? 'headerActive' : '',
$i18n.locale == 'en' ? 'com-header-item-en' : '',
]"
>
<span :class="{ dropdownBtn: tabIdx == 7 }" @click="dropdown">{{
tabItem.name
}}</span>
<ul
v-if="tabIdx == 7"
class="dropdown-wrapper"
v-show="dropdownActive"
>
<li
class="dropdown-wrapper-li"
v-for="(item, index) in dropParams"
:key="index"
@click="closeDropdown"
>
<a target="_blank" :href="item.path">{{ item.name }}</a>
</li>
</ul>
</div>
</div>
<!-- js -->
// 导航切换
changeHeader(index, path) {
this.headerIdx = index;
// 默认中文,所以this.$i18n.locale == "zh"时走正常的路由跳转
if (this.$i18n.locale == "zh") {
this.$router.push({ path: path });
} else {
if (process.client) {
let routerPath = this.$route.fullPath;
// 如果路由中没有包含/en/就添加,如果有则走正常的路由跳转
if (routerPath.indexOf("/en/") == -1) {
this.$router.push({ path: `${this.$i18n.locale}/${path}` });
} else {
this.$router.push({ path: path });
}
}
}
},