干货来袭!腾讯T4大佬,十分钟教你用svg做出精美的动画
前言
经常在Codepen上看到大侠们用SVG画出不可思议的动画,我一直很好奇他们是怎么运作的,总觉得这需要对SVG有足够透彻的了解,并且自己画出那些SVG图案,才有办法让他动起来。
但其实不然,今天教大家一个简单的小技巧,让你快速实现一个svg动画!
打开Codepen,点击界面中的build按钮,就可以使用动画构建一个房子,并且让它升起寥寥炊烟!

寻找精美的svg图案
既然自己画不出来,那我们就去找现成的库,svg库有很多,如Flaticon、iconfont、Iconfinder或icons8等网站会提供很多免费的svg图案。

分析svg图案
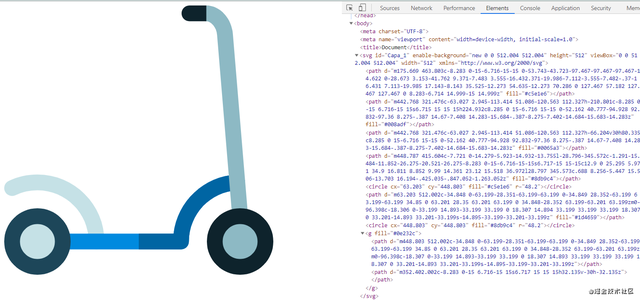
打开devtool观察 svg 图案,你会看到下面的结果:

element里头path跟circle都是svg的DOM元素,分别表示svg图案内的线条与圆形。
举个例子:
<path d="M 10 25
L 10 75
L 60 75
L 10 25">上面代码中的d的内容:M代表将笔移动到(10, 25),接着L画一条线到(10, 75),最后回到起点画出一个三角形。
通过devtool,我们可以看到每个path对应图案的哪个部分:

这时候应该形成思路,既然我们可以知道每个元素对应到图案的哪个部分,我们就可以针对想要套上动画的DOM 元素来操作!
TimelineLite/TimelineMax 工具
如果单纯通过id、className 来使用 CSS 或JavaScript 自行处理动画,难度还是颇高,更重要的是,要耗费大量的时间
所以我们得借用工具,Timeline(Lite|Max)跟TweenMax是知名的GreenSock Animation Platform(简称GSAP)推出的可创建时间轴(timeline)作为动画或其他时间轴的容器,这使得整个动画控制和精确管理时间变得简单。
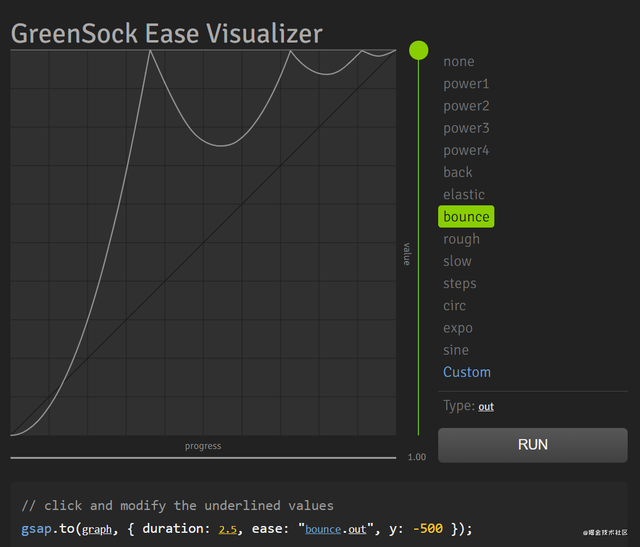
GSAP甚至为我们提供了Ease Visualizer来展示每种Ease function的效果,更顺带附上代码:

简单几句代码就能达到如下效果:

上手GSAP
GSAP的API功能十分强大,还有相关社区:官网文档、论坛、TimelineMax中文手册
在一开始的房子构建中,我主要使用的是TimelineMax的from与staggerFrom,这两个API只需要设定初始值,他会在指定时间内将补间动画完成:
tl.from("#House > rect:nth-child(24)", 1, {
scaleX: 0,
transformOrigin: "center",
ease: Power2.easeOut
})这一步我们将CSS Selector #House > rect:nth-child(24) 这个元素,从scaleX为0开始,以center(中心)为变形起点,利用Power2.easeOut,在一秒内回复到原始状态,并执行补间动画。
.staggerFrom(
["#House > path:nth-child(34)", "#House > path:nth-child(32)"],
0.8,
{
scaleY: 0,
transformOrigin: "bottom",
ease: Bounce.easeOut,
stagger: 0.2
},
0,
"scene1+=0.5"
)与from相似,只是staggerFrom可以一次放入多个CSS Selector,用stagger这个属性来设置数组中的Selector要以怎样的时间差出现。
详细API参数可以参考官方文档
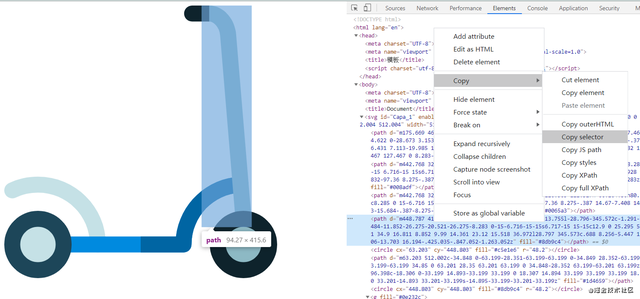
接着回到我们的SVG,在devtool的帮助下,要取出svg内部元素的 CSS Selector 非常容易,在element面板中找到对应的DOM元素点击右键,选择 Copy -> Copy selector,就可以直接复制到该元素的CSS Selector:

现在我们能取得svg 中任意部分的CSS Selector,也知道怎么用GSAP API 来进行补间动画,现在是时候将其结合起来!
我们先调整下基本布局,一般在空白Html内直接放入svg时,图案大多会紧靠页面左上角,我们可以套用个margin: 0 auto将其置中,看起来会顺眼一些,你也能额外加些padding。我们在页面添加一个按钮来调用动画:
<!--html part-->
<button onclick="animateBike()"> Build! </button>
<!--css part-->
<style>
#Capa_1 {
margin: 0 auto;
display: block;
width: 256px;
height: 100%;
}
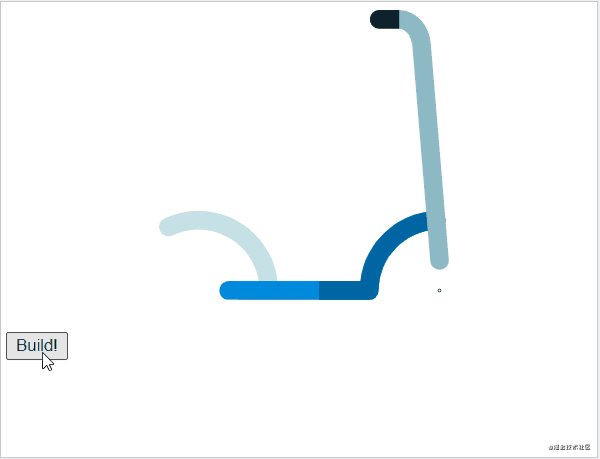
</style>接着我们使用TimelineMax提供的staggerFrom函数,利用devtool将滑板车的轮子部分找出来,复制它们的CSS Selector,放入staggerFrom函数参数中,设定x与y轴的scale都从0开始,由center增长,采用Bounce.easeOut的ease function ,而四个Selector间以stagger: 0.2的属性值作为补间动画出现的时间差:
const tl = new TimelineMax();
tl.staggerFrom(
[
"#Capa_1 > g > path:nth-child(1)",
"#Capa_1 > circle:nth-child(7)",
"#Capa_1 > path:nth-child(6)",
"#Capa_1 > circle:nth-child(5)"
],
1,
{
scaleY: 0,
scaleX: 0,
transformOrigin: "center",
ease: Bounce.easeOut,
stagger: 0.2
}
)简单几行代码,就能让我们的滑板车动起来!

补间是一个术语,用于描述逐帧序列,有时也称为"中间"。 在那个地方,一个动作导致下一个动作产生一个流畅的动作。 完善动画
你可以把TimelineMax想像成时间轴,动画按指定顺序执行,而staggerFrom则可以同时让多个DOM元素以微小时间差的顺序启动,另外我们还可以设置一些Flag来指定要等到哪几个动画完成后,才接续其他动画。
最后,发挥自己的创意,使用各种API打出一套组合拳 :

结论
看到这里,跃跃欲试了吗?
总之,我自己觉得蛮有趣的,希望或多或少对读到这篇文章的人有点帮助。
最后给大家分享一些资料,需要的可以点击这里领取

