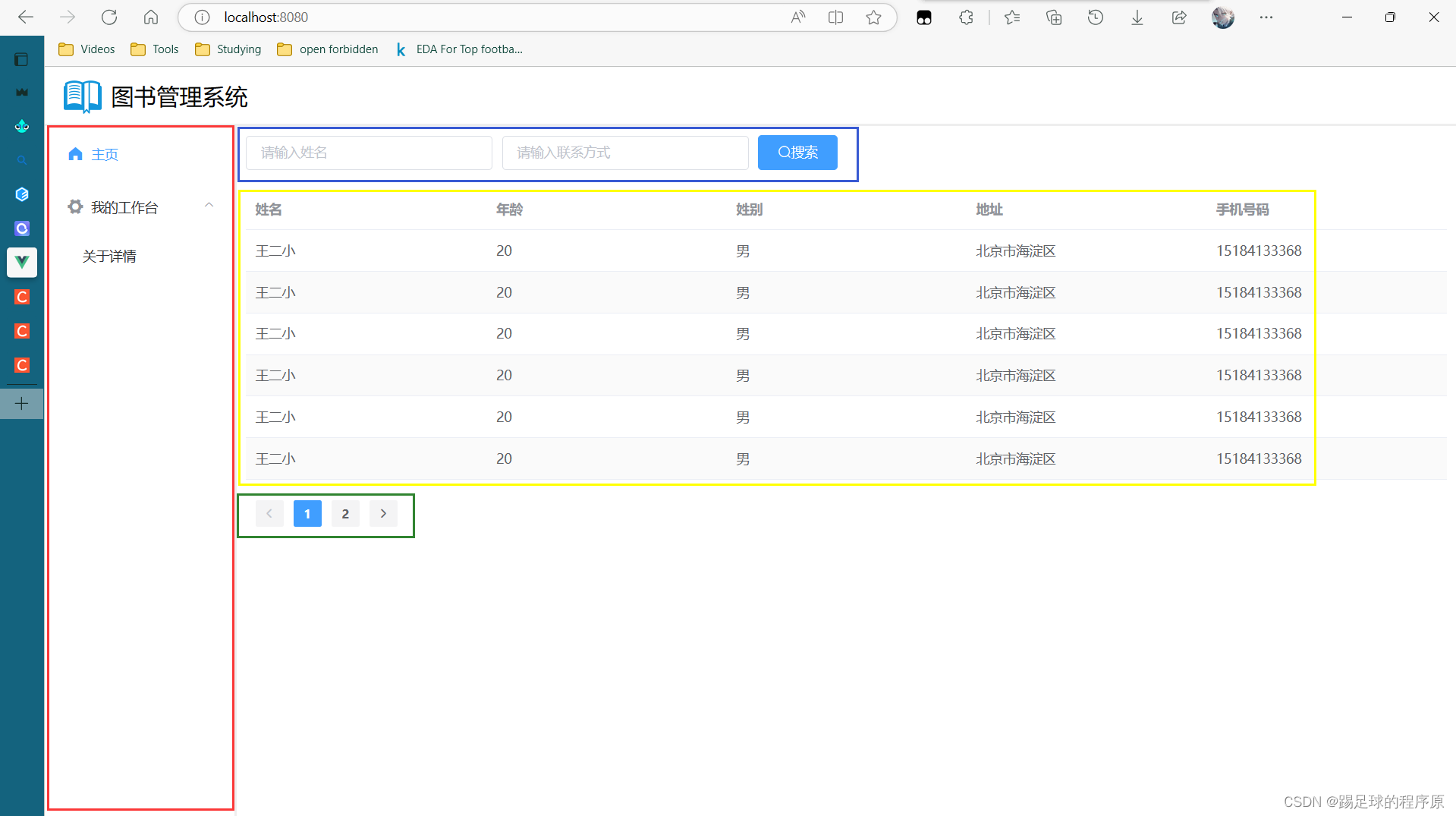
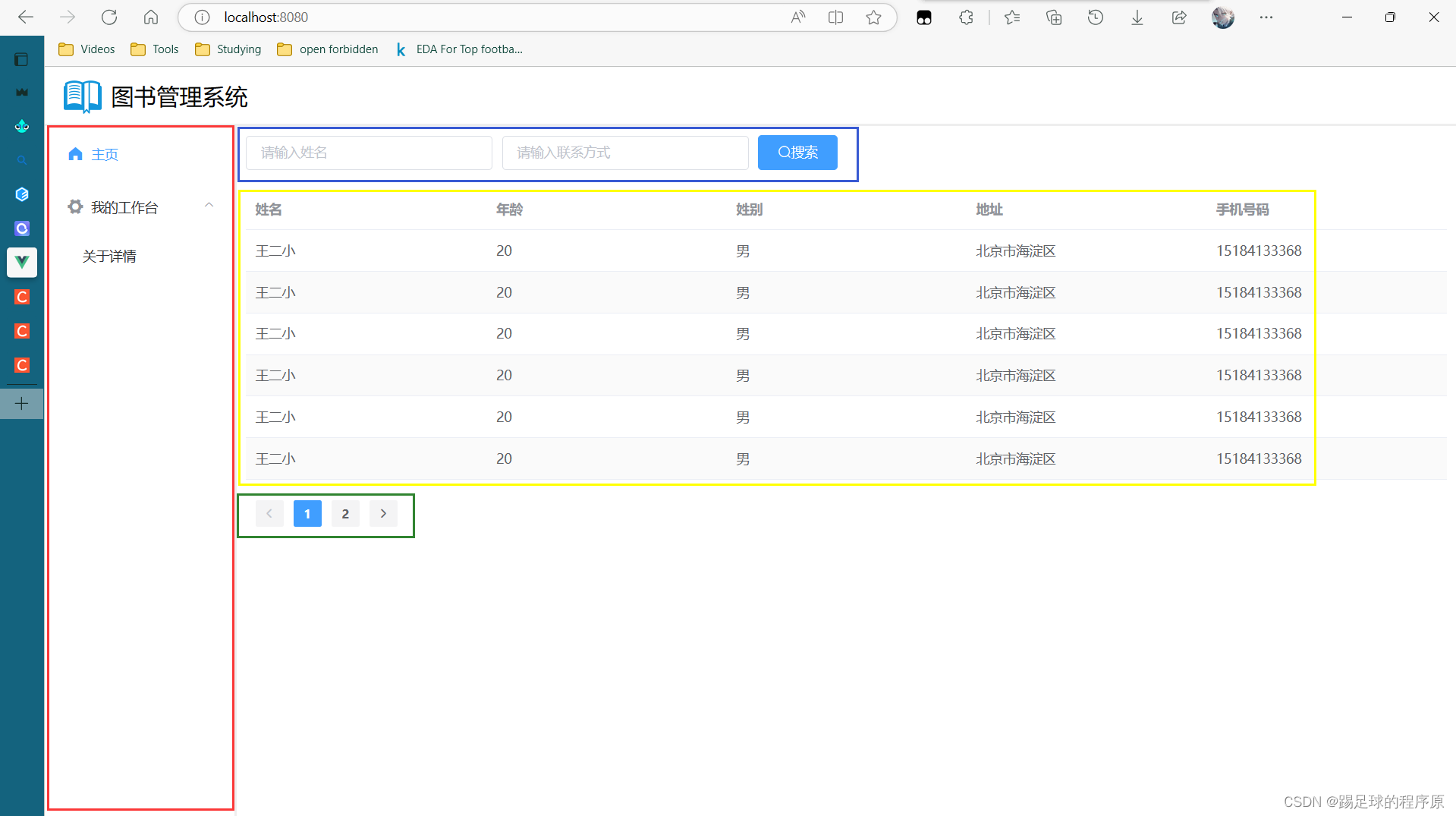
主体界面

1、导航菜单
<div style="display:flex">
<div style="width:200px; min-height: calc(100vh - 62px); overflow: hidden; margin-right:2px; background-color: white">
<el-menu :default-active="$route.path" :default-openeds="['/']" router class="el-menu-demo">
<el-menu-item index="/">
<i class="el-icon-s-home"></i>
<span>主页</span>
</el-menu-item>
<el-submenu index="/">
<template slot="title">
<i class="el-icon-s-tools"></i>
<span>我的工作台</span>
</template>
<el-menu-item index="about">关于详情</el-menu-item>
</el-submenu>
</el-menu>
</div>
2、搜索表单
<div style="margin-bottom: 20px">
<el-input style="width: 260px" placeholder="请输入姓名"></el-input>
<el-input style="width: 260px;margin-left: 10px" placeholder="请输入联系方式"></el-input>
<el-button style="margin-left:10px" type="primary"><i class="el-icon-search"></i>搜索</el-button>
</div>
3、表格
<el-table :data="tableData" stripe>
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="age" label="年龄"></el-table-column>
<el-table-column prop="sex" label="姓别"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
<el-table-column prop="phone" label="手机号码"></el-table-column>
</el-table>
4、分页
<div style="margin-top: 20px">
<el-pagination
background
:page-size="5"
layout="prev, pager, next"
:total="tableData.length">
</el-pagination>
</div>