echarts图表y轴数据设置等间距分割
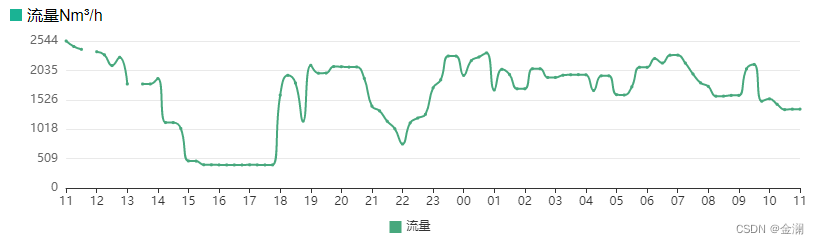
如图所示,y轴数据分为5等分。

使用的echarts属性为yAxis.min、yAxis.max、yAxis.splitNumber、yAxis.interval。
计算出当前数据的最大值以及最小值,然后用(最大值-最小值)/ 分割段数 计算出y轴的分割间隔。
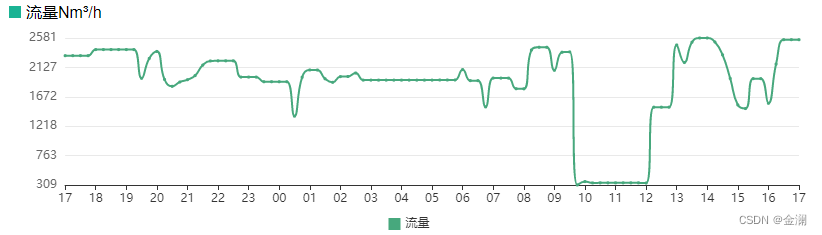
如果y轴最小值为固定值0,则可直接设置min:0;,因为数据中如果最小值不为0,则minVal不为0,y轴的0刻度线的文本显示的就不是0。如下图,最小值为309:

/**
* flowData为数据数组对象
*/
// 获取坐标轴刻度最大值
const maxVal = Number(Math.max(...flowData));
// 获取坐标轴刻度最小值
const minVal = Number(Math.min(...flowData));
// 计算坐标轴分割间隔
let interval= (maxVal - minVal) / 5;
const options = {
yAxis: [
{
type: "value",
position: "left",
min: minVal, // 坐标轴刻度最小值。
max: maxVal, // 坐标轴刻度最大值。
splitNumber: 5, // 坐标轴的分割段数,是一个预估值,实际显示会根据数据稍作调整。
interval: interval, // 强制设置坐标轴分割间隔。
nameTextStyle: {
color: "#666",
fontSize: 12,
lineHeight: 40,
},
axisLabel: {
color: "#666",
formatter: function (value) {
return value.toFixed(0);
},
},
axisLine: {
show: false,
},
axisTick: {
show: false,
},
splitLine: {
lineStyle: {
color: "#E9E9E9",
},
},
},
],
}