如何正确使用 JavaScript 中的 slice() 方法
在 JavaScript 中,slice() 是一个常用的数组方法,用于从现有数组中提取一部分元素,然后返回一个新的数组。它是一个非常有用的工具,可以帮助你在不改变原始数组的情况下操作数组的子集。本文将介绍 slice() 的基本概念、使用方法、实践案例和互动练习,以帮助你更好地理解和掌握这一功能强大的方法。

slice() 基本概念
在很多情况下,你可能需要从一个数组中提取特定范围的元素,而不希望改变原始数组,这就是 slice() 方法的用武之地。它接受两个参数:起始索引和结束索引(不包含在提取范围内)。通过指定这两个参数,你可以轻松地创建一个新的数组,其中包含原始数组中指定范围的元素。
其语法为:
array.slice(begin, end)
参数说明:
begin:extraction开始位置的索引(从0开始)end:extraction结束位置的索引(但该位置的元素本身不包括在内)
slice() 的使用方法
在 JavaScript 中,slice() 方法有两种常见的用法:
1. 提取指定范围的元素
const originalArray = [1, 2, 3, 4, 5];
const newArray = originalArray.slice(1, 4);
console.log(newArray); // 输出: [2, 3, 4]
在上面的示例中,originalArray 是原始数组,我们使用 slice(1, 4) 提取了索引 1 到 3 之间的元素(不包括索引 4),然后创建了一个新的数组 newArray。
2. 复制整个数组
你还可以使用 slice() 来复制整个数组:
const originalArray = [1, 2, 3, 4, 5];
const newArray = originalArray.slice();
console.log(newArray); // 输出: [1, 2, 3, 4, 5]
这样,newArray 将成为 originalArray 的一个副本。
实践案例
让我们来看一个实际的案例,假设你正在开发一个网页应用,需要展示某个月份的前几天的日期。你可以使用 slice() 方法从一个预先生成的日期数组中提取指定范围的日期。
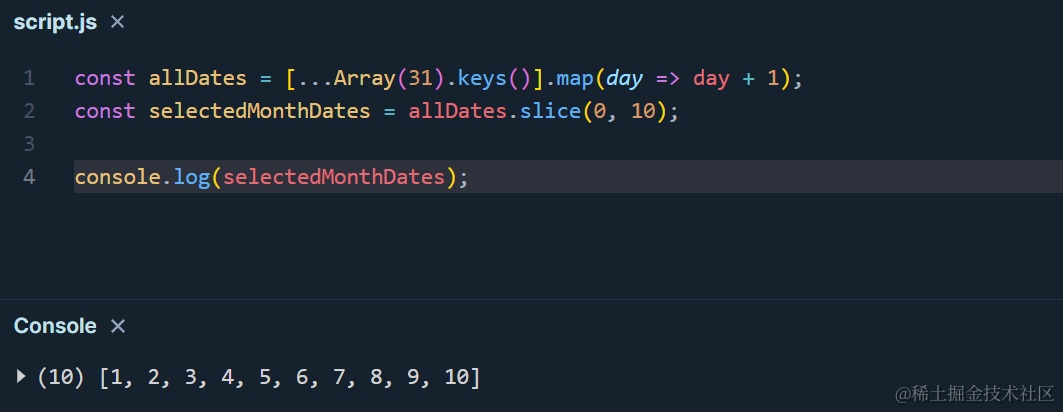
const allDates = [...Array(31).keys()].map(day => day + 1); // 生成 1 到 31 的日期数组
const selectedMonthDates = allDates.slice(0, 10); // 提取前 10 天的日期
console.log(selectedMonthDates); // 输出: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]

互动练习
1.提取数组 [5, 10, 15, 20, 25] 中索引 1 到 3 之间的元素,得到的结果是什么?
答案:
[10, 15]
2.请使用 slice() 方法将数组 [2, 4, 6, 8, 10] 复制到一个新的数组,并将新数组命名为 copiedArray。
答案:
const originalArray = [2, 4, 6, 8, 10];
const copiedArray = originalArray.slice();
提示与注意事项
slice()方法不会修改原始数组,而是创建并返回一个新的数组。- 如果不提供参数,
slice()会复制整个数组。 - 起始索引和结束索引都可以为负数,表示从数组末尾开始计数。
- 结束索引可以大于数组的长度,
slice()会在数组的末尾截断。
总结
slice() 是 JavaScript 中用于提取数组片段的强大方法。通过指定起始索引和结束索引,你可以创建新的子数组,用于各种操作和场景。它不仅能够帮助你轻松地处理数组的子集,还能保持原始数组的不变。掌握了 slice() 方法,你将更加自信地操作和处理数组数据。
知识扩展:
- JavaScript(JS) 的 setTimeout 函数如何使用?一文讲解setTimeout 函数的用法
- JavaScript(JS)的 indexOf 方法如何使用?一文讲解 indexOf 的用法
参考链接:
- MDN Web Docs - Array.prototype.slice():Array.prototype.slice() - JavaScript | MDN