5分钟使用Echarts轻松实现地图下钻
在数据可视化中,地图是很重要的一个环节,很多时候需要展现的不仅是国家地图,还需要能从国家进入到省市。这个逐级进入的过程就是我们今天说的地图下钻。
地图下钻看起来很屌、很高大上,但是仔细琢磨一下,技术实现上真的很简单。
实现思路
这里以中国地图为例
•获取中国地图的 JSON 数据•绘制中国地图•监听下级层次地图(省级)的点击事件•获取所点击省份的 JSON 数据•擦除中国地图并重新绘制点击省份地图•递归上述过程直到市县级
技术实现
实现地图下钻效果需要庞大的地图数据,一个一个地图去下载真的是太浪费时间了,这里给大家介绍一个强大的地图API。
地址: http://datav.aliyun.com/tools/atlas
通过网址大家一定能看得出来点东西,没错,这个 API 就是传说中的大屏数据可视化天团-阿里 DataV 团队提供的。
为了给大家更加直观的展现地图下钻的实现过程,这里使用简单易懂的 Echarts 来实现。
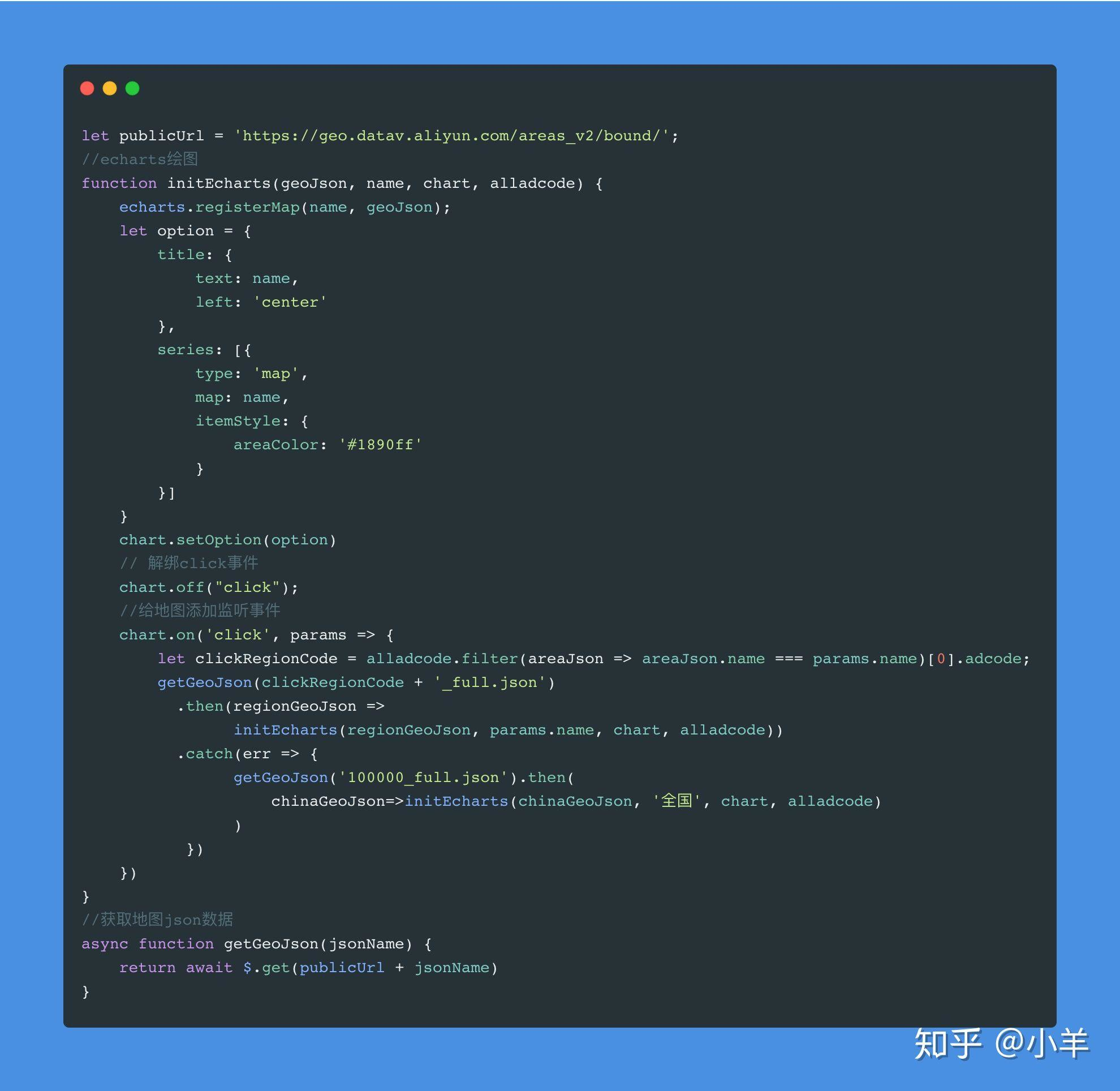
定义绘制地图的方法
地图下钻的过程,需要不断的绘制地图,因此,首先定义一个绘制地图的函数。
这个函数共 4 个参数, geoJson 为地图 JSON 数据,name 为地图标题名称,chart 是 Echarts初始化实例,alladcode 是全国省市县的 adcode 代码数组(同样通过请求 API 获得)。这个所有的adcode地址不好找,给大家列出来:
https://geo.datav.aliyun.com/areas_v2/bound/all.json
地图绘制函数中使用了递归的方法。大家看下源码理解一下,应该很好理解的。
这里所有的地图数据请求均是通过 jQuery 的 Ajax 请求实现的。

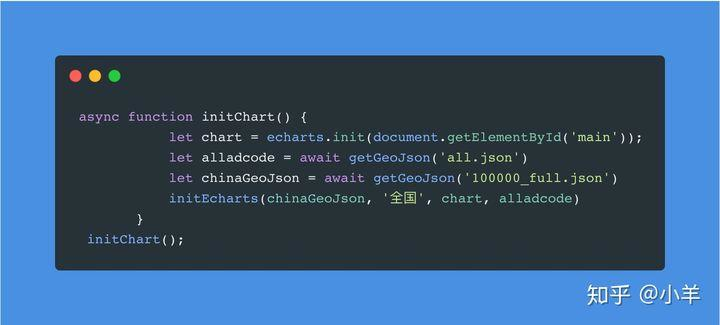
实现地图下钻
我们定义好绘制地图的函数后,按照常规思路读取中国地图 JSON 数据并调用这个绘图函数,地图下钻完成!是不是很简单?

效果欣赏

小结
总结一下,实现地图下钻的过程,绘制中国地图,监听省份点击事件,点击省份获取对应省份地图 JSON 数据,然后递归上述过程即可。
这里仅仅是地图下钻的简单实现,有兴趣的小伙伴可以进一步优化实现,得到更加优美流畅的结果。
源码地址: https://xuxiaoyang.github.io/echarts/chinaDrill.html