前端八股文(工程化篇)
目录
1.常用的git命令有哪些?
- git clone:克隆远程仓库到本地
- git init:在当前目录初始化一个新的git仓库。
- git add:将文件添加到暂存区,准备提交。
- git commit -m "commit_message":提交暂存区的改动到本地仓库,附带提交信息。
- git status:查看工作区,暂存区的状态,显示文件的修改情况
- git diff:显示工作区与暂存区之间的差异。
- git diff --staged:显示暂存区与最后一次提交之间的差异
- git log:显示提交日志。
- git branch:列出所有分支,当前分支前会有一个星号。
- git checkout:切换到指定分支
- git checkout -b:创建并切换到新分支
- git merge:将指定分支合并到当前分支
- git pull:拉取远程仓库的更新并合并到当前分支。
- git push:将本地分支的更新推送到远程仓库
2.git rebase和git merge的区别
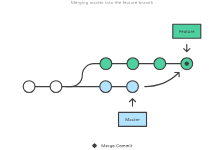
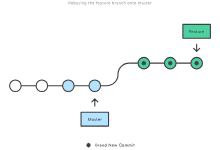
git rebase和 git merge都是用于合并分支的git命令,这两个命令都能将一个分支合并到另一个分支,但两者的合并方式有很大不同
- git merge :将一个分支的更改合并到另一个分支,创建一个新的merge commit ,将两个分支的历史合并在一起,这个merge commit会在分支历史中保留,可以清晰的看到那些分支合并到主分支,合并后形成分叉结构

- git rebase :两个分支在合并到时候,会将整个分支合并到另一个分支的顶端。首先找到两个分支的共同commit记录,然后提取之后所有的commit,然后将这个commit记录添加到另一个分支的最前面,两个分支合并后commit记录就变成线性记录

3.有哪些常见的Loader和Plugin?
Loader:
- image-loader:加载并压缩图片文件
- css-loader:加载css,支持模块化,压缩,文件导入等特性
- style-loader:把css代码注入到JavaScript中,通过DOM操作去加载CSS
- eslint-loader:通过ESlint检查JavaScript代码
- tslint-loader:通过TSLint检查TyepScript代码
- babel-loader:把ES6转化为ES5
Plugin:
- define-plugin:定义环境变量
- html-webpack-plugin:简化HTML文件创建
webpack-parallel-uglify-plugin: 多进程执行代码压缩,提升构建速度webpack-bundle-analyzer: 可视化Webpack输出文件的体积speed-measure-webpack-plugin: 可以看到每个Loader和Plugin执行耗时 (整个打包耗时、每个Plugin和Loader耗时)mini-css-extract-plugin: 分离样式文件,CSS提取为独立文件,支持按需加载
4.webpack的构建流程
总结就是三个阶段:
- 初始化参数:从配置文件或者shell语句中读取合并参数
- 开始编译:用参数初始化
Compiler对象,加载所有配置的插件,执行run方法。 - 确定入口:根据
entry参数找到入口文件 - 编译模块:从⼊⼝⽂件出发,调⽤所有配置的
Loader对模块进⾏翻译,再找出该模块依赖的模块,再递归本步骤直到所有⼊⼝依赖的⽂件都经过了本步骤的处理; - 完成模块编译:在经过第4步使⽤
Loader翻译完所有模块后,得到了每个模块被翻译后的最终内容以及它们之间的依赖关系; - 输出资源:根据⼊⼝和模块之间的依赖关系,组装成⼀个个包含多个模块的
Chunk,再把每个Chunk转换成⼀个单独的⽂件加⼊到输出列表,这步是可以修改输出内容的最后机会; - 输出完成:在确定好输出内容后,根据配置确定输出的路径和⽂件名,把⽂件内容写⼊到⽂件系统
- 初始化:启动构建,读取与合并配置参数,加载
Plugin,实例化Compiler - 编译:从
Entry出发,针对每个Module串行调用对应的Loader去翻译文件的内容,再找到该Module依赖的Module,递归地进行编译处理 - 输出:将编译后的
Module组合成Chunk,将Chunk转换成文件,输出到文件系统中
5.bundle,chunk,module是什么?
- bundle捆绑包:它是构建过程的最终产物,需要chunk和module组成
- chunk代码包:一个chunk由多个模块组合而成,用于代码的合并和分割,在构建过程中一起被打包到一个文件中。
- module模块:是代码的基本单位,可以是一个文件,一个组件,一个库等。在编译的时候会从entry中递归寻找出所有的依赖的模块。
6.如何提高webpack的打包速度
- 利用缓存:利用
Webpack的持久缓存功能,避免重复构建没有变化的代码。可以使用cache: true选项启用缓存。 - 使用多进程/多线程构建 :使用
thread-loader、happypack等插件可以将构建过程分解为多个进程或线程,从而利用多核处理器加速构建。 - 使用DllPlugin和HardSourceWebpackPlugin:
DllPlugin可以将第三方库预先打包成单独的文件,减少构建时间。HardSourceWebpackPlugin可以缓存中间文件,加速后续构建过程。 - 使用Tree Shaking: 配置
Webpack的Tree Shaking机制,去除未使用的代码,减小生成的文件体积 - 移除不必要的插件: 移除不必要的插件和配置,避免不必要的复杂性和性能开销。
7.vite比webpack快在哪里
- 利用缓存:利用
Webpack的持久缓存功能,避免重复构建没有变化的代码。可以使用cache: true选项启用缓存。 - 使用多进程/多线程构建 :使用
thread-loader、happypack等插件可以将构建过程分解为多个进程或线程,从而利用多核处理器加速构建。 - 使用DllPlugin和HardSourceWebpackPlugin:
DllPlugin可以将第三方库预先打包成单独的文件,减少构建时间。HardSourceWebpackPlugin可以缓存中间文件,加速后续构建过程。 - 使用Tree Shaking: 配置
Webpack的Tree Shaking机制,去除未使用的代码,减小生成的文件体积 - 移除不必要的插件: 移除不必要的插件和配置,避免不必要的复杂性和性能开销。
他们都是前端构建工具,但vite构建速度相对于webpack还是有一些速度优势
8.说一下你对Monorepo的理解
- 冷启动速度:
vite是利用浏览器的原生ES moudle,采用按需加载的当时,而不是将整个项目打包。而webpack是将整个项目打包成一个或多个bundle,构建过程复杂。 HMR热更新:vite使用浏览器内置的ES模块功能,使得在开发模式下的热模块替换更加高效,那个文件更新就加载那个文件。它通过WebSocket在模块级别上进行实时更新,而不是像Webpack那样在热更新时重新加载整个包。 - 构建速度: 在生产环境下,
Vite的构建速度也通常比Webpack快,因为Vite的按需加载策略避免了将所有代码打包到一个大文件中。而且,Vite对于缓存、预构建等方面的优化也有助于减少构建时间。- 缓存策略:
Vite利用浏览器的缓存机制,将依赖的模块存储在浏览器中,避免重复加载。这使得页面之间的切换更加迅速。 - 不需要预编译:
Vite不需要预编译或生成中间文件,因此不会产生大量的临时文件,减少了文件IO操作,进一步提升了速度。
- 缓存策略:
Monorepo是一种将多个项目代码存储在一个仓库的代码管理方式,将不同的项目代码放在一个仓库中,优缺点如下: 优点:
更好的实现代码复用,方便代码管理 可以复用项目基础设施,不需要每个项目都建立一遍 更好的CR 子项目模块之间的关系更加透明,可以实现一次命令完成所有部署。 管理依赖变得更加简单,可以在一个统一的环境中处理依赖库的版本和更新。
缺点:
- 代码权限管理变得很复杂
- 项目上手学习成本高,需要了解子项目之间的依赖关系
- 项目基础建设、依赖管理、代码搜索、分支模型等技术要求会很高
- 所以代码放在一次,会导致项目仓库体积过大,clone等操作会变很慢
- 一种开放,透明,共享的组织文化,这有利于开发者成长,代码质量的提升
9.如何减少打包后的代码体积
- 代码分割(Code Splitting):将应用程序的代码划分为多个代码块,按需加载。这可以减小初始加载的体积,使页面更快加载。
- Tree Shaking:配置
Webpack的Tree Shaking机制,去除未使用的代码。这可以从模块中移除那些在项目中没有被引用到的部分。 - 压缩代码:使用工具如
UglifyJS或Terser来压缩JavaScript代码。这会删除空格、注释和不必要的代码,减小文件体积。 - 使用生产模式:在
Webpack中使用生产模式,通过设置mode: 'production'来启用优化。这会自动应用一系列性能优化策略,包括代码压缩和Tree Shaking。 - 使用压缩工具:使用现代的压缩工具,如
Brotli和Gzip,来对静态资源进行压缩,从而减小传输体积。 - 利用CDN加速:将项目中引用的静态资源路径修改为CDN上的路径,减少图片、字体等静态资源等打包。
10.Webpack的Tree Shaking原理
Tree Shaking 也叫摇树优化,是一种通过移除多于代码,从而减小最终生成的代码体积,生产环境默认开启。
原理:
- ES6 模块系统:
Tree Shaking的基础是ES6模块系统,它具有静态特性,意味着模块的导入和导出关系在编译时就已经确定,不会受到程序运行时的影响。 - 静态分析:在
Webpack构建过程中,Webpack会通过静态分析依赖图,从入口文件开始,逐级追踪每个模块的依赖关系,以及模块之间的导入和导出关系。 - 标记未使用代码: 在分析模块依赖时,
Webpack会标记每个变量、函数、类和导入,以确定它们是否被实际使用。如果一个导入的模块只是被导入而没有被使用,或者某个模块的部分代码没有被使用,Webpack会将这些未使用的部分标记为"unused"。 - 删除未使用代码: 在代码标记为未使用后,
Webpack会在最终的代码生成阶段,通过工具(如UglifyJS等)删除这些未使用的代码。这包括未使用的模块、函数、变量和导入。