HTML表单制作
为什么写表单?(目的是为了收集用户信息)
表单的组成:表单域、表单控件(也称表单元素)和提示信息3个部分构成。
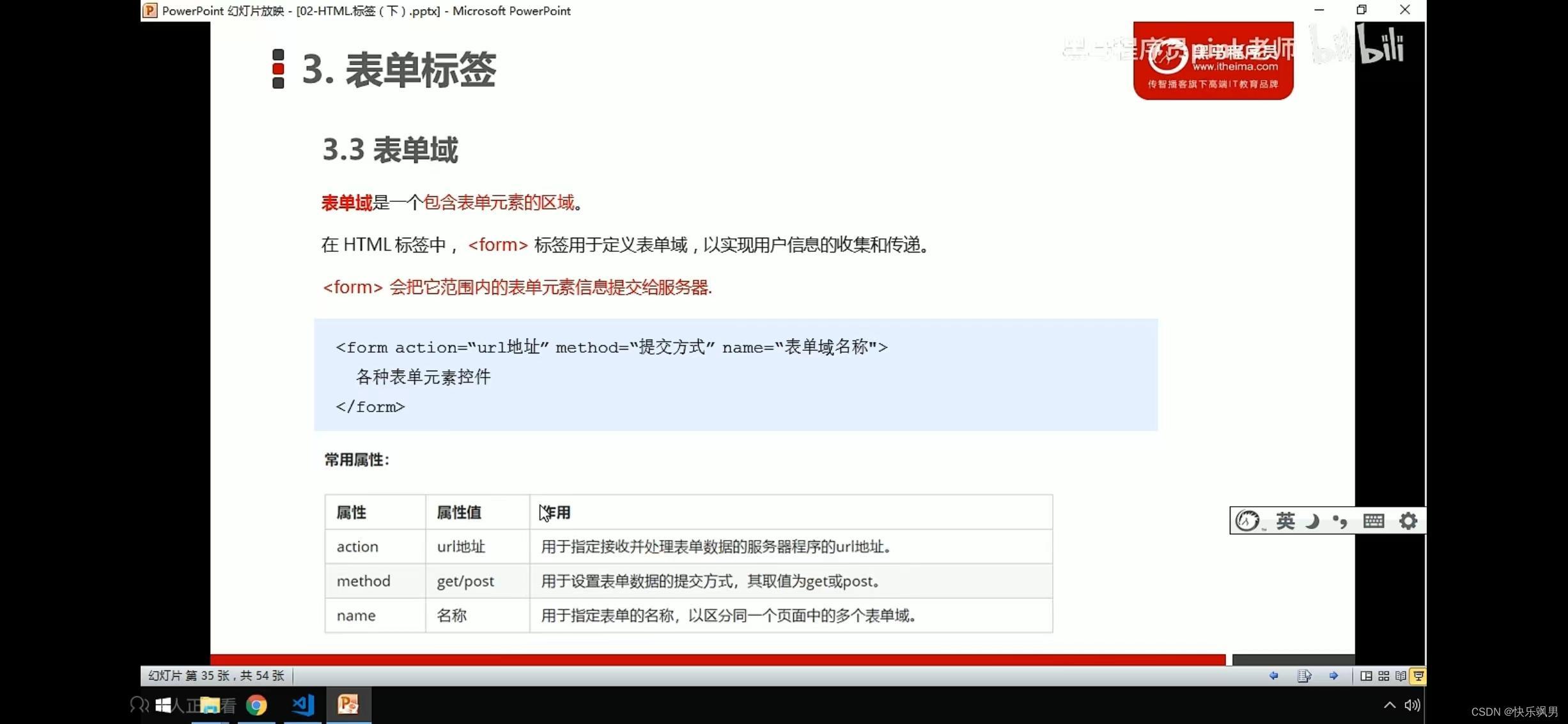
在HTML中,<form>标签用于定义表单域,以实现用户信息的收集和传递
<form>会把它范围内的表单元素信息提交给服务器
<form action=''url地址'' methid=''提交方式'' name=''表单域名称''>
各种表单元素的控件
</form>

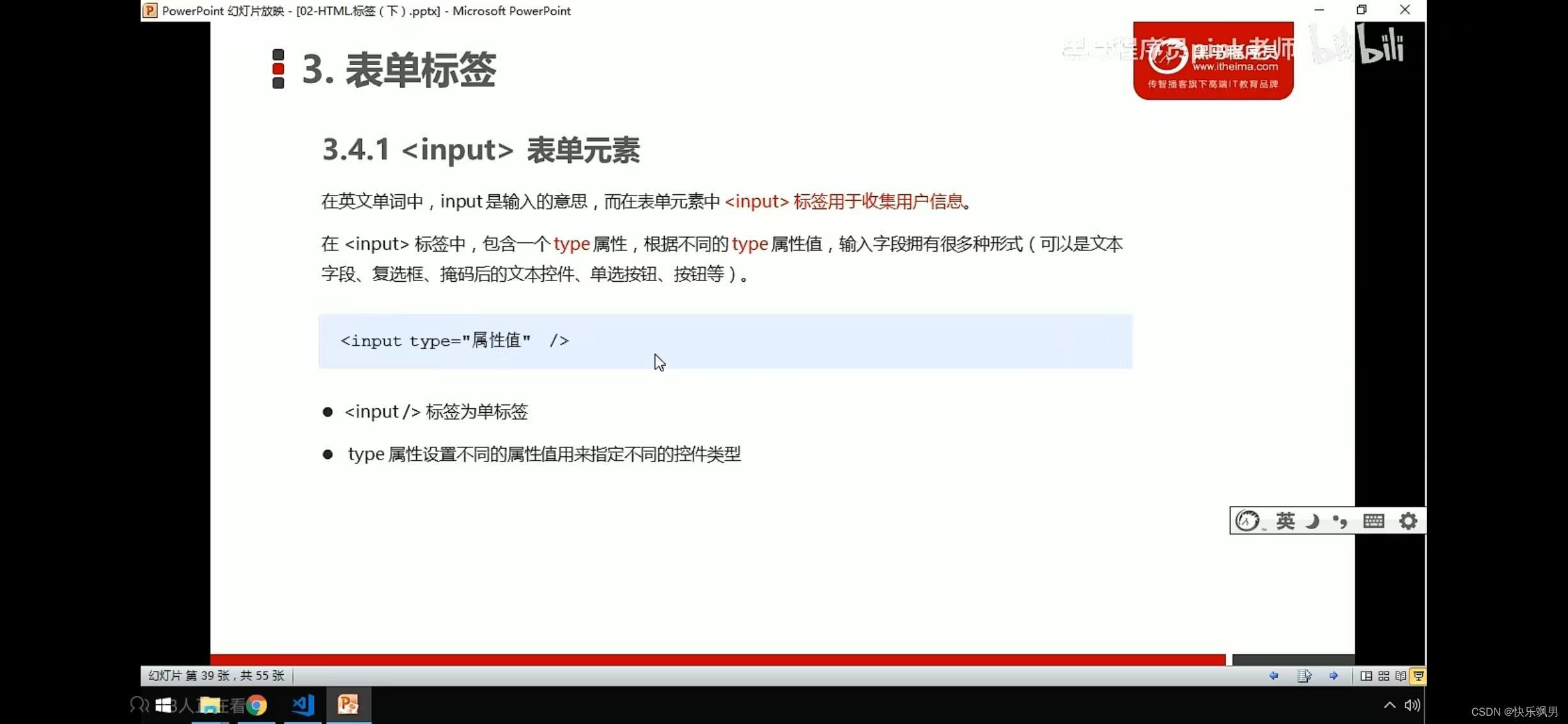
input输入表单元素
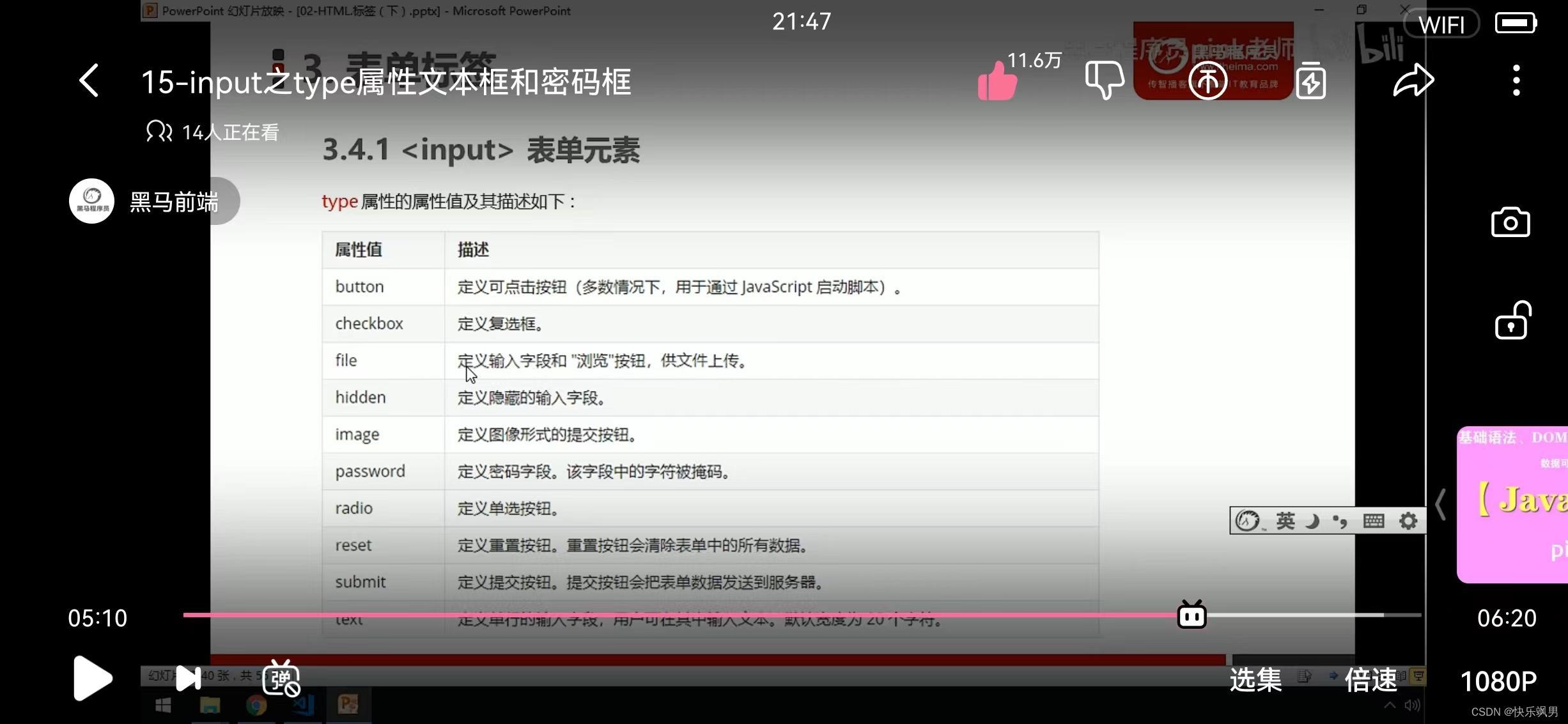
<input>标签用于收集用户信息
<input type=''属性值''/>

除type属性外,<input>标签还有其他很多属性:
<label>标签
<label>标签为input元素定义标签
<label>标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器就会自动将焦点转到或者选择对应的表单元素上,用来增加用户体验。
语法:
<label for=''sex''>男</label>
<input type=''radio'' name=''sex'' id=''sex''/>
核心:for属性应当与相关元素的id属性相同
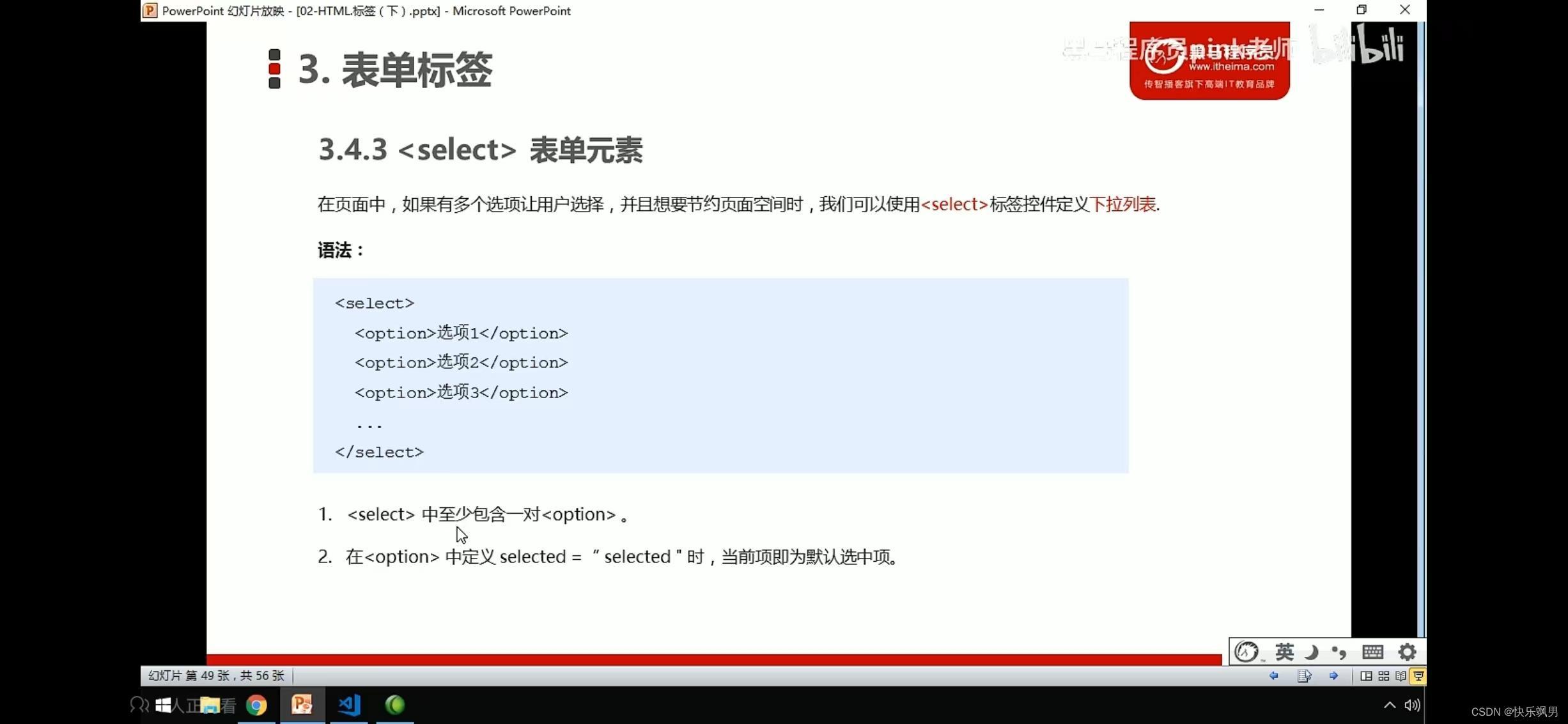
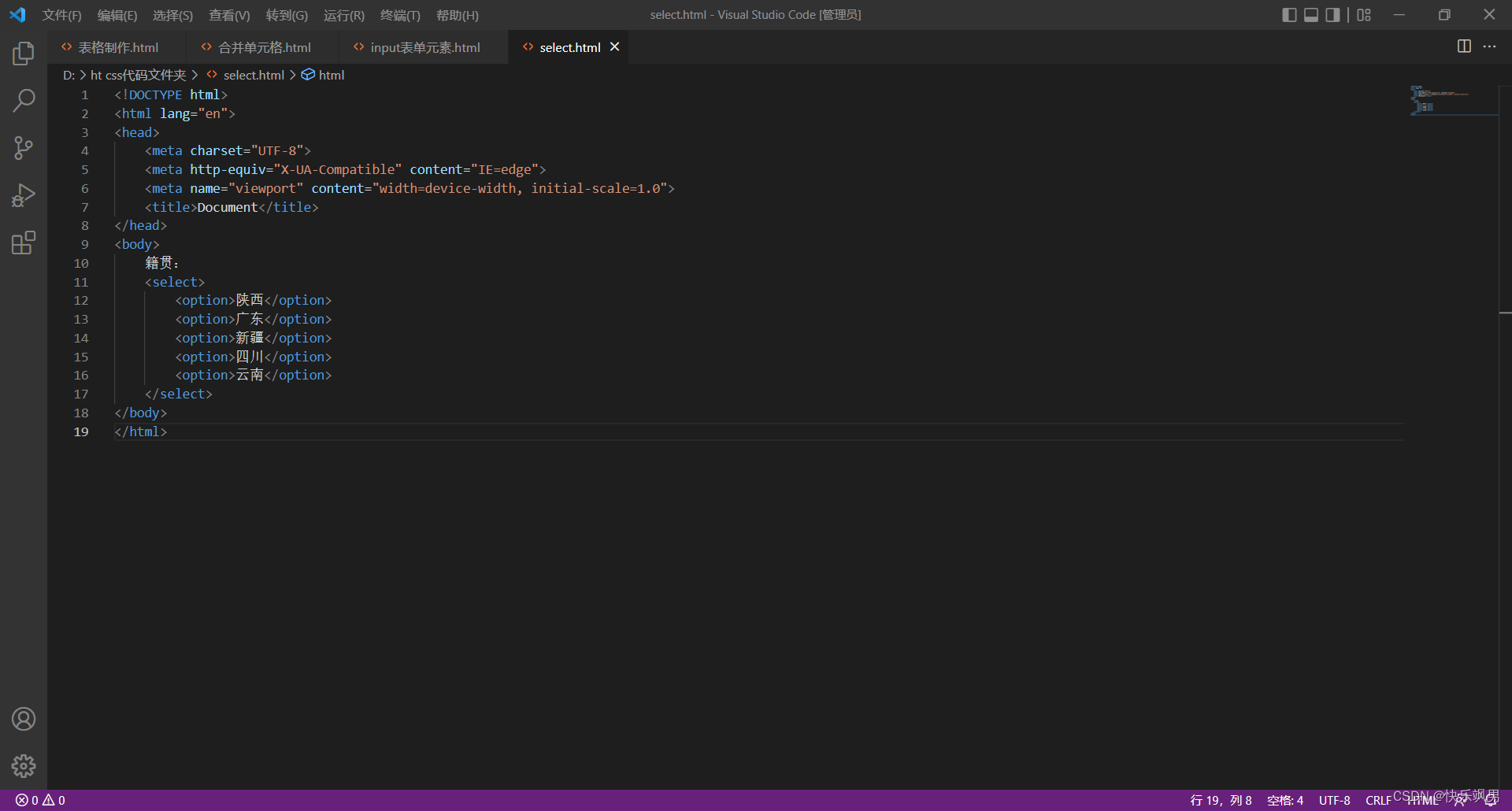
<select>表单元素



textarea文本域元素
使用场景:当用户输入内用较多的情况下,就不能是用文本框表单了。<textarea>标签是用于定义多行文本输入的控件。
语法: