transform——CSS
文章目录
变形定义
变形就是指通过css来改变元素的形状或位置
变形不会影响到页面的布局
- transform用来设置元素的变形效果
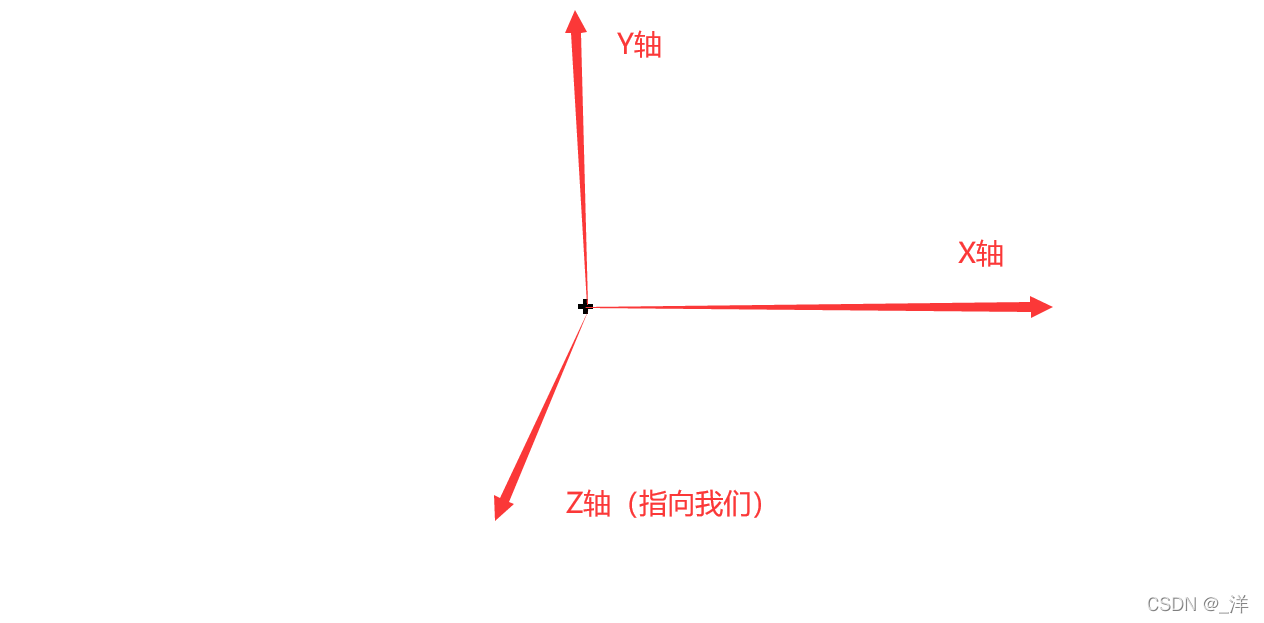
页面的默认坐标:
(注意旋转后坐标的指向就会发生变化,跟着旋转的方向变)
平移
- translatex():沿着x轴方向平移
- translateY(): 沿着y轴方向平移
- translateZ():沿着z轴方向平移
平移元素
可以以px为单位
也可以以百分号为单位:百分比是相对于自身计算的
eg:

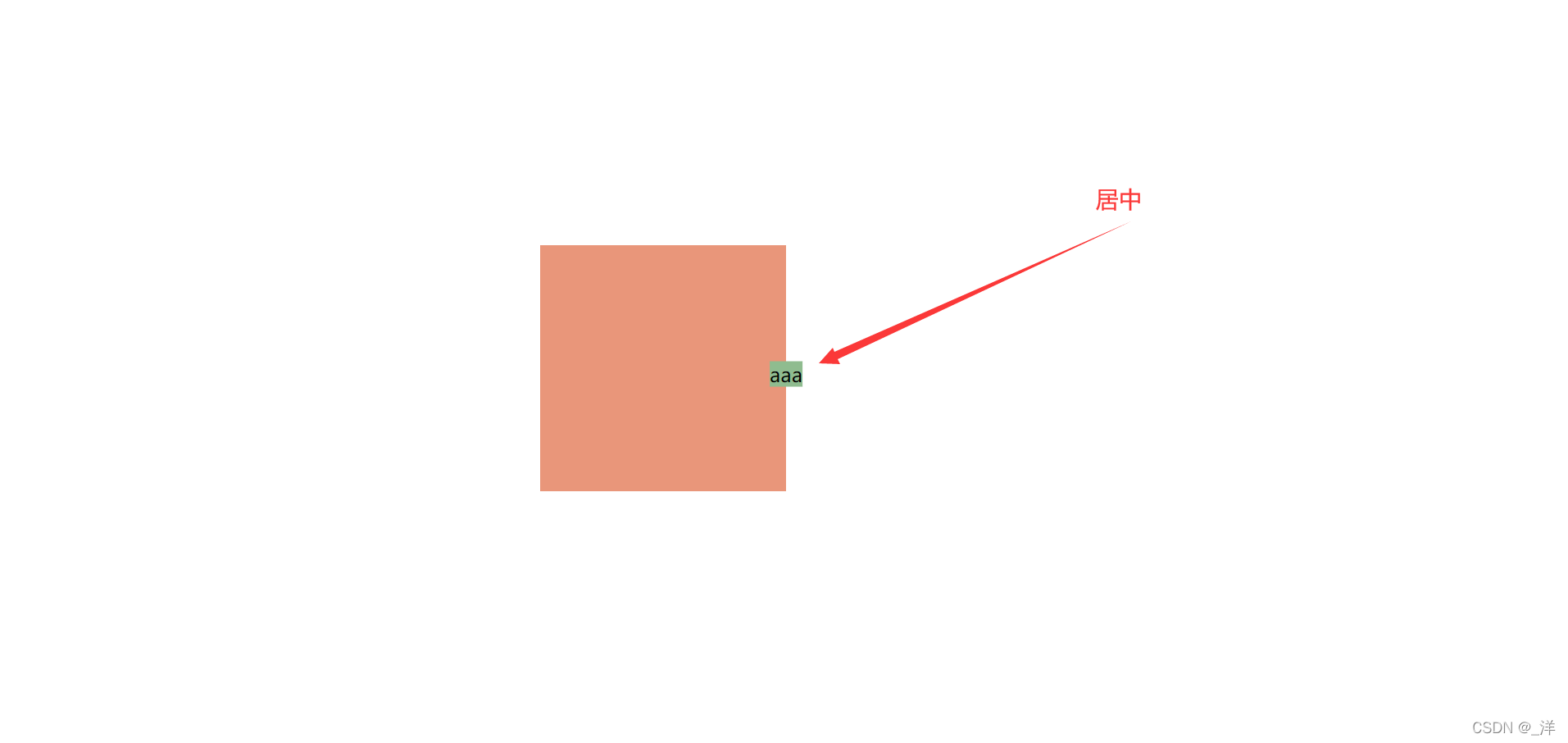
百分比是相对于自身计算——应用
使元素居中,
我们通常使用
margin: 0 auto;
但是使用该方法的前提是width是确定的,如果width不是确定的那应该如何居中,可以使用百分比是相对于自身计算的这个属性。
.box2{
position: absolute;
background-color: darkseagreen;
left: 50%;
transform:translateX(-50%);
}
eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.box1{
width: 200px;
height: 200px;
background-color: darksalmon;
margin: 0px auto;
margin-top: 200px;
/* 使用函数做参数 */
transform:translateX(-50%);
}
.box2{
position: absolute;
background-color: darkseagreen;
left: 50%;
top: 50%;
transform:translateX(-50%) translateY(-50%);
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2">aaa</div>
</body>
</html>

平移特点
- 不会对其他元素位置造成影响,可能覆盖住,但是不会对位置产生影响,也不脱离文档流
- 一个元素只能有一个transrorm,所以后面定义的transform会完全覆盖前面定义的 transfrom
z轴平移
z轴平移,调整元素在z轴的位置,正常情况就是调整元素和人眼之间的距离,距离越大,元素离人越近
z轴平移属于立体效果(近大远小)﹐默认情况下网页是不支持透视,如果需要看见效果
必须要设置网页的初始视距(给body设置),视距即眼睛据网页的距离。
初始视距
body{
perspective: 800px;;
}
eg:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<style>
body{
perspective: 800px;
}
body{
width: 500px;
height: 500px;
border: darkslateblue 2px solid;
}
.box1{
width: 100px;
height: 100px;
background-color:darkseagreen;
margin: 200px auto;
transition: 1s;
}
body:hover .box1{
transform:translateZ(200px);
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>

移入之后:

旋转
通过旋转可以使元素沿着xy或z旋转指定的角度
- rotateX()
- rotateY()
- rotateZ()
单位:
- deg表示度数
- turn表示圈数
eg:
Z轴旋转:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<style>
body{
perspective: 800px;
}
body{
width: 500px;
height: 500px;
border: goldenrod 2px solid;
position: relative;
}
.box1{
width: 200px;
height: 200px;
background-color:coral;
position: absolute;
margin: auto auto;
transition: 1s;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
body:hover .box1{
transform:rotateZ(45deg);
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>

X轴旋转:

Y轴旋转

平移和旋转可以一起写
eg:
body:hover .box1{
transform:rotateY(45deg) translateX(200px);
}
效果:

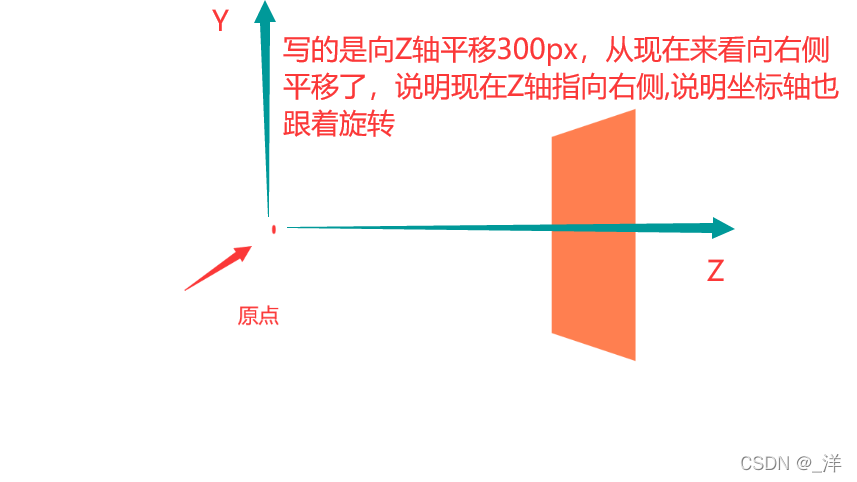
注意
注意:!!!
旋转的时候坐标轴是跟着一起旋转的。
eg:
body:hover .box1{
transform:rotateY(90deg) translateZ(300px);
}

backface-visibility
表示旋转后是否显示背面,默认是显示的
可选值
- 默认值:
visible
eg:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<style>
body{
perspective: 800px;
}
body{
width: 500px;
height: 500px;
/* border: goldenrod 2px solid; */
position: relative;
}
.box1{
width: 820px;
height: 589px;
background-image: url("IMG/9.png");
position: absolute;
margin: auto auto;
transition: 1s;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
body:hover .box1{
transform:rotateY(180deg) translateX(200px);
backface-visibility: visible;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>
正面:

旋转后

- hidden
backface-visibility: hidden;
背面:

变空白了。
练习
钟表
原理:针不转,转的是针外面的容器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
*{
margin: 0;
padding: 0;
}
.clock{
width: 500px;
height: 500px;
/* background-color: rgb(255, 233, 192); */
margin: 0 auto;
border-radius: 50%;
border:10px solid black;
position: relative;
}
.clock>div{
position: absolute;
margin: auto auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
.hour-wrapper{
width:60%;
height:60%;
/* 时针60*60*12s转一圈 */
animation: run 43200s infinite;
}
.hour{
height: 50%;
width: 6px;
background-color: rgb(0, 0, 0);
margin: 0 auto;
}
.min-wrapper{
width:80%;
height:80%;
/* 分针60*60s转一圈 */
animation: run 3660s infinite;
}
.min{
height: 50%;
width: 4px;
background-color: rgb(0, 0, 0);
margin: 0 auto;
}
.sec-wrapper{
width:95%;
height:95%;
/* 秒针60s转一圈 */
animation: run 60s infinite steps(60);
}
.sec{
height: 50%;
width: 2px;
background-color: rgb(255, 0, 0);
margin: 0 auto;
}
@keyframes run{
from{
transform:rotateZ(0);
}
to{
transform: rotateZ(360deg);
}
}
</style>
</head>
<body>
<div class="clock">
<!-- 时针 -->
<div class="hour-wrapper">
<div class="hour"></div>
</div>
<!-- 分针 -->
<div class="min-wrapper">
<div class="min"></div>
</div>
<!-- 秒针 -->
<div class="sec-wrapper">
<div class="sec"></div>
</div>
</div>
</body>
</html>
效果:

可以自己加一个背景
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
*{
margin: 0;
padding: 0;
}
.clock{
width: 500px;
height: 500px;
/* background-color: rgb(255, 233, 192); */
margin: 0 auto;
border-radius: 50%;
/* border:10px solid black; */
position: relative;
background-image: url("IMG/13.png");
background-size: cover;
}
.clock>div{
position: absolute;
margin: auto auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
.hour-wrapper{
width:50%;
height:50%;
/* 时针60*60*12s转一圈 */
animation: run 43200s infinite;
}
.hour{
height: 50%;
width: 6px;
background-color: rgb(0, 0, 0);
margin: 0 auto;
}
.min-wrapper{
width:65%;
height:65%;
/* 分针60*60s转一圈 */
animation: run 3660s infinite;
}
.min{
height: 50%;
width: 4px;
background-color: rgb(0, 0, 0);
margin: 0 auto;
}
.sec-wrapper{
width:85%;
height:85%;
/* 秒针60s转一圈 */
animation: run 60s infinite steps(60);
}
.sec{
height: 50%;
width: 2px;
background-color: rgb(255, 0, 0);
margin: 0 auto;
}
@keyframes run{
from{
transform:rotateZ(0);
}
to{
transform: rotateZ(360deg);
}
}
</style>
</head>
<body>
<div class="clock">
<!-- 时针 -->
<div class="hour-wrapper">
<div class="hour"></div>
</div>
<!-- 分针 -->
<div class="min-wrapper">
<div class="min"></div>
</div>
<!-- 秒针 -->
<div class="sec-wrapper">
<div class="sec"></div>
</div>
</div>
</body>
</html>

立方体的旋转
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body{
perspective:800px;
}
.cube{
width: 200px;
height: 200px;
/* background-color: cadetblue; */
/* 变成3D效果 */
transform-style: preserve-3d;
margin: 100px auto;
/* transform: rotateZ(45deg) rotateX(45deg); */
animation: rotate 10s infinite;
}
@keyframes rotate{
from{
transform: rotateX(0) rotateZ(0) ;
}
to{
transform: rotateX(1turn) rotateZ(1turn) ;
}
}
.cube > div{
width: 200px;
height: 200px;
/* 透明 ,使元素称为半透明,不仅仅是颜色*/
opacity: 0.7;
position: absolute;
}
img{
width: 200px;
vertical-align: bottom;
}
.box1{
/* translateZ(100px)拉开距离 */
transform: rotateY(90deg) translateZ(100px);
}
.box2{
transform: rotateY(-90deg) translateZ(100px);
}
.box3{
transform: rotateX(90deg) translateZ(100px);
}
.box4{
transform: rotateX(-90deg) translateZ(100px);
}
.box5{
transform: rotateY(180deg) translateZ(100px);
}
.box6{
transform: translateZ(100px);
}
</style>
</head>
<body>
<div class="cube">
<div class="box1">
<img src="./IMG/11.jpg" alt="">
</div>
<div class="box2">
<img src="./IMG/12.jpg" alt="">
</div>
<div class="box3">
<img src="./IMG/13.jpg" alt="">
</div>
<div class="box4">
<img src="./IMG/14.jpg" alt="">
</div>
<div class="box5">
<img src="./IMG/15.jpg" alt="">
</div>
<div class="box6">
<img src="./IMG/16.jpg" alt="">
</div>
</div>
</body>
</html>
输出:



缩放
对元素进行缩放的函数:
- scalex()水平方向缩放
- scaleY()垂直方向缩放
- scale()双方向的缩放(X和Y方向)
参数是缩放的倍数。
也有scaleZ(),但是该函数只有在3d中才能相出来效果。
eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.box1{
width: 100px;
height: 100px;
background-color: coral;
transition: 2s;
margin: 100px auto;
}
.box1:hover{
transform: scale(2);
}
</style>
</head>
<body>
<div class="box1">
</div>
</body>
</html>
例子:鼠标移入,图片放大
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.img-wrapper{
width: 200px;
height: 200px;
margin: 100px auto;
overflow: hidden;
}
img{
width: 100%;
transition: 0.2s;
}
.img-wrapper:hover img{
transform: scale(1.2);
}
</style>
</head>
<body>
<div class="img-wrapper">
<img src="./IMG/11.jpg" alt="">
</div>
</body>
</html>

移入后:

变换原点: transform-origin
可选值
- center:默认选项。
- x y: (x,y)就是变换的原点
eg:
transform-origin: 0 0;