C1——cesium添加标签组,及显示影藏
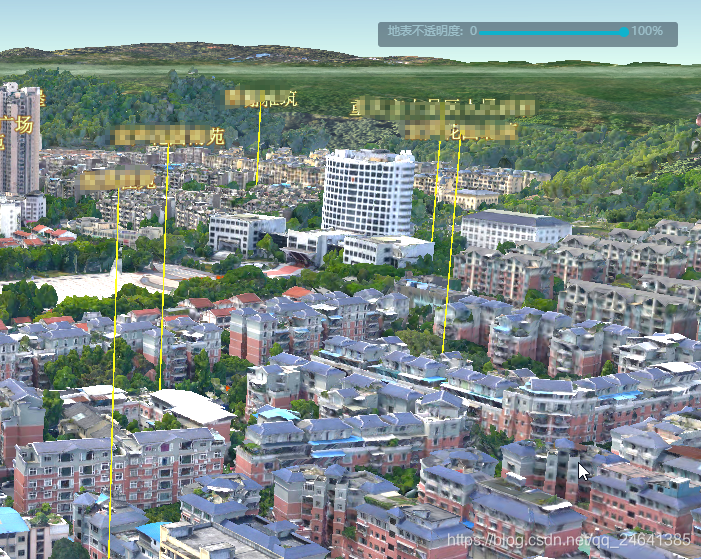
效果:给航飞数据添加小区的名字label。
标签带竖线。可以控制显示影藏。高度低于1100m显示,否则自动影藏
用 parent属性便于控制标签显示影藏。直接让labels.show=true/false;

代码:
1:定义数据(数组)

2:定义方法
// 倾斜摄影数据上添加lable的方法
putLables(_datas, _parent) {
let _this = this;
for (let i = 0; i < _datas.length; i++) {
let data = _datas[i];
let entity = _this.viewer.entities.add({
//参数顺序:经度、纬度
position: Cesium.Cartesian3.fromDegrees(data.lon, data.lat, data.height),//标签的位置
parent: _parent,
polyline: {//竖线
show: true,
positions: Cesium.Cartesian3.fromDegreesArrayHeights([
data.lon, data.lat, 340,
data.lon, data.lat, data.height - 2
]),
distanceDisplayCondition: new Cesium.DistanceDisplayCondition(0, 1500),//高于多少m的时候,不可见
width: 1,
material: Cesium.Color.fromCssColorString('#fdeb13'),
outlineColor: Cesium.Color.fromCssColorString('#3ab70b'),
outlineWidth: 2
},
label: {
text: data.name,
font: '14pt monospace',
// showBackground:true, //是否显示背景颜色
style: Cesium.LabelStyle.FILL_AND_OUTLINE,
fillColor: Cesium.Color.fromCssColorString('#c4feb2'),
outlineColor: Cesium.Color.fromCssColorString('#67360d'),
distanceDisplayCondition: new Cesium.DistanceDisplayCondition(0, 1500),
// scaleByDistance : new Cesium.NearFarScalar(100, 2, 500, 0.0),
outlineWidth: 3,
verticalOrigin: Cesium.VerticalOrigin.TOP,
pixelOffset: new Cesium.Cartesian2(0, 0)//此属性为设置偏移量
},
type: 'text'//自定义属性
});
}
}3:调用方法
labels = viewer.entities.add(new Cesium.Entity());
putLables( datas, labels );
labels.show = true;