el-layout + vxetable 动态高度问题
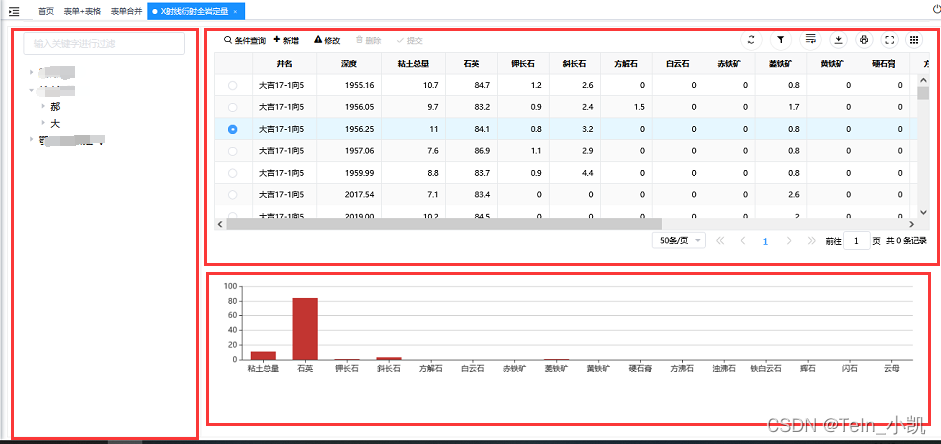
按比例实现下面布局,且随页面大小高度比率不变

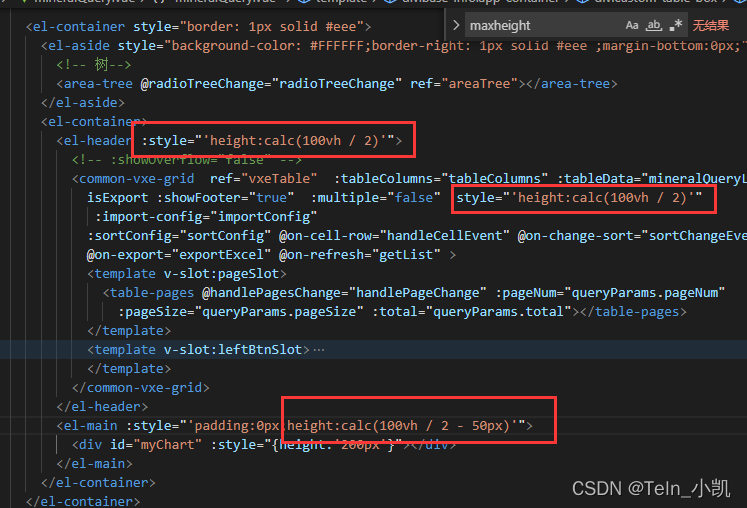
实现核心,就是对header 、table 、main 的style加上动态高度即可
height:calc(100vh / 2 - 50px)

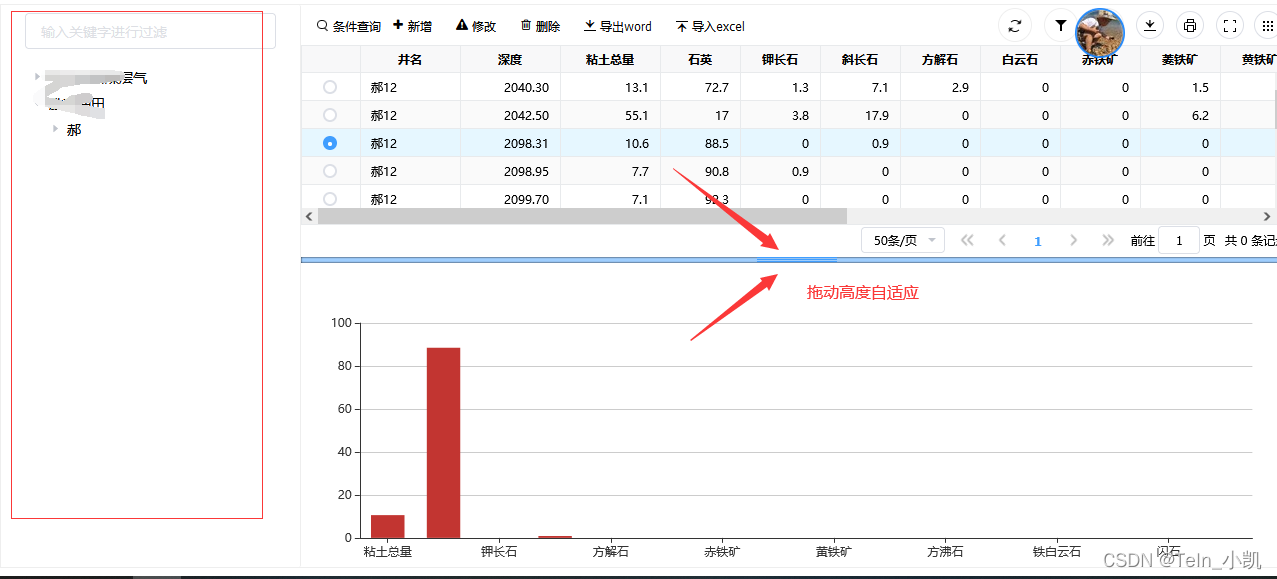
升级版效果图

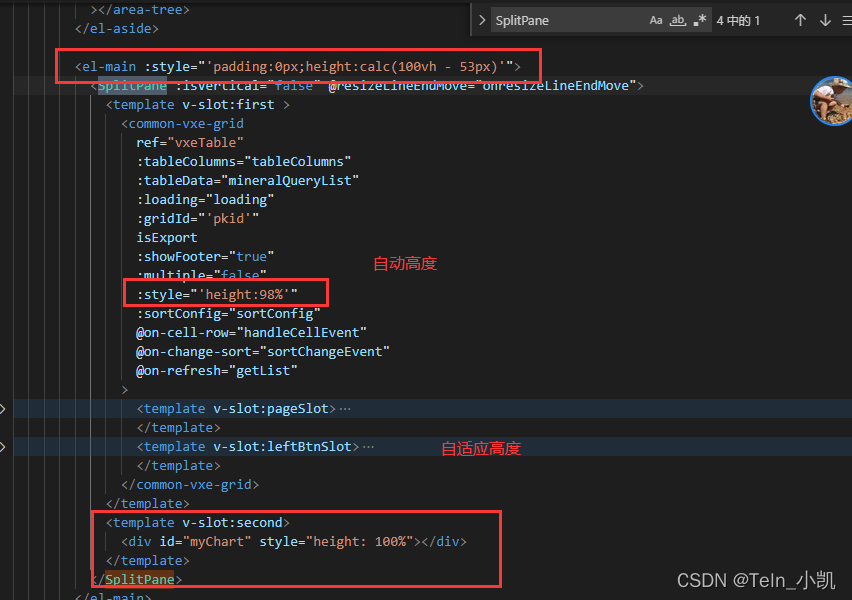
使用拆分组件
//官方文档:https://gitee.com/bi2008/vue-page-split
import SplitPane from "vue-page-split";
echar自适应
//页面改动重新渲染echar
window.addEventListener("resize", () => {
this.handleCellEvent({ row: this.currentSelectRow });
});
//分割移动重新渲染echar
onresizeLineEndMove: function() {
console.log("onresizeLineEndMove");
this.handleCellEvent({ row: this.currentSelectRow });
},
//核心重新触发页面渲染
chart.resize();