Vue框架引入Axios
首先已经创建好了 Vue 框架,安装好了 node.js。
没有完成的可按照此博客搭建:搭建Vue项目
之后打开终端,使用命令。
1、命令安装 axios 和 vue-axios
npm install axios --save
npm install vue-axios --save
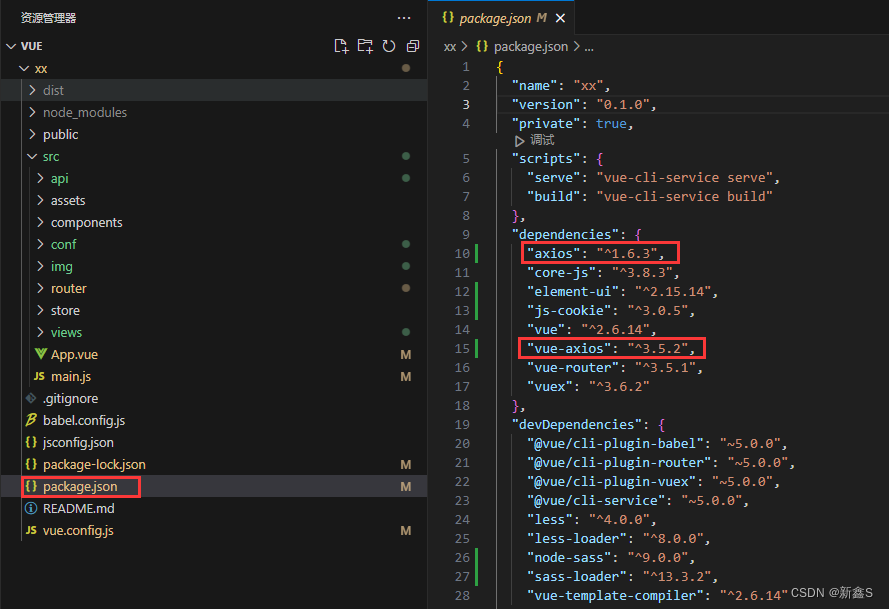
2、package.json 查看版本
在 package.json 文件里可查看下载好的依赖版本。

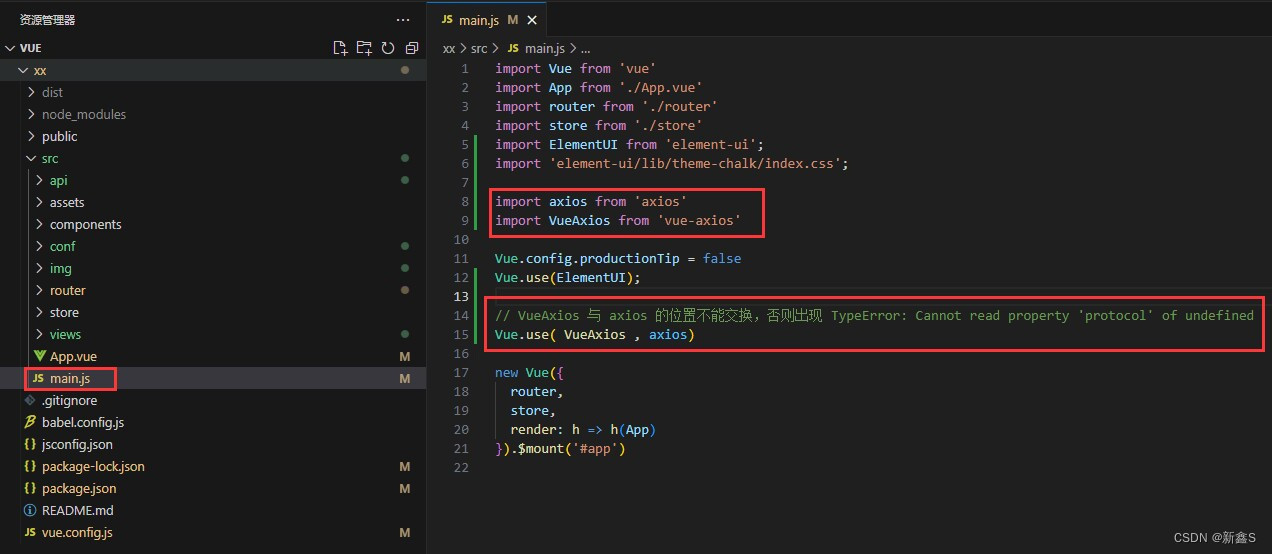
3、在 main.js 完整引入
import axios from 'axios'
import VueAxios from 'vue-axios'
// VueAxios 与 axios 的位置不能交换,否则出现 TypeError: Cannot read property 'protocol' of undefined
Vue.use( VueAxios , axios)

4.使用
初始化方法:
methods:{
getList(){
this.axios.get('http://localhost:8000/user/getList',{
params:{
page:this.query.page,
size:this.query.size,
name:this.query.name
}
}).then((resp)=>{
console.log(resp);
this.tableData = resp.data.content.list;
this.total = resp.data.content.total;
})
},
}