vue 移动端上传头像
头像上传主要的难点在于后端的操作。接下来我会从最开始一步步实现。
我用的是vant组件 其实感觉移动端的话vant组件还是非常好用的Vant 2 - Mobile UI Components built on Vue
这里使用的是Vant 2的Uploader 文件上传
首先在页面中使用该组件
<template>
<div>
<van-uploader :after-read="afterRead" />
</div>
</template>
<script>
export default {
methods: {
afterRead(file) {
// 此时可以自行将文件上传至服务器
console.log(file);
},
},
};
</script>
<style lang="scss" scoped>
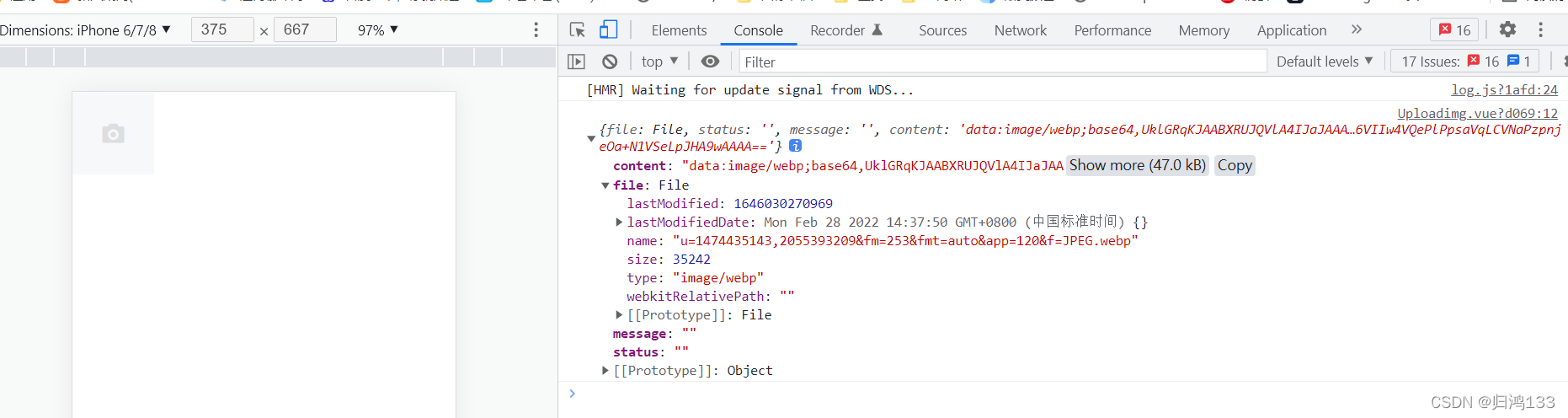
</style>当我们随便上传一张图片之后就会出来一个file对象

这样就能获取到图片的一些信息 比如:图片大小 图片格式 ........
回到页面开始写发送请求 这里注意要写一个name字段
<template>
<div>
<van-uploader name='uploadFile' :after-read="afterRead" />
</div>
</template>
<script>
export default {
methods: {
afterRead(file) {
// 此时可以自行将文件上传至服务器
console.log(file);
// 创建一个新的FromData
const fd = new FormData()
// 这一步是把刚才获取到的图片信息 添加到fd里面
fd.append('uploadFile',file.file)
// 这时候就可以向后台发请求了
// 注意要用post
// 这里用到了axios来发请求 没有的话要下载 npm install axios
// 可以在根目录下 package.json中查看
this.axios.post('http://localhost:3000/upload',fd).then(res=>{
console.log(res);
})
},
},
};
</script>
<style lang="scss" scoped>
</style>注意发送请求的路径,这个路径是直接向后台服务器发送的请求。到了这个时候前台代码基本完成了
开始后端代码
// 配置multer中间件
const multer = require('multer');
obj = multer.diskStorage({
//设置上传后文件路径,upload文件夹会自动创建
destination: function (req, file, cb) {
//指定目录
//cb ---> callback
cb(null, 'upload');
},
//给上传文件重命名
filename: function (req, file, cb) {
// 指定文件名
let name = file.originalname;
// name: abcd.jpg xxxdfdd.zip
let ext = name.substr(name.lastIndexOf('.'));
cb(null, uuid.v4() + ext);
},
});
const uploadTools = multer({
storage: obj,
});
const uuid = require('uuid');
// 静态资源托管目录
poetry.use(express.static('upload'));注意这里使用的一些中间件什么都需要下载
直接 npm install multer npm install uuid 下载完了在你的packge.json中查看
让后重要的一步来了,我们要提前在我们的后端中增加一个文件夹用来保存上传的图片也就是你的静态资源托管目录upload

到了这一步就开始写接口
poetry.post('/upload',
uploadTools.array('uploadFile'),(req,res)=>{
console.log(req.files);
// 这里创建一个空数组
let urls = []
// 循环拿到的路径
req.files.forEach(item=>{
console.log(item.filename);
urls.push('http://localhost:3000/'+item.filename)
})
// 把路径返回
res.send(urls)
}),
// 指定服务器对象监听的端口号
poetry.listen(3000, () => {
console.log('is run....');
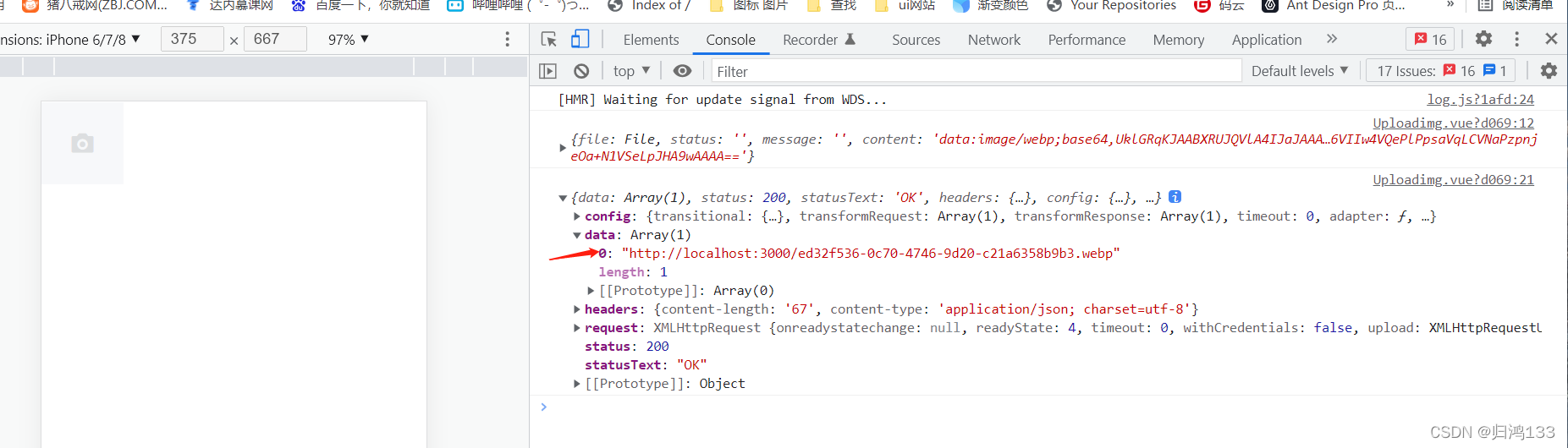
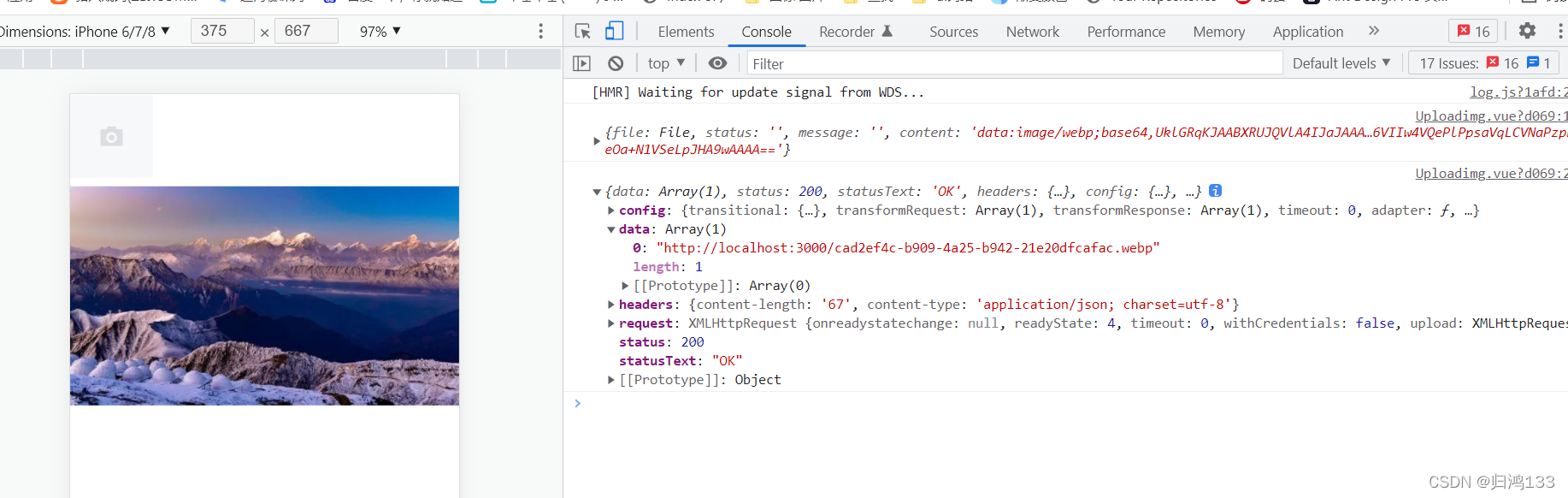
});回到前台,这样就拿到的后台返回给你的图片路径 之后就可以渲染到页面上了

<template>
<div>
<van-uploader name='uploadFile' :after-read="afterRead" />
<img :src="`${this.img}`" style="width:100vw">
</div>
</template>
<script>
export default {
data() {
return {
img: ''
}
},
methods: {
afterRead(file) {
// 此时可以自行将文件上传至服务器
console.log(file);
// 创建一个新的FromData
const fd = new FormData()
// 这一步是把刚才获取到的图片信息 添加到fd里面
fd.append('uploadFile',file.file)
// 这时候就可以向后台发请求了
// 注意要用post
// 这里用到了axios来发请求 没有的话要下载 npm install axios
// 可以在根目录下 package.json中查看
this.axios.post('http://localhost:3000/upload',fd).then(res=>{
console.log(res);
this.img = res.data[0]
})
},
},
};
</script>
<style lang="scss" scoped>
</style> 

这样图片上传就完成了。