Vue3 props组件抽离
引言
假设你已经了解了Vue3的setup函数,不了解的话可以先看看这篇文章。
拥抱Vue3 (二) setup函数_flow_camphor的博客-CSDN博客
在setup函数中我们知道它有两个参数,用于接收父组件传递参数的props、与负责表示上下文对象的context,在context中常用的是分发自定义事件的函数emit,用于组件抽象化后的通信。在了解了概念后我们可以在本文中动手抽象分离一个组件。
场景
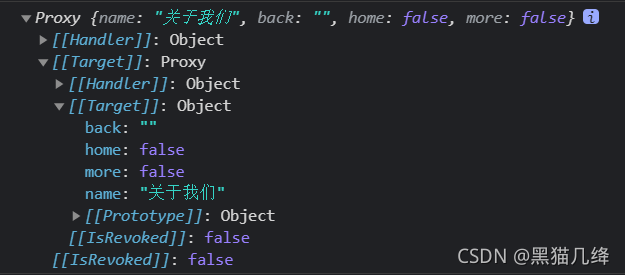
现在假设需要抽象出一个移动端的顶部Header组件,首先想想一个顶部组件平时有哪些功能:名称、返回、返回主页、更多功能。如果某个页面不需要使用返回主页这个功能,使用时不进行参数传递即可。设置好props后在setup中打印props可以看到成功绑定的传参。
export default {
props: {
name: {
type: String,
default: ''
},
back: {
type: String,
default: ''
},
home: {
type: Boolean,
default: false
},
more: {
type: Boolean,
default: false
}
}
}
在处理完props传参后我们可以考虑context部分,比如说点击回退标签后触发某个事件,那么就会在身为调用者的父组件中绑定某个回调函数,在子组件emit后执行该函数。因此在和props同级的情况下声明将要emit的函数名称。这里贴出template部分与script部分的代码。
<template>
<header class="simple-header van-hairline--bottom">
<i v-if="!home" class="nbicon nbfanhui" @click="goBack"></i>
<i v-else class="nbicon nbhome"></i>
<div class="simple-header-name">{{ name }}</div>
<i v-if="more" class="nbicon nbmore"></i>
</header>
</template>
<script>
import { ref } from 'vue'
import { useRouter } from 'vue-router'
export default {
props: {
name: {
type: String,
default: ''
},
back: {
type: String,
default: ''
},
home: {
type: Boolean,
default: false
},
more: {
type: Boolean,
default: false
}
},
emits: ['callback'],
setup(props, context) {
const home = ref(props.home)
const more = ref(props.more)
const router = useRouter()
const goBack = () => {
if (!props.back) {
router.go(-1)
} else {
router.push({ path: props.back })
}
context.emit('callback')
}
return {
goBack,
home
}
}
}
</script>其实正确的方法应该是,先在多个页面中编码完毕后再抽离组件。不过这里只是演示作用,所以就提前清除了具体需要抽离出什么内容。接下来贴出部分调用者组件当中的代码。
<!-- 展示顶部标签名 -->
<s-header :name="'商品详情'"></s-header>
<!-- 绑定子组件emit的方法,当抽离组件emit的时候触发close方法 -->
<s-header :name="'订单详情'" @callback="close"></s-header>
<!-- 设置返回主页的按钮为true -->
<s-header :name="'购物车'" :home="true"></s-header>这样我们就成功的抽离出来了一个简单的组件,通过父组件的传值来进行不同的显示。当然,抽离组件可以进阶,比如使用slot插槽,用法和以前一样。
<!-- 父 -->
<s-header :name="'关于我们'">
<template v-slot:test>
hello 黑猫几绛!
</template>
</s-header>
<!-- 子 -->
<slot name="test"></slot> 最近有段时间没更新博客,一是博客被搬运很吃惊,二是很讨厌学人精,不过现在看开了许多,按照自己的节奏更文学习就挺好的。