Vue2项目引入高德地图并展示
前言
最近项目中需要使用地图来进行展示数据,并且还要进行一些交互的行为。因为之前并没有接触过地图类型的项目,看着原型图感觉还是很不错的,开始开发后也在研究如何在项目中正确引用高德地图,为此也是翻阅了高德官方的文档,发现实现起来还是比较容易的。高德官方文档的说明还是比较详细的。这里就想着把所知道的知识记录一下方便以后自己回来查看,如果也能帮到其他人就更好了,这是我在CSDN的第一篇博客,以后开展项目中所积累的知识或者出现的一些问题也会形成博客发出来,好在以后工作中发现类似的问题后有一个地方可以直观的查看并解决。
正文
引入高德地图前的准备
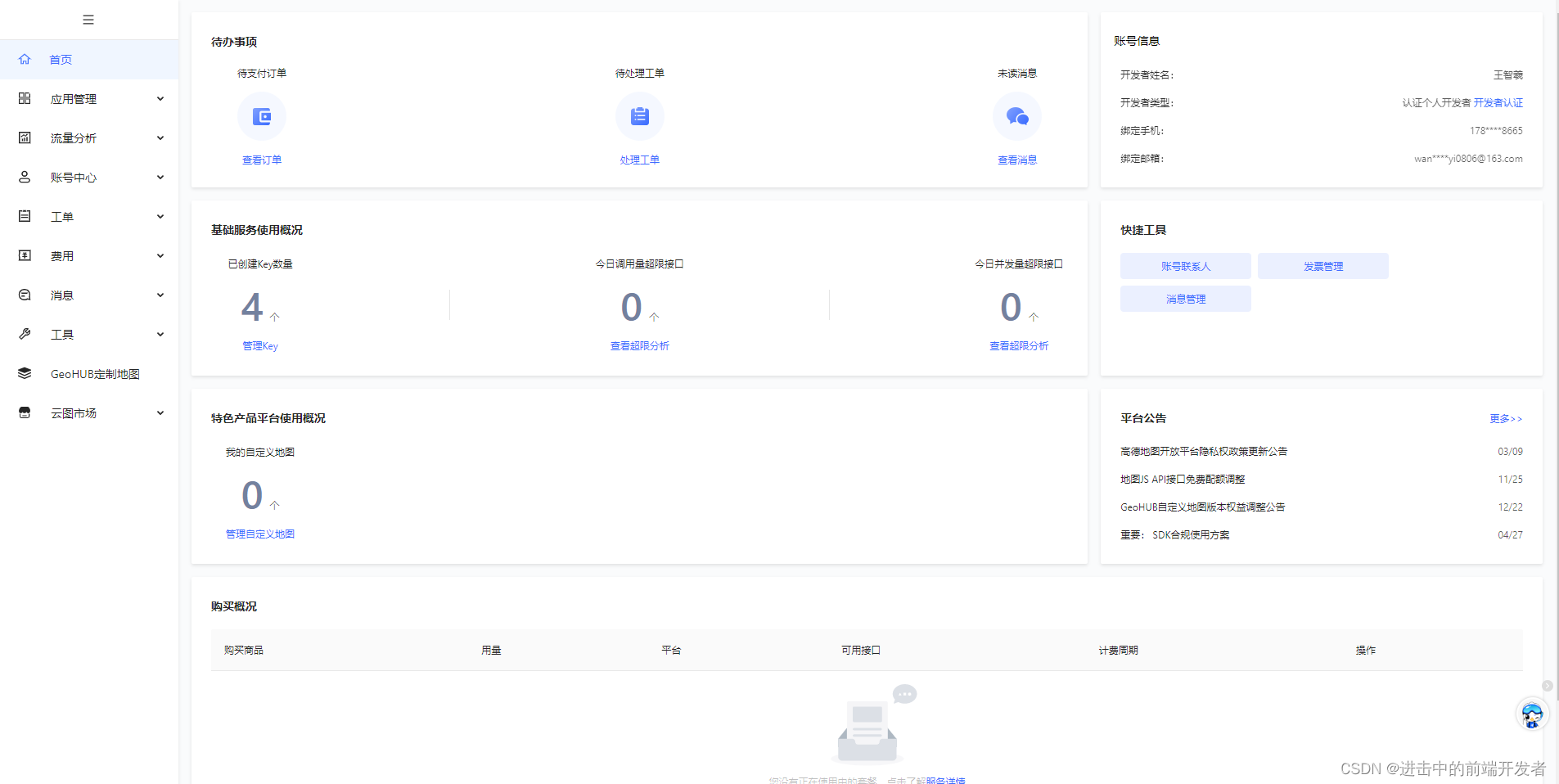
1.登录高德开放平台控制台,如果还没有开发者账号,需要注册开发者。

2.进入应用管理,创建新应用,在新应用中添加key,服务平台按自己项目需要自行选择。


3.以上操作成功后,就会在你创建的应用中显示key和安全秘钥了,其中key是在项目中引入地图的关键,安全秘钥是提升用户对key的安全有效管理,降低明文传输被窃取的风险。2021年12月02日后创建的key必须配备安全秘钥一起使用,具体用法参见JS API安全秘钥使用。
项目中引入高德地图
1.在项目根目录中找到index.html文件,引入下面两段标签结构,其中的安全秘钥和key是在高德平台获取的,直接替换即可。
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode:'你的安全秘钥',
}
</script>
<script type="text/javascript" src="https://webapi.amap.com/mapsv=1.4.4&key=你的key"></script>2.在需要展示地图的页面,创建地图容器,并指定宽高(高度要必须指定否则不会展示地图)。
<div class="mapContainer" id="map"></div>.mapContainer {
width: 100%;
height: 100%;
}注:如果指定百分比的高度,父元素也需要设置百分比高度,否则不会生效。
3.初始化地图
在methods中创建initMap方法,如下:
//初始化地图
initMap() {
this.map = new window.AMap.Map("map", {
resizeEnable: true, //是否监控地图容器尺寸变化
center: [116.397428, 39.90923],//地图中心点,按照自己要求设置即可
zoom: 10,//地图缩放级别
});
},方法写完后在mouted钩子中调用即可
mounted() {
this.initMap();
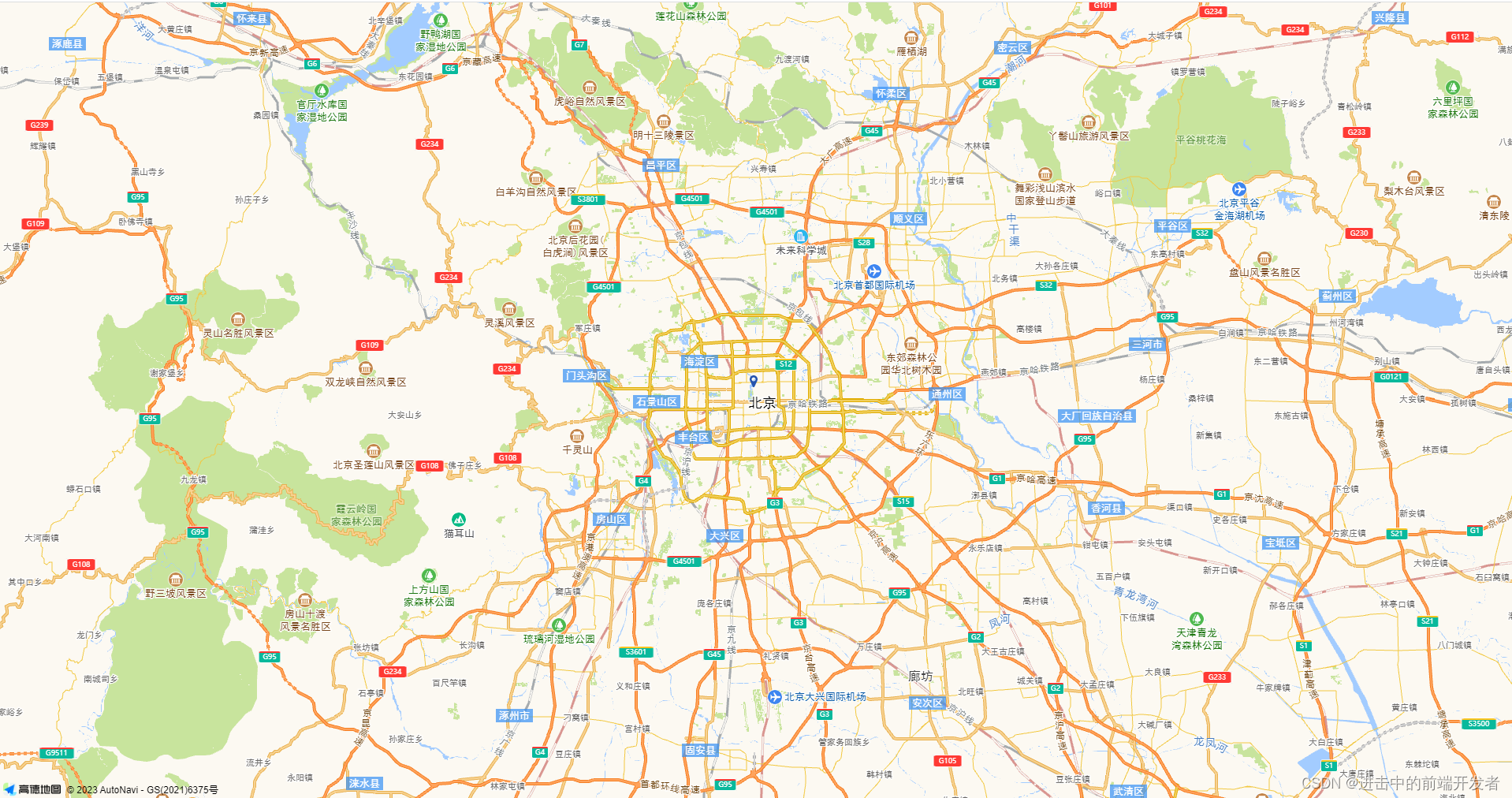
},4.以上工作做完后,打开页面就会显示地图了

总结
以上是我对vue2项目如何引入高德地图步骤的记录,整体实现还是非常容易的,这仅是展示地图,后续还会有增加一些交互效果,创建标记点,绘制轨迹路线等等,高德地图的文档和API还是非常齐全并且给力的。本篇博客分享结束~~