深度优先遍历实现对象深复制
function deepClone(obj, visited = new WeakMap()) {
// 如果是基本数据类型(null、undefined、字符串、数字、布尔值),直接返回
if (obj === null || typeof obj !== "object") {
return obj;
}
// 检查是否已经复制过这个对象,避免循环引用导致的无限递归
if (visited.has(obj)) {
return visited.get(obj);
}
let clone;
if (obj instanceof Array) {
// 如果是数组,创建一个新的空数组作为复制对象
clone = [];
// 将原数组与复制数组关联起来,以便处理循环引用
visited.set(obj, clone);
// 遍历原数组的每个元素,递归调用 deepClone 函数复制元素
for (let i = 0; i < obj.length; i++) {
clone[i] = deepClone(obj[i], visited);
}
} else {
// 如果是对象,创建一个新的空对象作为复制对象
clone = {};
// 将原对象与复制对象关联起来,以便处理循环引用
visited.set(obj, clone);
// 遍历原对象的每个属性,递归调用 deepClone 函数复制属性的值
for (let key in obj) {
if (obj.hasOwnProperty(key)) {
clone[key] = deepClone(obj[key], visited);
}
}
}
// 返回复制的对象(数组或者对象)
return clone;
}
// 示例
const originalObject = {
a: 1,
b: [2, 3, 4],
c: {
d: 5,
e: {
f: 6,
},
},
};
// 使用 deepClone 函数复制 originalObject
const clonedObject = deepClone(originalObject);
// 修改复制后的对象,不影响原始对象
clonedObject.a = 10;
clonedObject.b[0] = 20;
clonedObject.c.e.f = 30;
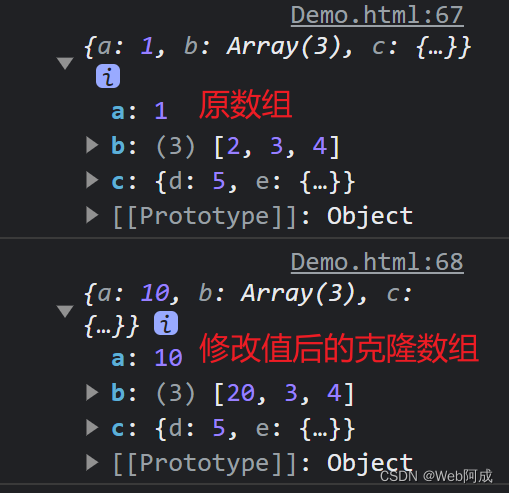
console.log(originalObject);
console.log(clonedObject);
deepClone 函数使用深度优先遍历算法来递归复制对象及其嵌套的属性和数组。它通过使用 WeakMap 来记录已经访问过的对象,以避免循环引用导致的无限递归。
注意,该代码示例仅仅演示了深度复制的基本思想,可能不处理所有特殊情况,比如内置对象的特殊行为或者原型链的处理。在实际使用中,可能需要根据具体情况进行扩展和改进。