点击劫持:X-Frame-Options 未配置
前言
X-Frame-Options作为HTTP头的一部分,是一种用于保护网站免受点击劫持攻击的安全措施。网站可以通过设置X-Frame-Options或csp报头来控制网站本身是否可以被嵌套到iframe中。
漏洞描述
Clickjacking(点击劫持)是一种安全漏洞,通常出现在网站未配置适当的安全标头时,该漏洞由互联网安全专家罗伯特·汉森和耶利米·格劳斯曼在2008年提出的。当网站未配置X-Frame-Options头时,它可能受到点击劫持攻击的威胁。这意味着攻击者可以在其恶意网站中将目标网站嵌套到iframe中,并引导用户执行未经授权的操作,使用户不知情地与目标网站互动。
漏洞危害
未配置X-Frame-Options头可能导致以下危害:
- 用户被欺骗执行不希望执行的操作。
- 用户的敏感数据(如用户名和密码)可能被窃取。
- 网站的访问量可能被滥用,用于刷点击量或推广不良内容。
- 攻击者可能传播恶意软件或进行其他恶意活动。
利用场景
点击劫持的利用场景如:刷点击量、骗取关注、点击广告或链接、点击广告或链接等。以刷点击量为例,假设存在某个场景,并描述其利用方式
假设a博客网站未配置X-Frame-Options头,小明在该博客网站上发布了一篇博客,现在小明想利用点击劫持来刷该博客的访问量,那小明可能采用的点击劫持攻击来刷博客访问量的过程如下:
- 博客网站未配置X-Frame-Options头:博客网站的管理员未正确配置X-Frame-Options头,这意味着博客网站的内容可以被嵌套到iframe中。
- 小明创建恶意网站:小明创建了一个恶意网站,其中包含了点击劫持攻击的代码。
- 在恶意网站上嵌套博客:小明在他的恶意网站中创建一个透明的iframe,将博客网站的URL嵌套到iframe中。用户访问小明的恶意网站时,他们可能看到一个吸引人的内容,而不知道博客网站的内容也被加载到了iframe中。
- 引导用户进行点击操作:小明可能在恶意网站上提供吸引人的内容,例如奖品抽奖、免费资源等,并引导用户执行点击操作。
- 触发点击劫持:当用户在恶意网站上执行点击操作时,iframe中的博客网站也会接收到相同的点击操作。
- 用户点击被计入博客网站访问量:尽管用户认为他们只是在小明的恶意网站上与吸引人的内容互动,但实际上他们的点击操作也被重定向到了博客网站上。这将导致博客网站的访问量增加。
- 小明达到他的目标:小明的目标是刷博客的访问量,他可能通过引导更多用户来访问他的恶意网站,从而增加博客网站的访问量。
这个过程说明了如何利用点击劫持攻击来增加博客网站的访问量,尽管用户不清楚他们的点击操作实际上也在访问博客网站。
判断是否存在点击劫持问题
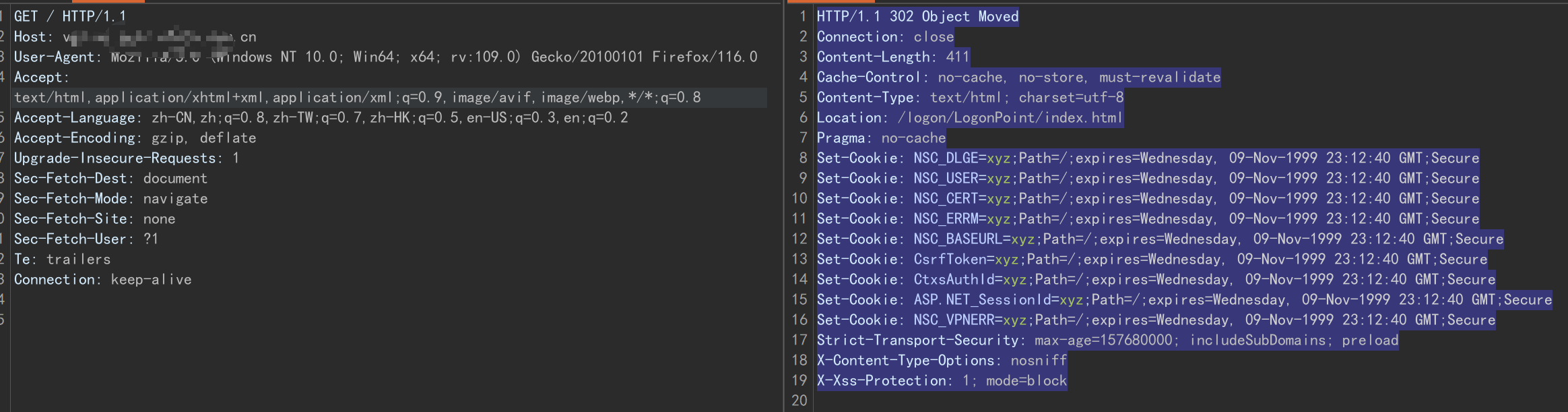
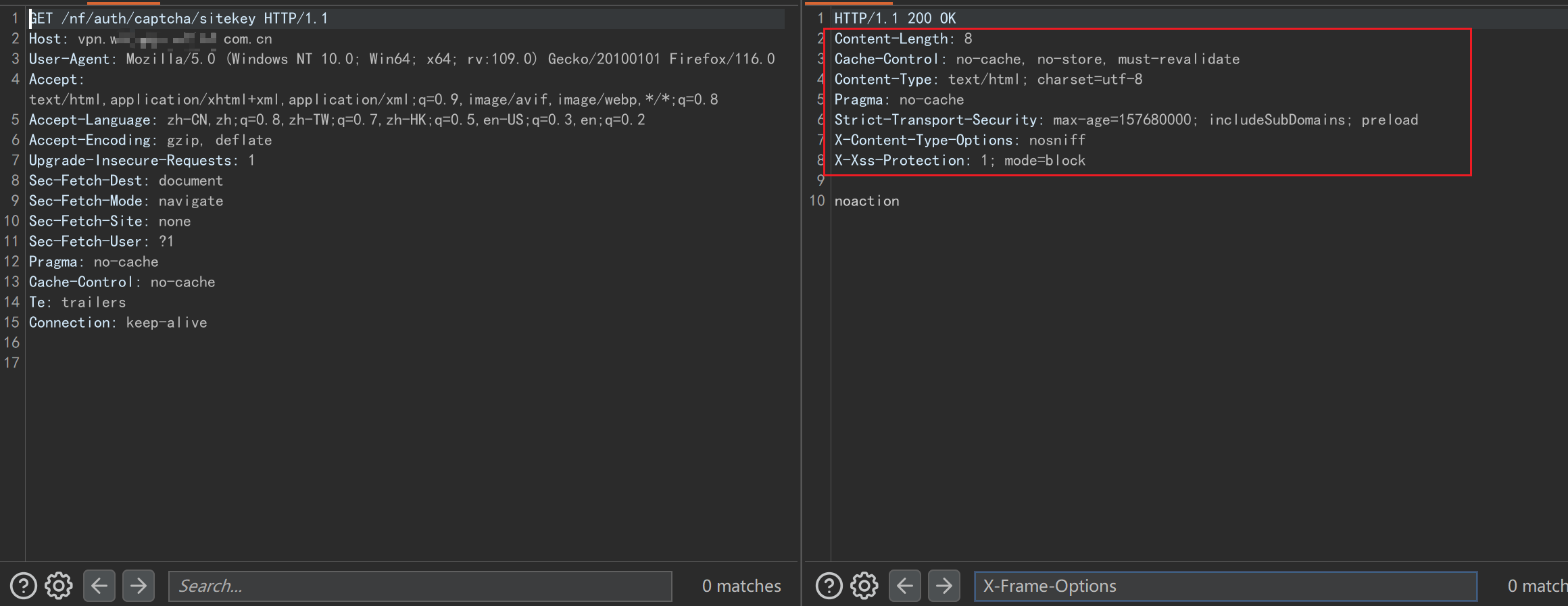
- 查看响应头是否存在“X-Frame-Options: ”或 “Content Security Policy”报头,如果在响应头中找不到"X-Frame-Options"报头,并且不存在Content Security Policy(CSP)报头。那么网站可能存在点击劫持漏洞。

为了判断的准确性,可以进行下一步判断
- 在本地新建一个html文件,src = 'url' 中填写要测试的网站
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>点击劫持示例</title>
</head>
<body>
<h1>点击劫持示例页面</h1>
<button id="clickMe">点击我</button>
<iframe id="evilIframe" style="opacity: 0;"></iframe>
<script>
document.getElementById('clickMe').addEventListener('click', function() {
// 在点击按钮时,触发iframe中的操作
document.getElementById('evilIframe').style.opacity = '1';
document.getElementById('evilIframe').src = 'https://stack.chaitin.com';
});
</script>
</body>
</html>
代码说明:
- <iframe> 元素中,style="opacity: 0;":通过将opacity样式设置为0,使该iframe最初是不可见的。src属性:在此示例中,src属性被省略了,因此最初没有指定要加载的内容。
- document.getElementById('clickMe').addEventListener('click', function() {...}):这行代码为按钮添加了一个点击事件监听器。当用户点击按钮时,以下操作将被执行:
-
- document.getElementById('evilIframe').style.opacity = '1';:这行代码将第一个<iframe>元素的opacity样式设置为1,使其变得可见。
- document.getElementById('evilIframe').src = 'https://stack.chaitin.com';:这行代码将第一个<iframe>元素的src属性设置为"https://stack.chaitin.com",导致该iframe加载该网站的内容。
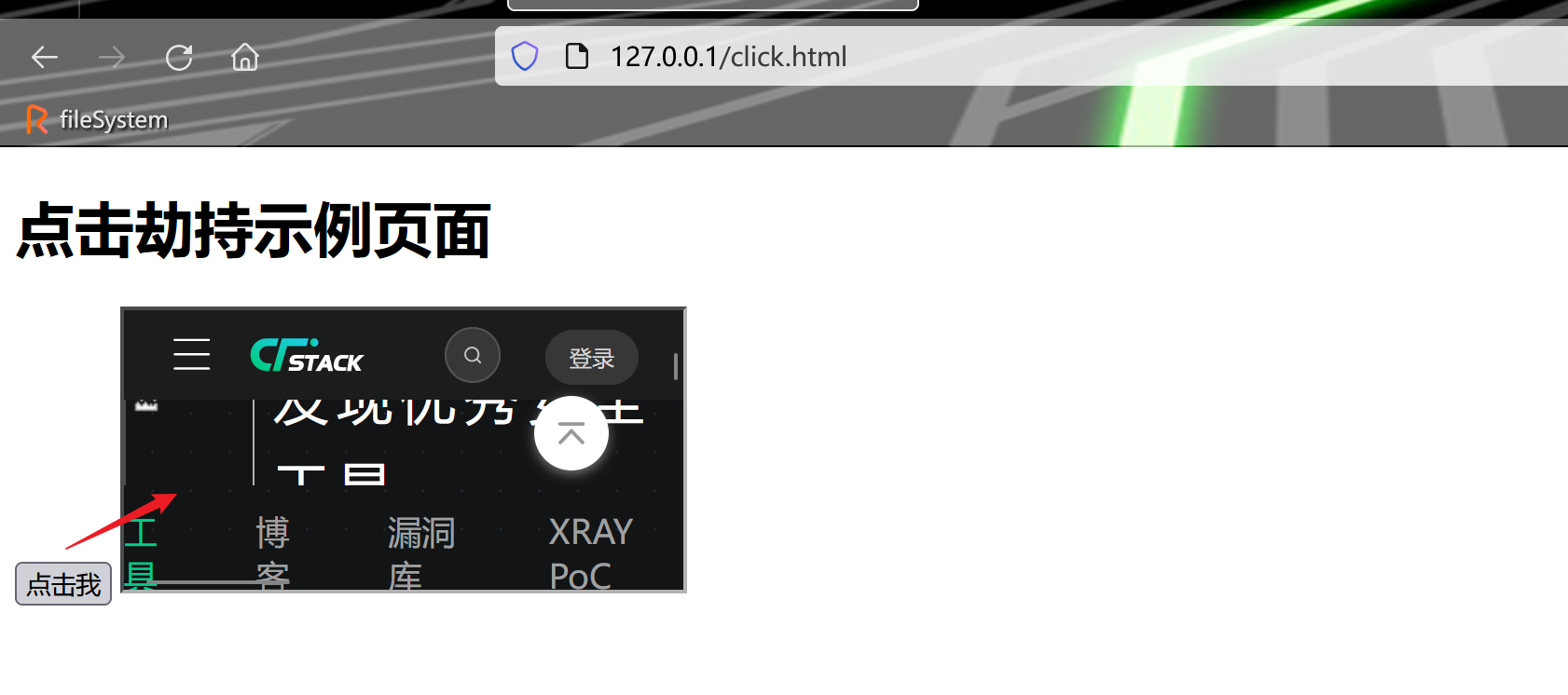
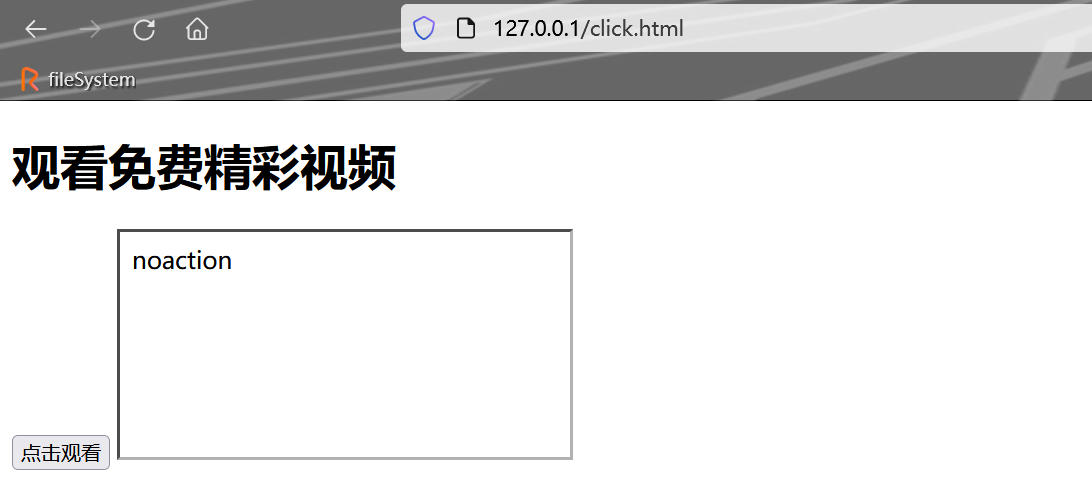
- 点击 点击我,如果成功加载了目标网站,说明目标网站可以被其他网站嵌入 ,存在点击劫持问题

https://stack.chaitin.com 未设置X-Frame-Options或csp报头,所以其他网站可以将其嵌入

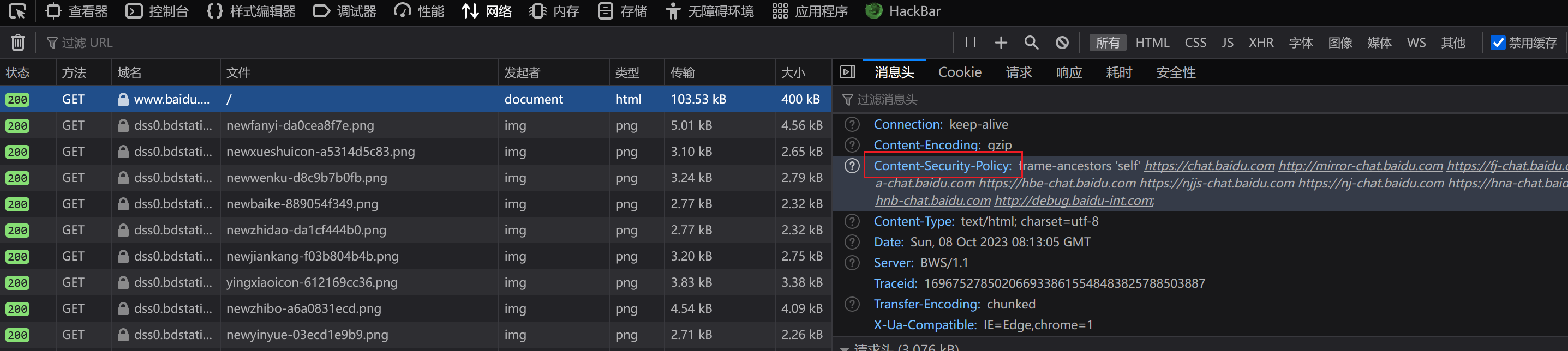
将加载的网站换为baidu,可以看到百度的响应头设置了csp报头

尝试嵌入百度网页,失败

修复方式
- 使用"X-Frame-Options"报头:在Web服务器上配置"X-Frame-Options"报头,以明确指定哪些网站可以嵌套您的网站内容。您可以将其设置为以下值之一:
-
- "DENY":不允许任何网站嵌套您的内容。
- "SAMEORIGIN":只允许相同域名的网站嵌套您的内容。
- "ALLOW-FROM uri":只允许特定URI指定的网站嵌套您的内容。
- 使用Content Security Policy(CSP):CSP是一种更强大的安全机制,可以通过策略指令来控制网页的行为,包括防止iframe嵌套攻击。
- 显示安全性提示:在您的网页上显示安全性提示,通知用户他们正在访问的页面是受保护的,可以帮助减少点击劫持的风险。
- 不要使用透明iframe:避免在您的网站上使用透明的iframe元素,因为攻击者通常会利用这种情况。
- 更新浏览器:鼓励用户使用最新版本的浏览器,因为现代浏览器通常会实施一些保护机制来防止点击劫持攻击。
修复点击劫持漏洞是非常重要的,以保护用户和网站的安全。以上措施可以提高网站的安全性,但根据具体情况,可能需要结合其他安全措施来提高保护水平。
csp
如果一个网站的响应头中存在Content Security Policy(CSP)报头,但没有X-Frame-Options报头,那么通常情况下,这个网站不存在点击劫持问题。CSP报头可以提供更强大的安全性控制,包括防止点击劫持攻击。
CSP允许网站管理员指定哪些内容和资源可以加载到网页中,以及如何加载这些内容。其中一个CSP指令是frame-ancestors,它用于指定哪些页面可以嵌套当前页面。如果CSP报头中包含适当的frame-ancestors策略,它将限制哪些网站可以将该网站嵌套到iframe中,从而防止点击劫持攻击。
例如,以下是一个CSP报头示例,其中包含frame-ancestors指令:
cssCopy code
Content-Security-Policy: frame-ancestors 'self' example.com上述策略将只允许网站自身('self')和example.com将该网站嵌套到iframe中。如果其他网站尝试嵌套该网站,浏览器会拒绝加载。
总之,CSP报头通常提供更强大的安全性控制,可以防止点击劫持攻击,前提是它们正确配置并包括适当的frame-ancestors策略。因此,如果网站启用了CSP,并且CSP策略正确配置,那么它通常不会存在点击劫持问题,即使没有X-Frame-Options报头。但是,确保正确配置CSP非常重要,以确保其有效性。
补充
X-Frame-Options可以将其配置在整个网站上,也可以在每个页面上单独配置。
如下网站的一个页面未配置xfo

该页面可以被嵌套

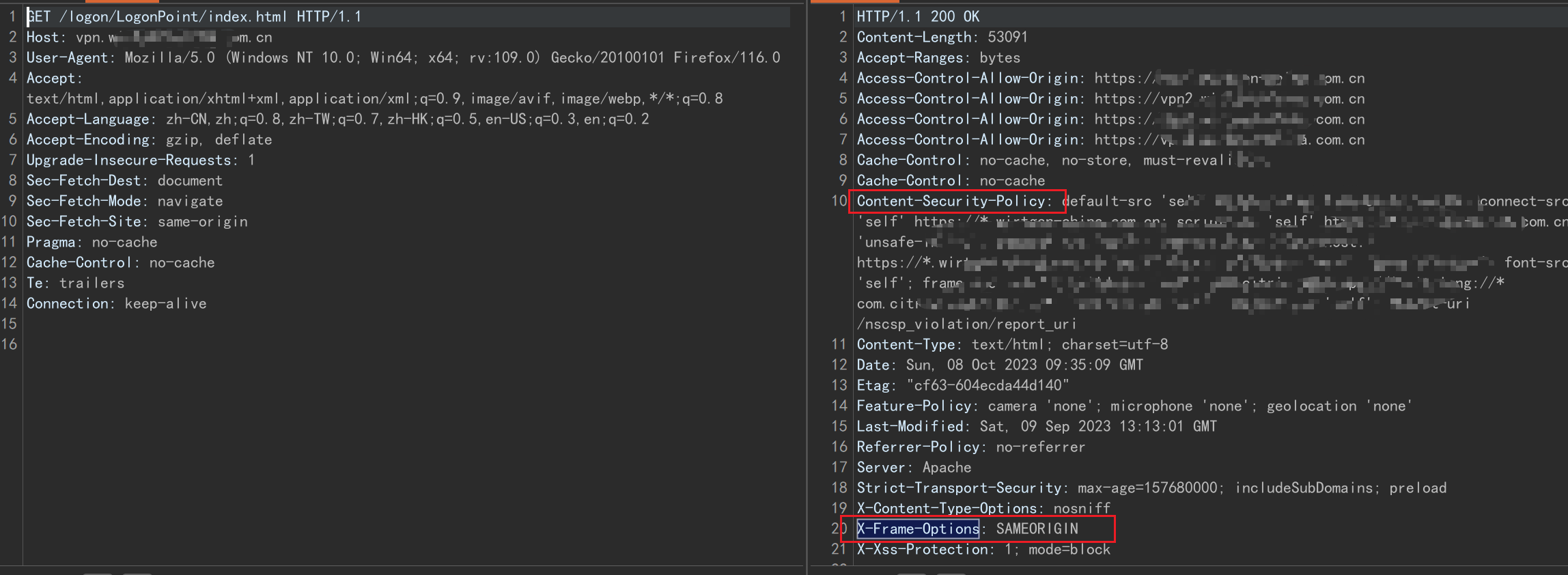
然后网站的登录页面设置了相关标头

导致嵌入失败
