快速生成前端代码的工具,iVX值得你去了解
人生有涯而知无涯,对于变幻莫测的前端而言。层出不穷的各种框架榨取了我们的所有精力,而当我们指望着手中的技术能够为我们养老送终的时候,我们所熟悉的技术被淘汰,一个新的前端框架又打碎了我们的所有梦。也之所以因为此,我开始变得麻木,在这个越来越妖娆的前端名利场,能够快速的出活,能够快速的完成我想要的,才是最关键的事情。
抱着这个心态,我找了一些能够快速生成前端代码的工具,正好iVX可以满足我的这个需求。直接进入iVX CN这个主页,点击开始开发,我们就可以进行前端页面开发。想要什么控件,直接在右侧进行选择,比如按钮、视频组件、编辑框等等,甚至连地图都有。感觉就像在使用visual studio开发winform 和 wpf 一样,直接拖拖控件就能够完成一个界面。非常方便有没有!
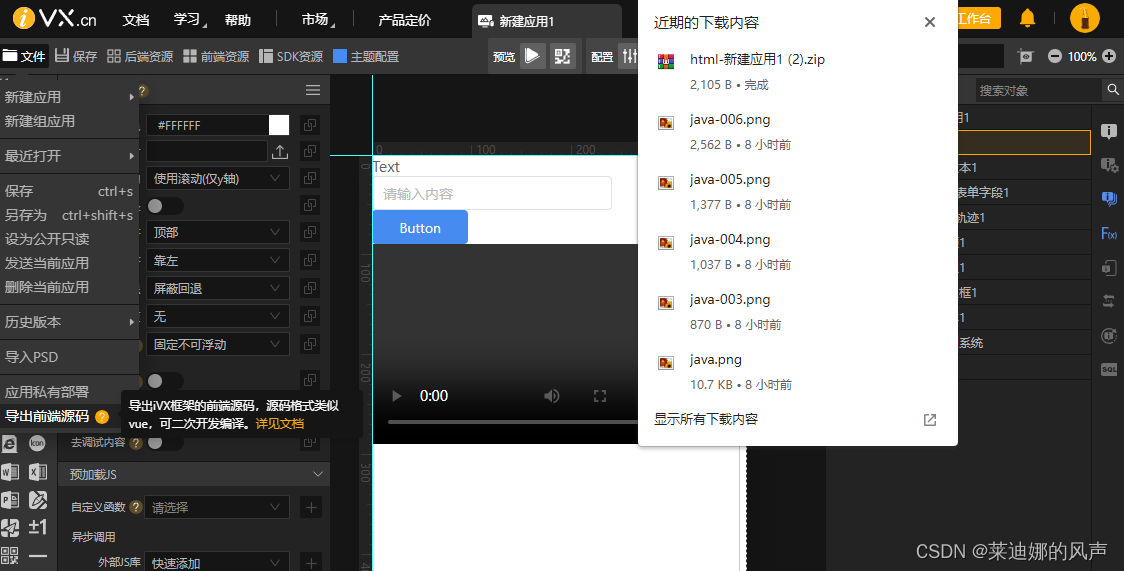
而且由这个iVX CN 云IDE 生成的前端页面我们是可以导出来源码的!这是最关键的部分,因为对于程序员来说,拿到源码我们才能更加方便的修改。这个在iVX是完全免费的。我们只需要点击右上角的文件,然后选择最后一个菜单项导出前端源码(见下图)。即可将源码导出通过浏览器下载到本地,图中的 html-新建应用1(2) 这个压缩包就是我下载到本地的前端源码。可以进行二次开发!
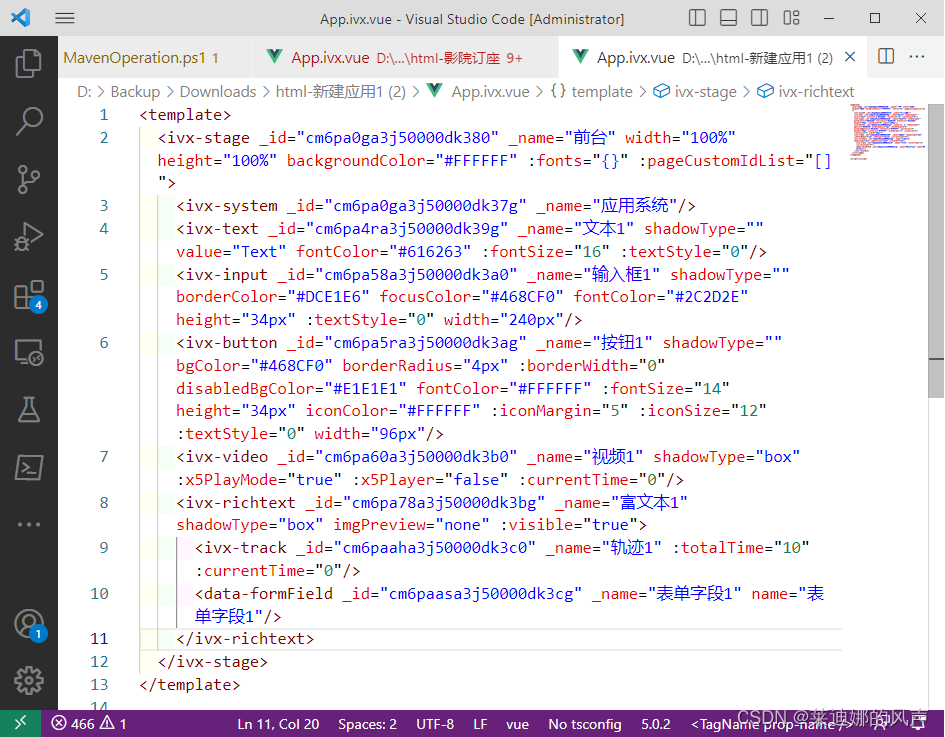
我们再来看一下由iVX生成的vue前端源码,需要做什么调整我们直接在该文件中进行增删即可。可能会有人疑惑id为什么都像那么长,我个人估计iVX那边在生成的时候,使用的是类似MD5或者随机生成的字符串。不过想要改也容易,现在的IDE功能都很强大,支持多个相同的字符串同时删改。vscode的快捷键好像是ctrl+d,IDEA的快捷键是shift+f6,改起来也非常方便。最主要的是用iVX生成的代码省心,不需要一个个敲代码了,妥妥的提升效率的神器。
最重要的是对于我这种小厂出身的程序员,要既当爹又当妈的,除了后台还要写前端的人而言,更是个不可缺少的辅助工具。人啊,还是那句话,世界上的知识是学不完的,但人的生命是有限的。只要能够完成我们手头的工作,完成老板布置的任务,其余时间用来健健身不香吗?程序员本就是一个经常面对电脑不怎么活动的。能有时间多运动运动就多活动活动,对自己是有益的。
还有要告诉大家的是,iVX的官方后续会对这个平台的非核心部分进行开源,目前还没有放出来,后续大家会搜索到iVX的仓库。到时候,那可真的是让我们用着放心,用着称心,有什么不爽的,我们程序员自己就可以改!最后回到主题,在编程这个领域逝去的技术太多了,而能够真正的四两拨千斤的工具才是我们真正需要的。iVX,值得你拥有。