uniapp引入 vant
这里写目录标题
引入方式
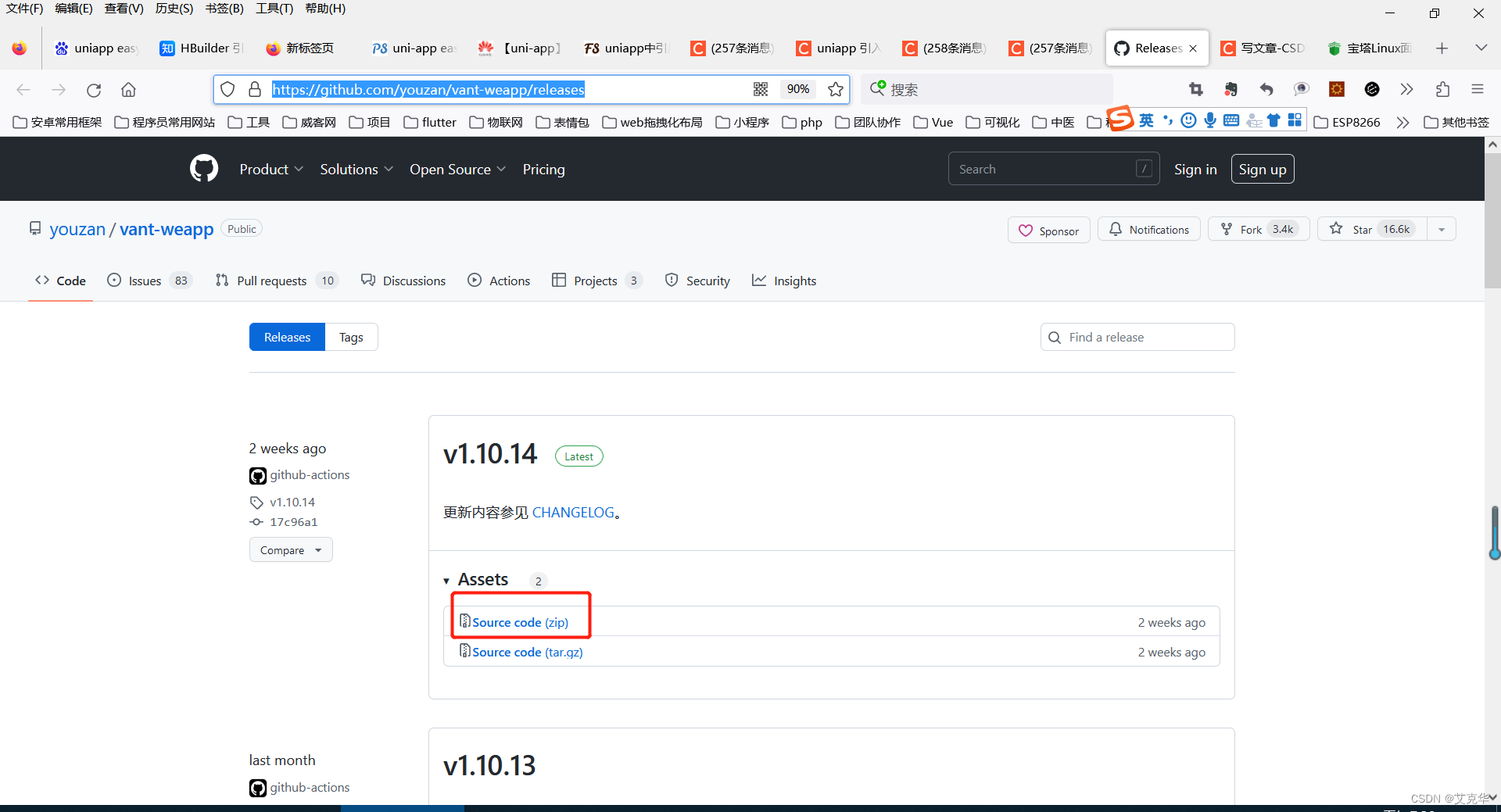
1、下载vant源码
方式一:从 Vant 官网首页进入 GitHub下载对应版本的压缩包,将文件解压后备用,确保下载的压缩包里有dist 文件夹
 方式二:通过npm install 方式引入 npm i @vant/weapp -S --production
方式二:通过npm install 方式引入 npm i @vant/weapp -S --production

2.创建 uniapp 项目,在根目录下新建 一个文件夹wxcomponents ,将下载好的压缩包中的 dist 文件夹放到 wxcomponents 里, 推荐将 dist 重命名为 vant,

3.在根目录下App.vue中引入UI样式index.wxss,如下图
@import "/wxcomponents/vant/common/index.wxss";
4.在pages.json页面将vant的组件注册, 你可以选择在一个页面配置,但是只能在这个页面内使用,你也可以选择在globalStyle里面配置,是的所有页面都可以直接使用

"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "智能充电宝配置程序",
"navigationBarBackgroundColor": "#4D6FFD",
"backgroundColor": "#F8F8F8",
"usingComponents": {
"van-button": "/wxcomponents/vant/button/index"
}
},
"usingComponents": {
"van-action-sheet": "/wxcomponents/vant/action-sheet/index",
"van-area": "/wxcomponents/vant/area/index",
// "van-badge": "/wxcomponents/vant/badge/index",
// "van-badge-group": "/wxcomponents/vant/badge-group/index",
"van-button": "/wxcomponents/vant/button/index",
"van-card": "/wxcomponents/vant/card/index",
"van-cell": "/wxcomponents/vant/cell/index",
"van-cell-group": "/wxcomponents/vant/cell-group/index",
"van-checkbox": "/wxcomponents/vant/checkbox/index",
"van-checkbox-group": "/wxcomponents/vant/checkbox-group/index",
"van-col": "/wxcomponents/vant/col/index",
"van-dialog": "/wxcomponents/vant/dialog/index",
"van-field": "/wxcomponents/vant/field/index",
"van-goods-action": "/wxcomponents/vant/goods-action/index",
"van-goods-action-icon": "/wxcomponents/vant/goods-action-icon/index",
"van-goods-action-button": "/wxcomponents/vant/goods-action-button/index",
"van-icon": "/wxcomponents/vant/icon/index",
"van-loading": "/wxcomponents/vant/loading/index",
"van-nav-bar": "/wxcomponents/vant/nav-bar/index",
"van-notice-bar": "/wxcomponents/vant/notice-bar/index",
"van-notify": "/wxcomponents/vant/notify/index",
"van-panel": "/wxcomponents/vant/panel/index",
"van-popup": "/wxcomponents/vant/popup/index",
"van-progress": "/wxcomponents/vant/progress/index",
"van-radio": "/wxcomponents/vant/radio/index",
"van-radio-group": "/wxcomponents/vant/radio-group/index",
"van-row": "/wxcomponents/vant/row/index",
"van-search": "/wxcomponents/vant/search/index",
"van-slider": "/wxcomponents/vant/slider/index",
"van-stepper": "/wxcomponents/vant/stepper/index",
"van-steps": "/wxcomponents/vant/steps/index",
"van-submit-bar": "/wxcomponents/vant/submit-bar/index",
"van-swipe-cell": "/wxcomponents/vant/swipe-cell/index",
"van-switch": "/wxcomponents/vant/switch/index",
// "van-switch-cell": "/wxcomponents/vant/switch-cell/index",
"van-tab": "/wxcomponents/vant/tab/index",
"van-tabs": "/wxcomponents/vant/tabs/index",
"van-tabbar": "/wxcomponents/vant/tabbar/index",
"van-tabbar-item": "/wxcomponents/vant/tabbar-item/index",
"van-tag": "/wxcomponents/vant/tag/index",
"van-toast": "/wxcomponents/vant/toast/index",
"van-transition": "/wxcomponents/vant/transition/index",
"van-tree-select": "/wxcomponents/vant/tree-select/index",
"van-datetime-picker": "/wxcomponents/vant/datetime-picker/index",
"van-rate": "/wxcomponents/vant/rate/index",
"van-collapse": "/wxcomponents/vant/collapse/index",
"van-collapse-item": "/wxcomponents/vant/collapse-item/index",
"van-picker": "/wxcomponents/vant/picker/index"
}
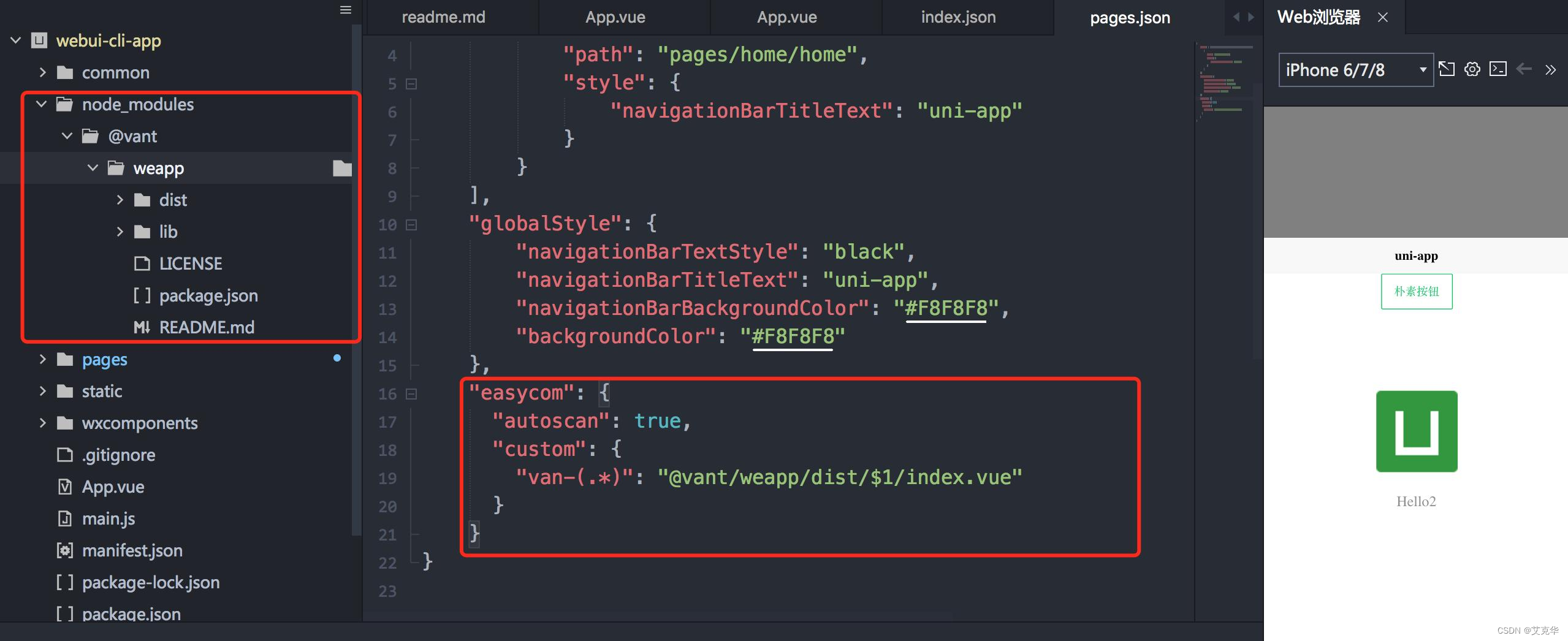
4.此方法不适用:在项目的 pages.json 文件中添加一下配置:
"easycom": {
"autoscan": true,
"custom": {
"^van-(.*)": "@/wxcomponents/vant/$1/index.vue", // 匹配components目录内的vue文件
"^vue-file-(.*)": "packageName/path/to/vue-file-$1.vue" // 匹配node_modules内的vue文件
}
uniapp 使用 vant-weapp运行在chrome中完全没问题,但是运行到小程序就编译报错,原因是因为不能用easycom方式引用组件,要用usingComponents的方式
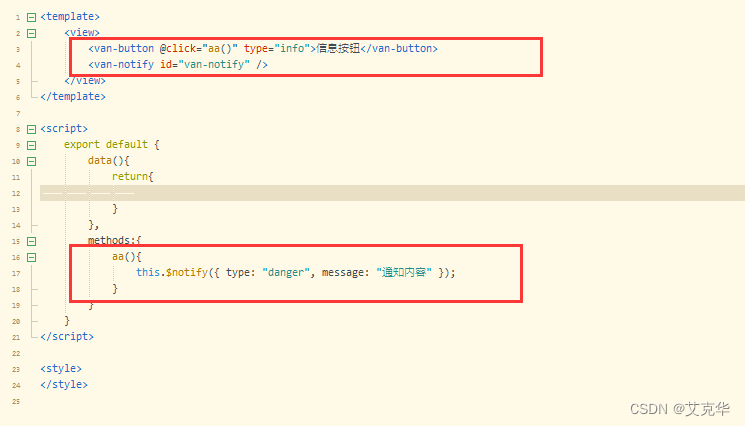
5.注意notify的使用,她还需要在main.js配置一下,不然就会报$notify is undefined 错误。
import Notify from './wxcomponents/vant/notify/notify';
Vue.prototype.$notify = Notify
<template>
<view>
<van-button @click="aa()" type="info">信息按钮</van-button>
<van-notify id="van-notify" />
</view>
</template>
<script>
export default {
data(){
return{
}
},
methods:{
aa(){
this.$notify({ type: "danger", message: "通知内容" });
}
}
}
</script>
<style>
</style>
 # 组件使用方式
# 组件使用方式
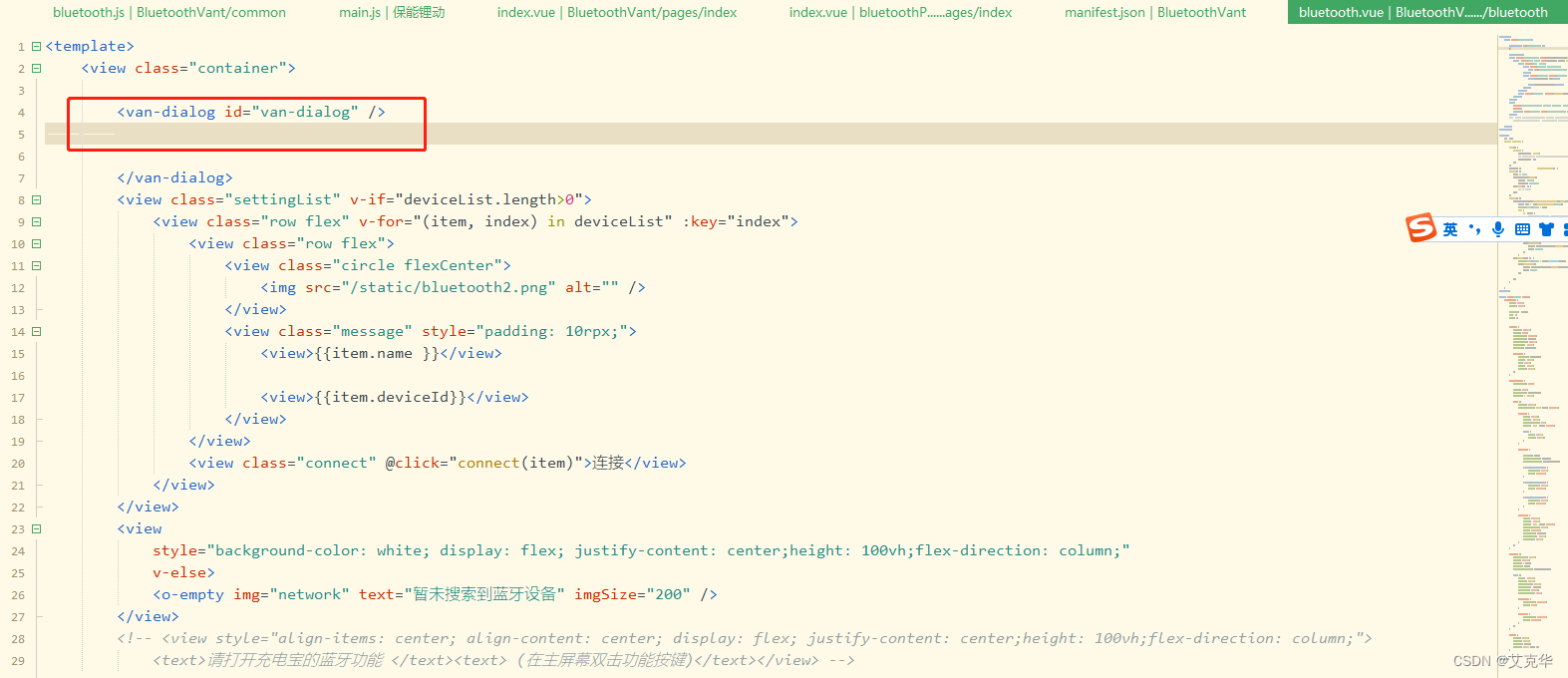
6、van-dialog使用方式
<template>
<view>
<van-dialog id="van-dialog" />
</view>
</template>
main.js中全局引入
import Dialog from './wxcomponents/vant/dialog/dialog';
Vue.prototype.$dialog = Dialog
使用示例
onLoad() {
self = this
self.$dialog.alert({
title: '标题',
message: '弹窗内容'
}).then(() => {
// on close
});
},
```