CSS知识全解
目录
一.CSS3三种关联方式
行内样式表
<a href="#" style="color:red;font-size:10px;">日用百货</a>内部样式表
内部样式表也称为内嵌样式表,是指 CSS 代码内嵌到 HTML 代码中
二者处于同一个文件中,通常 CSS 代码放置在 HTML 代码的标签内部。
<head>
<meta charset="UTF-8">
<title>内部样式</title>
<style>
div {
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div>
</div>
</body>外部样式表
外部样式表是指 CSS 代码完全独立出来,单独放置在扩展名为.css 的文件中,在 HTML文件中,将 CSS 文件引入进来,形成关联
<head> <title>Document</title> <link rel="stylesheet" href="./he.css"></head>CSS优先级
CSS优先级是指当CSS声明发生冲突时,即将在两个不同位置,对同一HTML标签进行同样的CSS属性定义,
优先采用的属性值通常是按就近原则来进行取值,即行级样式表>内部样式表>外部样式表
扩展
<head>
<meta charset="UTF-8">
<style>
@import url(./he.css);
</style>
</head>
<body>
<div>
</div>
</body>- <link>是HTML标签,import不是
- <link>可以链接各种形式的文件,import只能导入CSS
- <link>使用的是链接的方式,相当于桥梁,import使用的导入,导入到HTML文档中
- <link>边加载网页边链接,import在加载网页完毕后才导入
二.CSS选择器
通用选择器
* { }标签选择器
HTML标签名 { }类选择器
.类 { }在需要改变的样式的标签上,使用class="选择器名称"调用对应选择器
ID选择器
#id名称{ }在需要改变样式的标签上,使用id="选择器名称"调用对应选择器
后代选择器
选择器1 选择器2 选择器3 .... { }div .li { }子代选择器
选择器1>选择器2>选择器3....{ }div>ul { }交集选择器
选择器1选择器2....{ }并集选择器
选择器1,选择器2,....{ }伪类选择器
选择器名称:伪类状态{ }link---->visited---->hover----> active
选择器的优先级
- 第一原则“近者优先”,最内层选择器永远比外层优先
- 当作用于同一层时,可以根据选择器优先级权重进行计算
- 当优先级权重完全相同时,写在后面的选择器覆盖前面的选择器
- !important 将当前CSS语句提升至最高权重,不推荐使用
三.CSS常用文本属性
字体
font-style、font-weight、font-size/line-height、font-family
- 使用时必须严格按照上述顺序
- 多个样式之间用空格分隔,且font-size/line-height 必须作为一对,用/分隔
- font-size 和font-family 必须指定,其他样式不指定将采用默认样式
font: italic bold 75%/1.8 'Microsoft Yahei', sans-serif; 字号
bold加粗,lighter细体,或者填写100~900 (400为正常,700为加粗)
字体颜色
而使用rgba调整时,只会使当前元素透明,不会改变子元素透明度
文本属性
height:100px line-height:100px
控制超出范围文本的显示方式
text-overflow
white-space
white-space:nowrap; 如果是中文,需设置行末不断行 overflow:hidden; 设置控件超出范围text-overflow:ellipsis; 设置多余文本省略号显示
text-indent
text-indent:32px; // 首行缩进 32px,默认字体大小 16px 的情况下,将首行缩进两个字
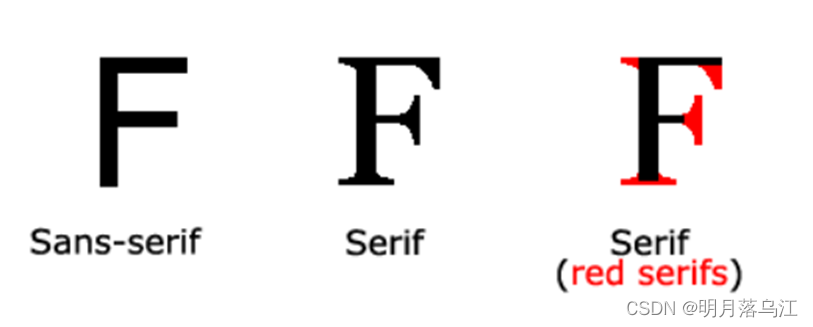
text-stroke
四.其他常用属性
列表常用属性

html部分
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>5</li>
<li>6</li>
</ul>
css部分
ul li {
list-style-image : url(./03男性角色.png);
} 超链接样式属性
a:link {color:#FF0000;} /* 未被访问的链接 */
a:visited {color:#00FF00;} /* 已被访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标指针移动到链接上 */
a:active {color:#0000FF;} /* 正在被单击的链接 */五.CSS过渡与变换
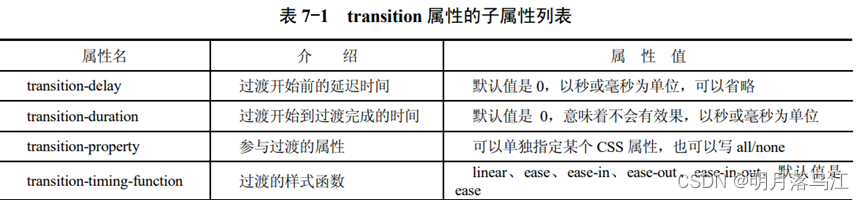
transition:过渡属性

property、duration、timing-function、delay
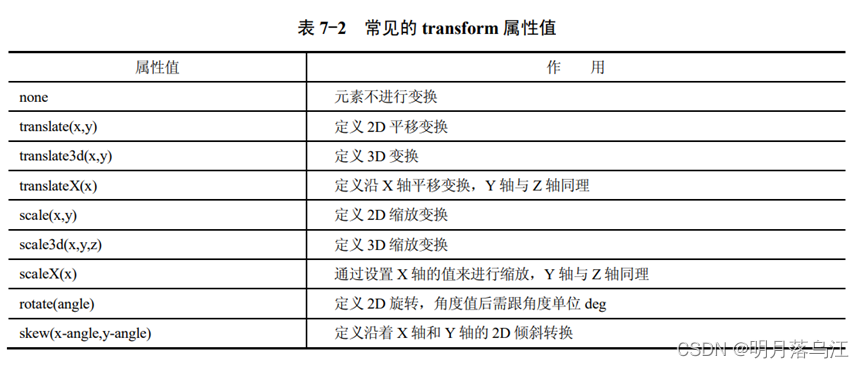
transform:变化属性

transform-origin 设置旋转元素的基点位置,2D 转换元素可以改变元素的 X 轴和 Y 轴
- x-axis,可以使用的值有:left、right、center、**px、百分比
- y-axis,可以使用的值有:left、right、center、**px、百分比
- z-axis,可以使用的值有:**px
六.CSS动画
@keyframes创建关键帧动画
@keyframes 动画名称{ 阶段 1{CSS 样式} 阶段 2{CSS 样式} 阶段 3{CSS 样式}}
使用animation调用关键帧动画
div{
/* 让 div 调用这个关键帧动画,5s 完成所有动画效果*/ animation: 动画名称 5s;
}- animation 简写属性
- animation-name 规定动画名称
- animation-duration 规定完成动画的时间
- animation-timing-function 规定动画的速度曲线
- animation-delay 规定动画何时开始
- animation-iteration-count 规定动画播放次数
- animation-direction 规定动画算法反向播放
- animation-play-state 规定动画算法是否运行
- animation-fill-mode 规定对象动画时间之外的状态
七.盒子

content 内容
标准盒模型
一个元素所占据的总宽度= width + padding(左右)+ border(左右)+ margin(左右)
IE盒模型
一个块元素的总宽度= width + margin(左右)(即 width 已经包含了 padding 和 border)
切换盒模型
八.盒属性
margin外边距
写两个数值:第一个数等于上下外边距,第二个数等于左右外边距。
当设置 margin: 0 auto; 时,代表块级盒子在父容器中水平居中。

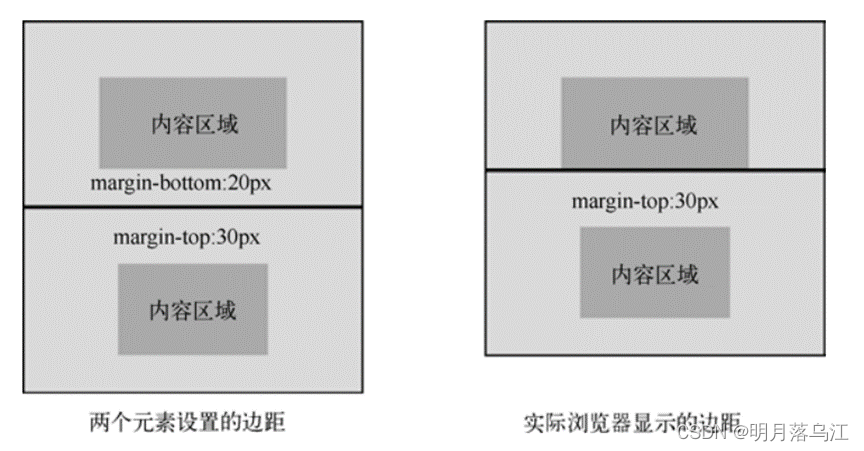
块级盒子垂直排放的外边距

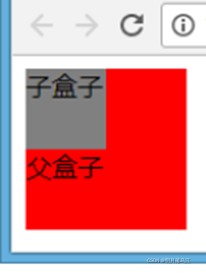
父子盒子的垂直外边距合并

未设置子盒子的上外边距时

设置子盒子的上外边距时
解决方法:
border边框
padding内边距
overflow内容溢出控制
- Visible(默认值):内容不会被修剪,会呈现在元素框之外
- auto: 根据内容多少选择显示滚动条,文字多的时候显示滚动条。
- scroll: 无论文字多少,都会显示垂直和水平两个滚动条。
- hidden: 超出区域的文字直接隐藏,无法看到
outline外围线
box-shadow盒子阴影
- X 轴阴影距离:必写,可正可负,正值右移,负值左移。
- Y 轴阴影距离:必写,可正可负,正值下移,负值上移。
- 阴影模糊半径:可写,只能为正,默认值为 0。数值越大,阴影越模糊。
- 阴影扩展半径:可写,可正可负,默认值为 0。数值增大,阴影扩大;数值减小,阴影缩小。
- 阴影颜色:可写,默认为黑色。
- 内外阴影:可写,可选值:inset(内阴影),不选默认为外阴影。
border-radius边框圆角
border-radius: 40px 30px 20px 10px/40px 30px 20px 10px“/”前后各有四个值,依次对应的是左上角、右上角、右下角、左下角。
而“/”前表示四顶点沿 X 轴移动的距离,“/”后表示四顶点沿 Y 轴移动的距离。
border-image图片边框
- 图片路径(border-image-source)
- 图片切片宽度(border-image-slice)
- 边框宽度(border-image-width)
- 图片重复方式(border-image-repeat)
- 简写方式(border-image)
九.浮动
float 属性使元素脱离了常规文档流而表现为向右或向左浮动,由于浮动的元素不在文档流中,所以在文档流中浮动的元素就像不存在一样,其周围的元素也会重新排列。
clear清楚浮动
子盒子浮动造成父盒子高度塌陷
十.定位
以上三种定位方式均使用 top、left、bottom、right 调整位置。
当 left 和 right 同时存在,left 生效;当 top 和 bottom 同时存在,top 生效。
relative相对定位
absolute绝对定位
- 相对于第一个非 static 的祖先元素(即使用了 relative、absolute、fixed 定位的祖先元素)进行定位。
- 如果所有祖先元素均未定位,则相对于浏览器左上角定位。
- 使用 absolute 的元素会从文档流中完全删除,原有空间释放不再占据。
fixed固定定位
固定定位是一种特殊的绝对定位,它与普通绝对定位的区别是无论父元素是否定位,子元素如果采用固定定位,都将相对于浏览器左上角定位,且固定在指定位置,不随浏览器滚动条的滚动而滚动。
使用定位实现元素的绝对居中
十一.z-index
作用
使用要求
如果父容器没有设置z-index或者设置为 z-index:auto,则子容器不受约束
如果父容器设置了z-index,则子容器层叠顺序以父容器z-index为准
(此时子元素的z-index只能调整自己与其他子元素之间的层叠顺序)
z-index:auto与z-index:0的异同
z-index相同(处于同一平面的定位元素)的层叠关系
十二.网页布局
网页布局方式
响应式的实现方式
响应式布局没有固定的要求,只要能实现计算机站与手机站的不同效果显示,都可以称为响应式网站。
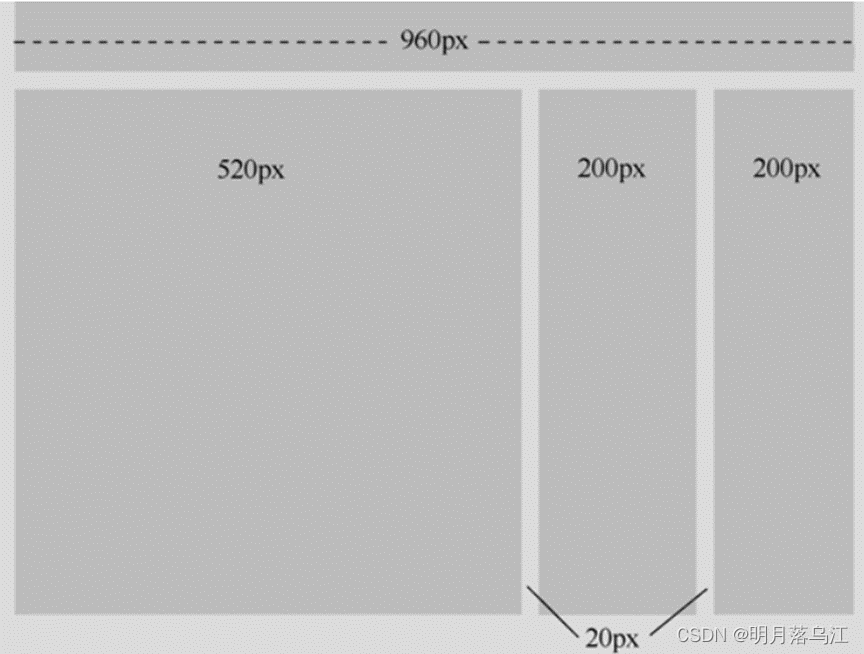
固定布局概念

固定像素
假定使用1024px*768px分辨率
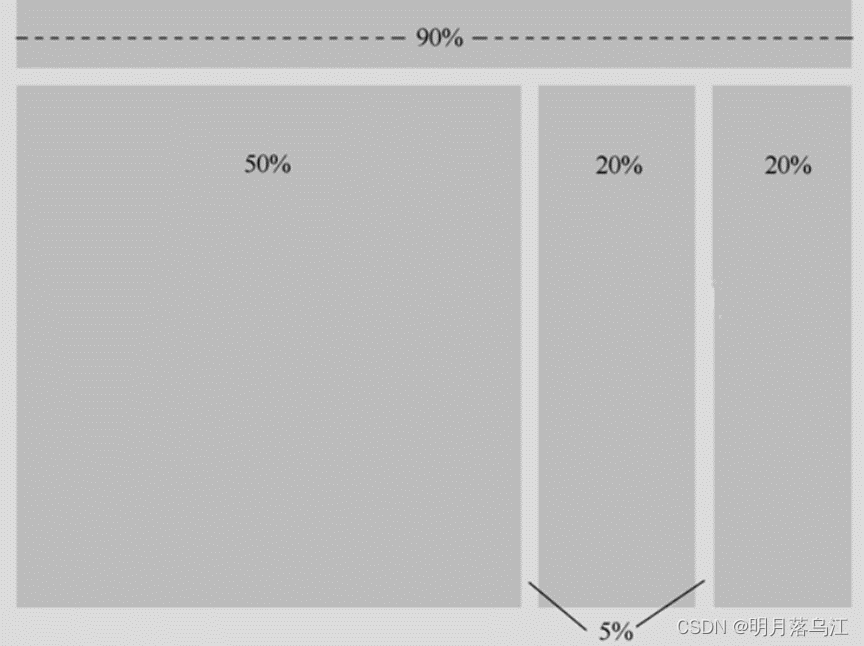
流体布局概念

固定百分比宽度
弹性布局详细
基本概念
- 给父容器添加 display: flex/inline-flex;属性,即可使容器内容采用弹性布局显示,而不遵循常规文档流的显示方式
- 容器添加弹性布局后,仅仅是容器中的项目采用弹性布局,而容器本身在文档流中的定位方式依然遵循常规文档流
- display:flex; 容器添加弹性布局后,显示为块级元素。
- display:inline-flex; 容器添加弹性布局后,显示为行级元素。
- 将父容器设为弹性布局后,子项目的 float、clear 和 vertical-align 属性将失效,但position 属性依然生效。
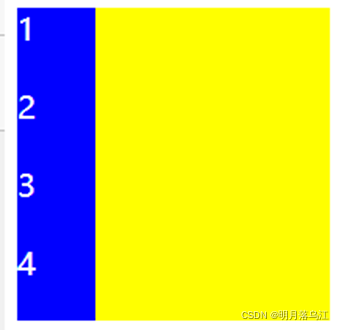
<body>
<div id="box">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
</div>
</body>
<style>
#box{
width: 200px;
height: 200px;
background-color: yellow;
display: flex;
}
#box div{
width: 50px;
height: 50px;
background-color: blue;
color: white;
font-size: 20px;
}
未添加弹性布局将采用常规文档流

添加弹性布局将打破常规文档流,不再按照常规文档流的上下排列,默认成了一行显示
作用于容器的属性
该属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为 row nowrap
- flex-start(默认值):项目位于主轴起点。
- flex-end:项目位于主轴终点。
- center:居中。
- space-between:两端对齐,项目之间的间隔都相等(开头和最后的项目,与父容器边缘没有间隔)。
- space-around:每个项目两侧的间隔相等。同时项目之间的间隔比项目与边框的间隔大一倍(开头和最后的项目,与父容器边缘有一定的间隔)
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- baseline:根据项目的第一行文字的基线对齐(文字的行高、字体大小会影响每行的基线)。
- stretch(默认值):如果项目未设置高度或设为 auto,则将占满整个容器的高度。
该属性规定每一行或每一列在另一方向上的对齐方式,即主轴在交叉轴的对齐方式。只有一行或一列时,该属性无效
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):如果项目未设置高度或设为 auto,则将占满整个容器的高度(占满整个交叉轴)。
作用于项目的属性
该属性规定项目的排列顺序,使用整数设置,数值越小越靠前,可以为负值。
该属性规定项目的放大比例,默认为 0,即如果存在剩余空间,也不放大。
第一个子项目设置flex-grow:1,其他为0,则第一个子项目占据剩余空间
属性规定项目的缩小比例,默认为 1,即父容器宽度不足,子项目将缩小
第一个子项目设置flex-shrink:0,其他为2,则第一个子项目不被压缩,其他子项目压缩更严重
如果主轴为水平,则设置这个属性后,相当于设置了项目的宽度,原宽度将失效。
该属性是 flex-grow、flex-shrink 和 flex-basis 的简写,默认值为 flex:0 1 auto。
后两个属性可选,除默认值外,还有 none(0 0 auto)和 auto(1 1 auto)两个快捷设置值。
属性定义单个项目自身在交叉轴上的排列方式,可以覆盖掉容器上的 align-items 属性
补选择器大全
| .intro | 选择 class="intro" 的所有元素。 | |
| .class1 , .class2 | .name1 , .name2 | 选择 class 属性中同时有 name1 和 name2 的所有元素。 |
| .class1 .class2 | .name1 .name2 | 选择作为类名 name1 元素后代的所有类名 name2 元素。 |
| #firstname | 选择 id="firstname" 的元素。 | |
| * | 选择所有元素。 | |
| p | 选择所有 元素。 | |
| p.intro | 选择 class="intro" 的所有 元素。 | |
| div, p | 选择所有 元素和所有 元素。 | |
| div p | 选择 元素内的所有 元素。 | |
| div > p | 选择父元素是 的所有 元素。 | |
| div + p | 选择紧跟 元素的首个 元素。 | |
| p ~ ul | 选择前面有 元素的每个
| |
| [target] | 选择带有 target 属性的所有元素。 | |
| [target=_blank] | 选择带有 target="_blank" 属性的所有元素。 | |
| [title~=flower] | 选择 title 属性包含单词 "flower" 的所有元素。 | |
| [lang|=en] | 选择 lang 属性值以 "en" 开头的所有元素。 | |
| a[href^="https"] | 选择其 src 属性值以 "https" 开头的每个 元素。 | |
| a[href$=".pdf"] | 选择其 src 属性以 ".pdf" 结尾的所有 元素。 | |
| a[href*="w3schools"] | 选择其 href 属性值中包含 "abc" 子串的每个 元素。 | |
| a:active | 选择活动链接。 | |
| p::after | 在每个 的内容之后插入内容。 | |
| p::before | 在每个 的内容之前插入内容。 | |
| input:checked | 选择每个被选中的 元素。 | |
| input:default | 选择默认的 元素。 | |
| input:disabled | 选择每个被禁用的 元素。 | |
| p:empty | 选择没有子元素的每个 元素(包括文本节点)。 | |
| input:enabled | 选择每个启用的 元素。 | |
| p:first-child | 选择属于父元素的第一个子元素的每个 元素。 | |
| p::first-letter | 选择每个 元素的首字母。 | |
| p::first-line | 选择每个 元素的首行。 | |
| p:first-of-type | 选择属于其父元素的首个 元素的每个 元素。 | |
| input:focus | 选择获得焦点的 input 元素。 | |
| :fullscreen | 选择处于全屏模式的元素。 | |
| a:hover | 选择鼠标指针位于其上的链接。 | |
| input:in-range | 选择其值在指定范围内的 input 元素。 | |
| input:indeterminate | 选择处于不确定状态的 input 元素。 | |
| input:invalid | 选择具有无效值的所有 input 元素。 | |
| p:lang(it) | 选择 lang 属性等于 "it"(意大利)的每个 元素。 | |
| p:last-child | 选择属于其父元素最后一个子元素每个 元素。 | |
| p:last-of-type | 选择属于其父元素的最后 元素的每个 元素。 | |
| a:link | 选择所有未访问过的链接。 | |
| :not(p) | 选择非 元素的每个元素。 | |
| p:nth-child(2) | 选择属于其父元素的第二个子元素的每个 元素。 | |
| p:nth-last-child(2) | 同上,从最后一个子元素开始计数。 | |
| p:nth-of-type(2) | 选择属于其父元素第二个 元素的每个 元素。 | |
| p:nth-last-of-type(2) | 同上,但是从最后一个子元素开始计数。 | |
| p:only-of-type | 选择属于其父元素唯一的 元素的每个 元素。 | |
| p:only-child | 选择属于其父元素的唯一子元素的每个 元素。 | |
| input:optional | 选择不带 "required" 属性的 input 元素。 | |
| input:out-of-range | 选择值超出指定范围的 input 元素。 | |
| input::placeholder | 选择已规定 "placeholder" 属性的 input 元素。 | |
| input:read-only | 选择已规定 "readonly" 属性的 input 元素。 | |
| input:read-write | 选择未规定 "readonly" 属性的 input 元素。 | |
| input:required | 选择已规定 "required" 属性的 input 元素。 | |
| :root | 选择文档的根元素。 | |
| ::selection | 选择用户已选取的元素部分。 | |
| #news:target | 选择当前活动的 #news 元素。 | |
| input:valid | 选择带有有效值的所有 input 元素。 | |
| a:visited | 选择所有已访问的链接。 |