LVGL_V8.3入门六---手表表盘页面之间的切换(触摸切换、物理按键切换、组件切换)
系列文章目录
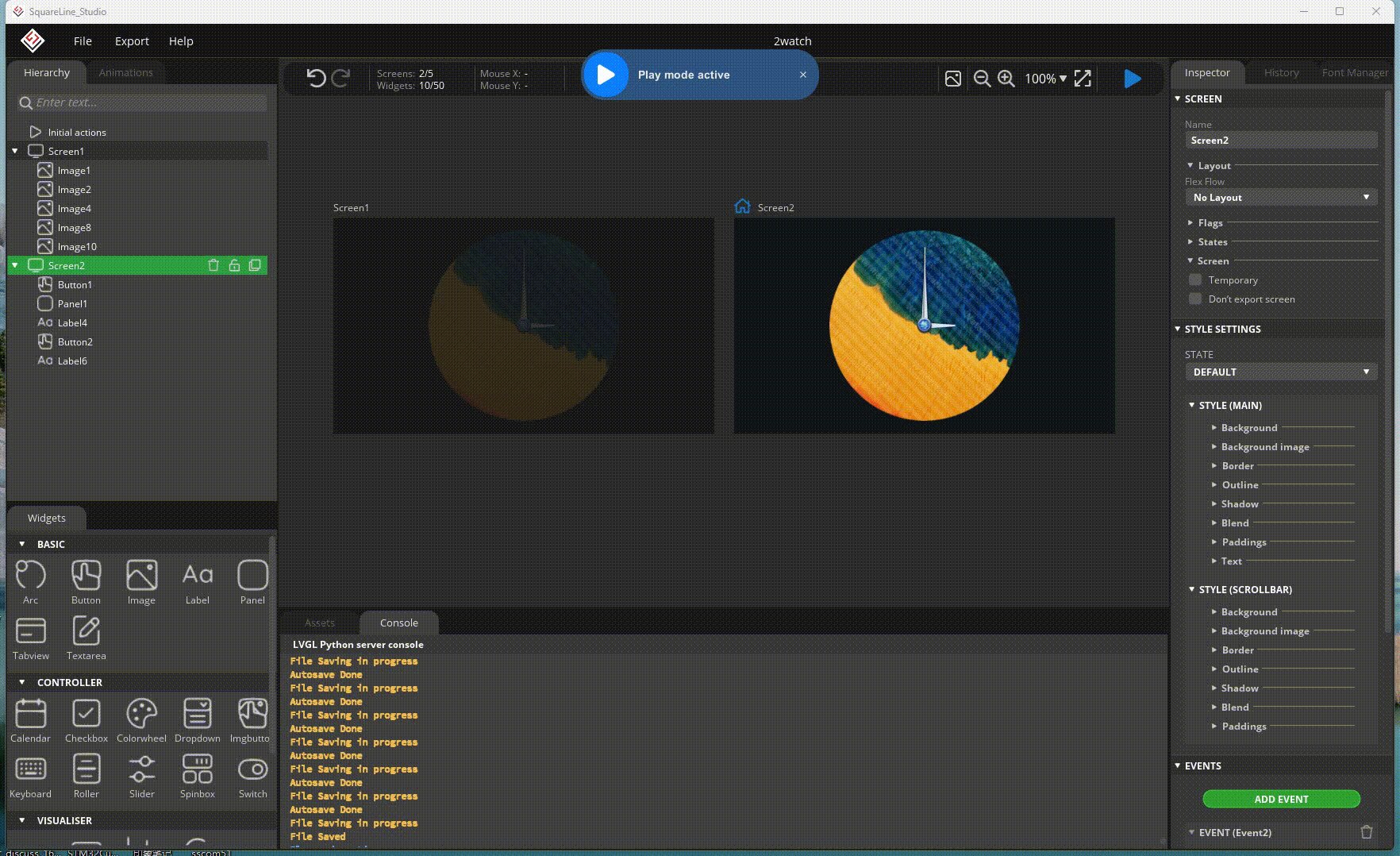
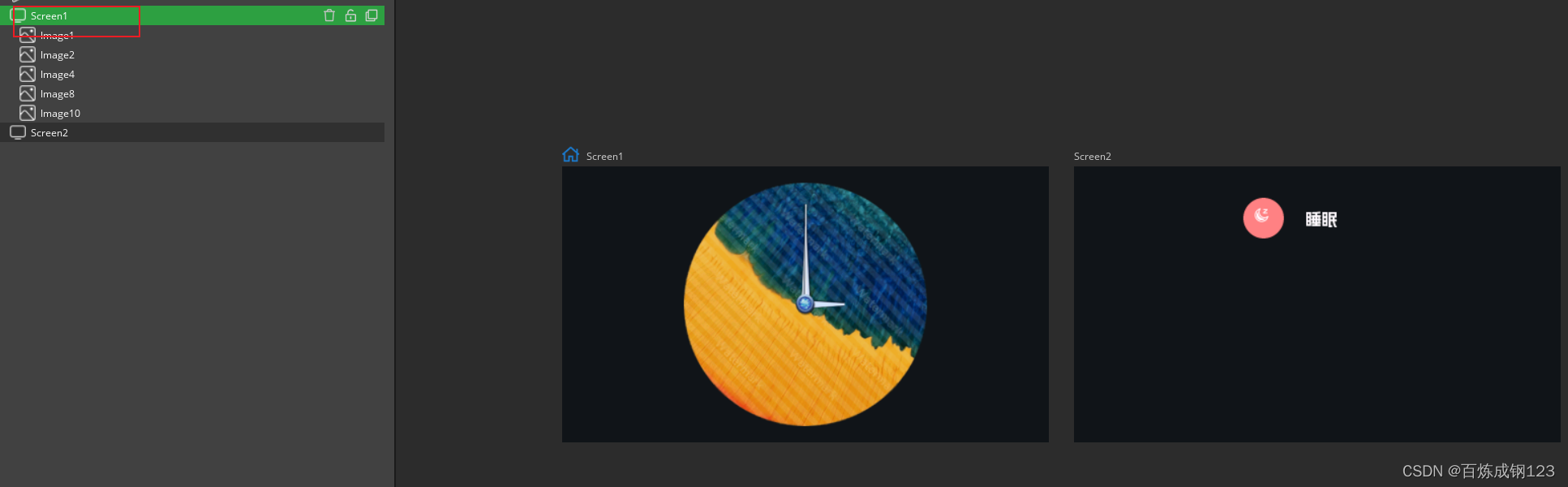
一、实验效果

二、通过触摸进行页面切换
1、单击选中屏幕一

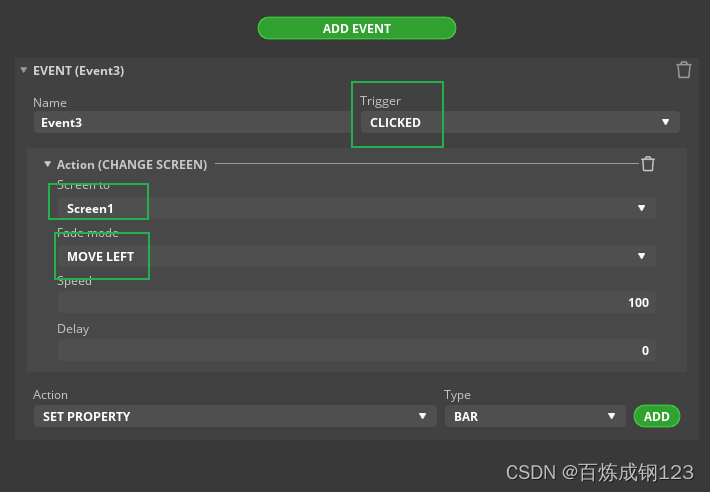
2、新增ADD EVENT

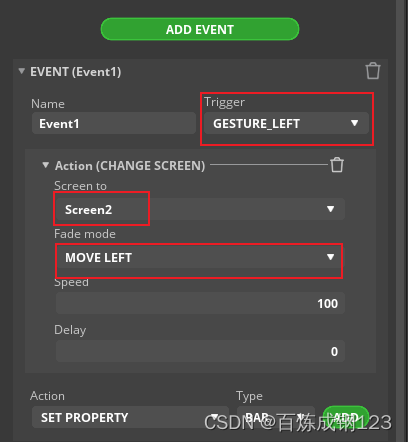
3、设置事件触发属性
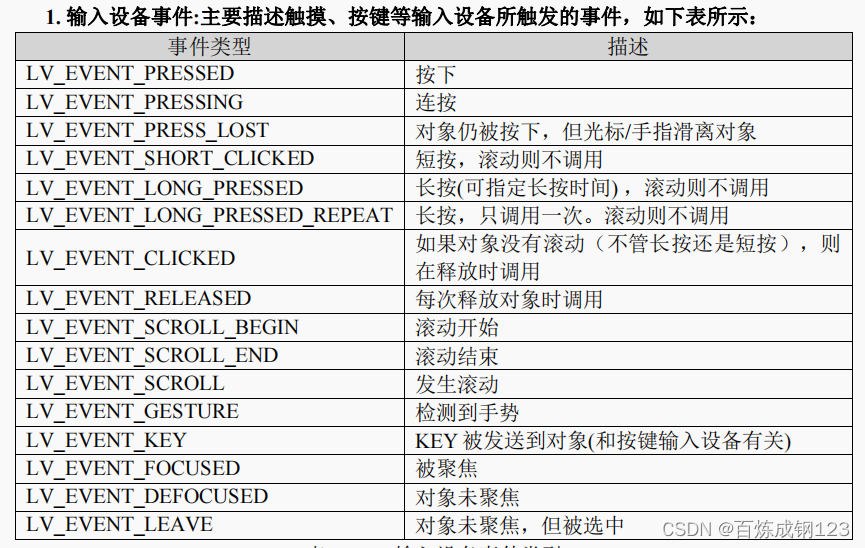
LVGL中有以下常见的事件类型

将事件设置为GESTURE_LEFT,向左滑动的手势。动作设置为Screen2,意思是滑动后切换到屏幕二。Fade mode设置的是屏幕滑动的方向。Speed设置滑动速度,Delay设置滑动延时。

三、通过按钮组件进行页面切换
将事件设置为CLICKED点击触发。动作设置为Screen1,意思是点击切换到屏幕一。Fade mode设置的是屏幕滑动的方向。Speed设置滑动速度,Delay设置滑动延时。

四、代码解析
增加触发事件
lv_obj_add_event_cb(ui_HomePage, ui_event_HomePage, LV_EVENT_ALL, NULL);
利用 lv_scr_load_anim函数进行切换,如果检测到屏幕滑动或者点击事件就使用 lv_scr_load_anim进行切换
void lv_scr_load_anim(lv_obj_t * scr, lv_scr_load_anim_t anim_type, uint32_t time, uint32_t delay, bool auto_del);
通过动画的方式显示
参数1:要加载的屏幕
参数2:动画类别
参数3:切换动画需要的时间
参数4:为true时则会在切换界面后将旧界面删除,节约内存
编写事件回调函数
void ui_event_HomePage(lv_event_t * e)
{
lv_event_code_t event_code = lv_event_get_code(e);
lv_obj_t * target = lv_event_get_target(e);
if(event_code == LV_EVENT_GESTURE)
{
if(lv_indev_get_gesture_dir(lv_indev_get_act()) == LV_DIR_RIGHT)
{
ui_MenuPage_screen_init();
lv_scr_load_anim(ui_MenuPage,LV_SCR_LOAD_ANIM_MOVE_RIGHT,100,0,true);
}
if(lv_indev_get_gesture_dir(lv_indev_get_act()) == LV_DIR_LEFT)
{
ui_SeaTime_screen_init();
lv_scr_load_anim(ui_Screen1,LV_SCR_LOAD_ANIM_MOVE_LEFT,100,0,true);
}
}
}